溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Android如何實現梯形TextView效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

public class LadderTextView extends android.support.v7.widget.AppCompatTextView {
private static final String TAG = "LadderView";
private Path linePath;
private Paint paint, textPaint;
private int width, height;
private float strokeWidth = 2;
private Region mRegion;
private String textContent;
private int lineOffset = 0;//劃線的偏移量
private int textOffset = 0;//文本的偏移量
private float offsetScale = 1;//梯高與(梯頂與梯底)之差的比例(梯底比梯頂長)
private boolean isLeft = true;//分為左和右兩種斜角梯形模式
private boolean isSelected = false;//是否是選定
private int selectedColor = Color.BLACK;
public LadderTextView(Context context) {
super(context);
init();
}
public LadderTextView(Context context, AttributeSet attrs) {
super(context, attrs);
initAttributes(context, attrs);
init();
}
public LadderTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initAttributes(context, attrs);
init();
}
private void initAttributes(Context context, AttributeSet attrs) {
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.LadderTextView);
textContent = typedArray.getString(R.styleable.LadderTextView_textContent);
offsetScale = typedArray.getFloat(R.styleable.LadderTextView_offsetScale, 0.5f);
isLeft = typedArray.getBoolean(R.styleable.LadderTextView_isLeft, true);
isSelected = typedArray.getBoolean(R.styleable.LadderTextView_isSelected, true);
selectedColor = typedArray.getColor(R.styleable.LadderTextView_selectedColor, Color.GREEN);
strokeWidth = typedArray.getDimension(R.styleable.LadderTextView_strokeWidth, 1);
typedArray.recycle();
}
private void init() {
Log.v(TAG, "init");
mRegion = new Region();
paint = new Paint();
textPaint = new Paint();
linePath = new Path();
paint.setAntiAlias(true);
paint.setStrokeWidth(dp2px(getContext(), strokeWidth));
paint.setColor(selectedColor);
paint.setStyle(isSelected ? Paint.Style.FILL_AND_STROKE : Paint.Style.STROKE);
paint.setStrokeJoin(Paint.Join.ROUND);
textPaint.setAntiAlias(true);
textPaint.setTextSize(getTextSize());//傳遞TextSize(px)
textPaint.setColor(isSelected ? Color.WHITE : selectedColor);
setText("");//去除掉原有的Text內容
lineOffset = dp2px(getContext(), strokeWidth) / 2;
textOffset = (int) (getTextSize() / 2) + getBaseline() * 2;
Log.v(TAG, "lineOffset textOffset ->" + lineOffset + " " + textOffset);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
width = getWidth();
height = getHeight();
Log.v(TAG, "width height->" + width + " " + height);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Log.v(TAG, "onDraw");
if (isLeft) {
linePath.moveTo(0 + lineOffset, 0 + lineOffset);
linePath.lineTo(width, 0 + lineOffset);
linePath.lineTo((int) (width - offsetScale * height), height - lineOffset);
linePath.lineTo(0 + lineOffset, height - lineOffset);
linePath.close();
setTextAlignment(TEXT_ALIGNMENT_TEXT_START);
canvas.drawPath(linePath, paint);
