您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“html如何設置文字居中對齊”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
html設置文字居中對齊的方法是,給段落文字添加text-align屬性,并且設置屬性值為center即可,例如【h2 {text-align:center}】。text-align屬性指定了元素文本的水平對齊方式。
本文操作環境:windows10系統、html 5、thinkpad t480電腦。
要把文本設置成居中對齊,只需要借助于text-align屬性即可。也許有些剛剛接觸編程的小伙伴還不太了解text-algin屬性,不明白它有什么用處,下面我就來為大家簡單介紹下該屬性。
text-align屬性指定元素文本的水平對齊方式。
常用屬性值如下:
left 把文本排列到左邊。默認值:由瀏覽器決定。
right 把文本排列到右邊。
center 把文本排列到中間。
justify 實現兩端對齊文本效果。
inherit 規定應該從父元素繼承 text-align 屬性的值。
代碼演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>億速云(php.cn)</title>
<style>
h2 {text-align:center}
h3 {text-align:left}
h4 {text-align:right}
</style>
</head>
<body>
<h2>This is heading 1</h2>
<h3>This is heading 2</h3>
<h4>This is heading 3</h4>
</body>
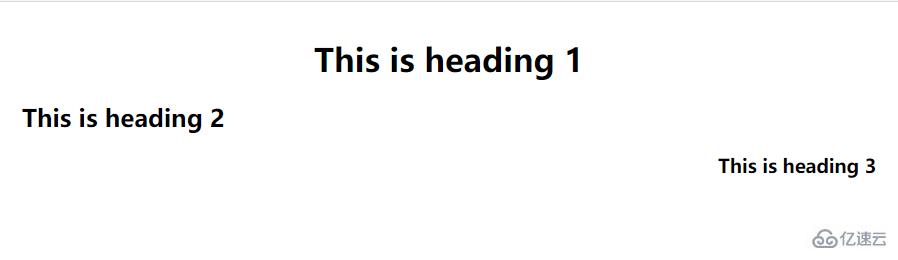
</html>運行結果如下顯示:

“html如何設置文字居中對齊”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。