您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
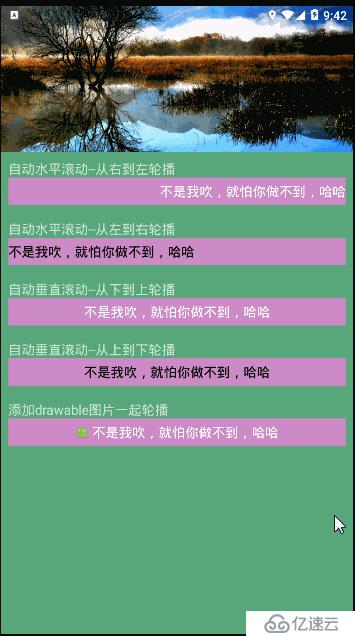
效果圖:
1.ViewAnimator 思路
使用 ViewAnimator 自身特性,對期中的子 view 實現動畫切換
2.自定義 viewGroup 思路
在這個思路下,我們自定義一個容器,繼承 FrameLayout ,根據數據數量自己 new 相應數量的 itemView 出來加入 FrameLayout ,動畫是通過對當前 itemView 做一個出去的佛納甘話,同時對下一個 itemView 做一個進入動畫,使用 handle 實現延遲輪換
3.ViewFlipper 思路
ViewFlipper 思路和 ViewAnimator 一樣,不過 ViewFlipper 使用上更靈活,這里我們根據數據流量動態往 ViewFlipper 里添加 itemView
4.自定義 textView 思路
其實這個思路也好理解,我們繼承 textView ,然后在 onDraw 繪制中自己話文字,自己做動畫,動畫的思路是先把上一個文字上移到頂,然后再繪制下一個文字,從下面開始一直移動到中間
ViewAnimator 是個 viewGroup ,可以實現動畫切換其中子 view 的效果。在 xml 布局種,我們把 ViewAnimator 當一個容器,里面寫輪播的 view,寫多少個 view 就有多少個輪播,然后設置切換的動畫,用 handle 做定時延遲輪播,調 ViewAnimator.onNext 就可以切換到下一個 view
1.先在 layout xml 中聲明布局層級結構:
<ViewAnimator
android:layout_width="match_parent"
android:layout_height="200dp">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="歡迎"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="測試"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="本程序"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="!!!!!"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="hello,world"/>
</ViewAnimator>2.代碼種設置切換動畫
viewAnimator.setOutAnimation(this, R.anim.slide_out_up);
viewAnimator.setInAnimation(this, R.anim.slide_in_down);3.handle 延遲循環顯示下一個
public void showNext() {
viewAnimator.showNext();
}
public void showPrevious() {
viewAnimator.showPrevious();
}
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if (autoPlayFlag) {
showNext();
}
handler.sendMessageDelayed(new Message(), TIME_INTERVAL);
}
};我們在需要的位置發送 handle 事件就可以了
使用 ViewAnimator 有點和確定同樣明顯
在這個思路下,我們自定義一個容器,繼承 FrameLayout ,根據數據數量自己 new 相應數量的 itemView 出來加入 FrameLayout ,動畫是通過對當前 itemView 做一個出去的佛納甘話,同時對下一個 itemView 做一個進入動畫,使用 handle 實現延遲輪換
1.在設置數據時添加相應數量的 itemView 進去
public void setNoticeList(List<String> list) {
// 創建TextView
for (int i = 0; i < list.size(); i++) {
TextView textView = createTextView(list.get(i));
mNoticeList.add(textView);
addView(textView);
}
// 顯示第一條公告
mCurrentNotice = 0;
mNoticeList.get(mCurrentNotice).setVisibility(VISIBLE);
// 啟動輪播
start();
}
private TextView createTextView(String text) {
if (mLayoutParams == null) {
mLayoutParams = new LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
mLayoutParams.gravity = Gravity.CENTER_VERTICAL;
}
TextView textView = new TextView(getContext());
textView.setLayoutParams(mLayoutParams);
textView.setSingleLine();
textView.setEllipsize(TextUtils.TruncateAt.END);
textView.setTextColor(mTextColor);
textView.setVisibility(GONE);
textView.setText(text);
// 如果有設置字體大小,如果字體大小為null。
if (mTextSize > 0) {
textView.setTextSize(TypedValue.COMPLEX_UNIT_PX, mTextSize);
}
return textView;
}2.在 handle 里面啟動 itemView 切換的動畫
class NoticeRunnable implements Runnable {
@Override
public void run() {
// 隱藏當前的textView
TextView currentView = mNoticeList.get(mCurrentNotice);
currentView.setVisibility(GONE);
if(mExitAnimSet != null) {
currentView.startAnimation(mExitAnimSet);
}
mCurrentNotice++;
if(mCurrentNotice >= mNoticeList.size()) {
mCurrentNotice = 0;
}
// 顯示下一個TextView
TextView nextView = mNoticeList.get(mCurrentNotice);
nextView.setVisibility(VISIBLE);
if(mEnterAnimSet != null) {
nextView.startAnimation(mEnterAnimSet);
}
mHandler.postDelayed(this, mNoticeDuration);
}
}
private void createEnterAnimation() {
mEnterAnimSet = new AnimationSet(false);
TranslateAnimation translateAnimation =
new TranslateAnimation(0,0,0,0, TranslateAnimation.RELATIVE_TO_PARENT, 1f,
TranslateAnimation.RELATIVE_TO_SELF, 0f);
AlphaAnimation alphaAnimation = new AlphaAnimation(0f,1f);
mEnterAnimSet.addAnimation(translateAnimation);