canvas.drawText(textContent == null ? "" : textContent,
getPaddingStart() + lineOffset,
height / 2 + textOffset, textPaint);
} else {
linePath.moveTo(0 + lineOffset + offsetScale * height, 0 + lineOffset);
linePath.lineTo(width - lineOffset, 0 + lineOffset);
linePath.lineTo(width - lineOffset, height - lineOffset);
linePath.lineTo(0, height - lineOffset);
linePath.close();
setTextAlignment(TEXT_ALIGNMENT_TEXT_END);
canvas.drawPath(linePath, paint);
canvas.drawText(textContent == null ? "" : textContent,
getWidth() - lineOffset - getPaddingEnd() - getDrawTextWidth(textPaint, textContent),
height / 2 + textOffset, textPaint);
}
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
if (!isInRegion(event)) {//點擊的點的位置不在范圍內則不響應
return false;
}
}
return super.dispatchTouchEvent(event);
}
/**
* 判斷點擊的位置是否在要求的范圍內
* @param event
* @return
*/
public boolean isInRegion(MotionEvent event) {
RectF rectF = new RectF();
linePath.computeBounds(rectF, true);
mRegion.setPath(linePath, new Region((int) rectF.left, (int) rectF.top, (int) rectF.right, (int) rectF.bottom));
return mRegion.contains((int) event.getX(), (int) event.getY());
}
/**
* 獲取要畫的字符串的寬度
*
* @param paint
* @param textContent
* @return
*/
private int getDrawTextWidth(Paint paint, String textContent) {
float totalWidth = 0f;
if (textContent != null && textContent.length() > 0) {
int len = textContent.length();
float[] widths = new float[len];
paint.getTextWidths(textContent, widths);
for (int j = 0; j < len; j++) {
totalWidth += widths[j];
}
}
return (int) Math.ceil(totalWidth);
}
/**
* @param dpValue (DisplayMetrics類中屬性density)
* @return
*/
private int dp2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
public void setTextContent(String textContent) {
this.textContent = textContent;
invalidate();
}
public void setMSelected(boolean isSelected) {
textPaint.setColor(isSelected ? Color.WHITE : selectedColor);
paint.setStyle(isSelected ? Paint.Style.FILL_AND_STROKE : Paint.Style.STROKE);
this.isSelected = isSelected;
invalidate();
}
@Override
public boolean isSelected() {
return isSelected;
}
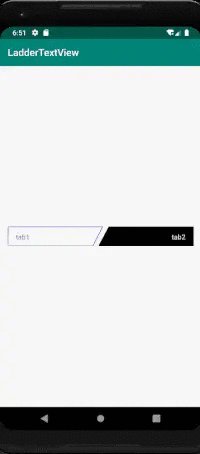
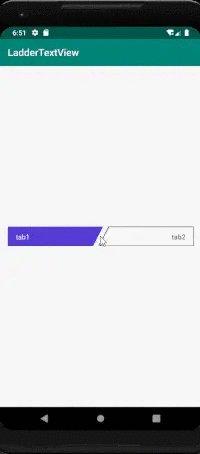
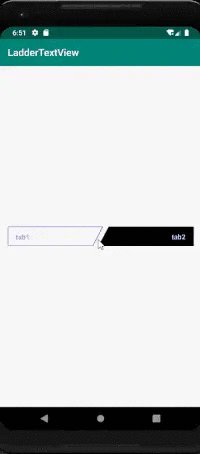
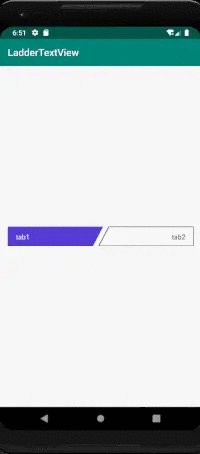
}計算好四個點的位置連線,TextView默認的文本內容則設置為空字符串,采用drawText的方式來實現文本的顯示。需要注意的是計算文本的字號長度大小、顏色以及位于整個view的位置、偏移量等。
依照于設計,梯形內的點擊才有響應,則要計算點擊的位置是否在梯形內,然后通過dispatchTouchEvent來做事件的分發。
/**
* 判斷點擊的位置是否在要求的范圍內
* @param event
* @return
*/
public boolean isInRegion(MotionEvent event) {
RectF rectF = new RectF();
linePath.computeBounds(rectF, true);
mRegion.setPath(linePath, new Region((int) rectF.left, (int) rectF.top, (int) rectF.right, (int) rectF.bottom));
return mRegion.contains((int) event.getX(), (int) event.getY());
}Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
以上是“Android如何實現梯形TextView效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。