mEnterAnimSet.addAnimation(alphaAnimation);
mEnterAnimSet.setDuration(DEFAULT_ANIMATION_DURATION);
}
private void createExitAnimation() {
mExitAnimSet = new AnimationSet(false);
TranslateAnimation translateAnimation =
new TranslateAnimation(0,0,0,0, TranslateAnimation.RELATIVE_TO_SELF, 0f,
TranslateAnimation.RELATIVE_TO_PARENT, -1f);
AlphaAnimation alphaAnimation = new AlphaAnimation(1f,0f);
mExitAnimSet.addAnimation(translateAnimation);
mExitAnimSet.addAnimation(alphaAnimation);
mExitAnimSet.setDuration(DEFAULT_ANIMATION_DURATION);
}這樣寫最練手,但是我是不推薦這樣干的,基礎差一些的容易出問題,而且 google 給我們提供了一些實現,我們何必非的自己實現呢,這樣寫會花點時間
ViewFlipper 思路像是上面 1 和 2 的結合,ViewFlipper 對動畫的控制更優秀一些,我們往 ViewFlipper 里面動態添加 itemView ,基本都是這個思路,區別是使用的容器不同
這里推薦一個成熟的庫:
這個庫非常完善了,也能滿足大家的常用需求,是可以拿來直接用的,大家看圖就明白了
他這里自定義了一個 ViewGroup 繼承自 RelativeLayout,在 view 初始化時添加了一個 ViewFlipper 進來,之后操作的都是這個 ViewFlipper 了
1.自定義 ViewGroup 初始化時添加了 ViewFlipper
/**初始化控件*/
private void init(Context context, AttributeSet attrs, int defStyleAttr) {
mViewFlipper = new ViewFlipper(getContext());//new 一個ViewAnimator
mViewFlipper.setLayoutParams(new LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
addView(mViewFlipper);
startViewAnimator();
//設置點擊事件
mViewFlipper.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
int position = mViewFlipper.getDisplayedChild();//當前顯示的子視圖的索引位置
if (mListener!=null){
mListener.onItemClick(mDatas.get(position),position);
}
}
});2.根據數據添加 itemView
/**設置數據集合*/
public void setDatas(List<String> datas){
this.mDatas = datas;
if (DisplayUtils.notEmpty(mDatas)){
mViewFlipper.removeAllViews();
for (int i = 0; i < mDatas.size(); i++) {
TextView textView = new TextView(getContext());
textView.setText(mDatas.get(i));
//任意設置你的文字樣式,在這里
textView.setSingleLine(isSingleLine);
textView.setTextColor(mTextColor);
textView.setTextSize(mTextSize);
textView.setGravity(mGravity);
mViewFlipper.addView(textView,i);//添加子view,并標識子view位置
}
}
}3.添加動畫
/**
* 設置進入動畫和離開動畫
*
* @param inAnimResId 進入動畫的resID
* @param outAnimResID 離開動畫的resID
*/
private void setInAndOutAnimation(@AnimRes int inAnimResId, @AnimRes int outAnimResID) {
Animation inAnim = AnimationUtils.loadAnimation(getContext(), inAnimResId);
inAnim.setDuration(animDuration);
mViewFlipper.setInAnimation(inAnim);
Animation outAnim = AnimationUtils.loadAnimation(getContext(), outAnimResID);
outAnim.setDuration(animDuration);
mViewFlipper.setOutAnimation(outAnim);
}之后就是用 handle 來做延遲循環,上面復制好幾遍了,這里是在不想再復制了,打個源碼很簡單,大家直接看。
吐槽下:這個庫多了一道手,多加了一個視圖層級出來,其實沒必要在頂層加一個 viewGroup 了,直接繼承 ViewFlipper 可好
不繼承 textView 我們直接繼承 view 都可以,只要不支持 wrap_content 就好辦。 核心就是在 onDraw 中實現繪制的動畫。
例子這里沒有使用 ValueAnimator 動畫,而是 1 個 px 變化就重繪一次,性能上欠考慮。
1.根據文字,確定文字出屏幕的零界點
// 獲取文字矩陣的尺寸
Rect indexBound = new Rect();
mPaint.getTextBounds(text, 0, text.length(), indexBound);
// 文字居中繪制 Y 的坐標
my = mHeight / 2 - (bound.top + bound.bottom) / 2
// 文字移動到最頂部
mY == 0 - bound.bottom
// 文字移動到最下部
mY = mHeight - indexBound.top;
2.在 onDraw 中實現繪制
// 文字首先繪制在最底部,mY 初始時 = 0
if (mY == 0) {
mY = getMeasuredHeight() - indexBound.top;
}
// 文字移動到最頂部時,更換數據,把文字移動到最底部
if (mY == 0 - indexBound.bottom) {
Log.i(TAG, "onDraw: " + getMeasuredHeight());
mY = getMeasuredHeight() - indexBound.top;//返回底部
mIndex++;//換下一組數據
}
// 文字移動到中間時,停止 handle 的重繪任務,延遲標準時間后再開始
if (mY == getMeasuredHeight() / 2 - (indexBound.top + indexBound.bottom) / 2) {
isMove = false;//停止移動
// handle 通知標準時間后開始重繪
}
// 處理完 Y 坐標,開始繪制文字
canvas.drawText(font, 0, font.length(), 10, mY, mPaintFront);
// 最后移動 1 個 px,以實現動畫效果
mY -= 1這里強調每移動 1個 px 就重繪一遍是為了確保動畫的連貫性,但是這樣系統也是 16 ms 才繪制一幀的,這樣高頻率的重繪并不是最優選擇哦
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。