您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
android開發過程中,經常遇到Textview展示不完全的情況。
遇到此情況,通常的處理是:
方案一、Textview添加android:ellipsize屬性,讓展示不完的部分使用省略號代替。
方案二、Textview采用走馬燈效果,使其滾動展示全部文本內容。
對于方案一,如果想查看被省略后的內容,如何實現?微信的評論列表,豌豆莢視頻詳情介紹都有類似使用場景。
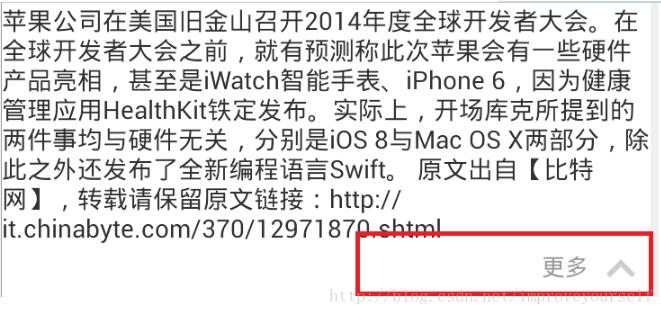
下面來看下Demo例子的收起效果,文本內容沒有展示完全,使用省略號代替,提示“更多”和向下箭頭標識,截圖如下:

當點擊“更多”和向下箭頭時,被省略的內容全部展示出來,提示“更多”和向上收起標識箭頭,截圖如下:

對于以上效果,實現思路如下:
1、設置Textview默認展示固定行,比如3行,內容展示不完全,在Textview尾部使用省略號代替。
xml文件內容為:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" tools:context=".MainActivity" > <!-- 顯示文本 --> <TextView android:id="@+id/text_content" android:layout_width="fill_parent" android:layout_height="wrap_content" android:ellipsize="end" android:maxLines="3" android:singleLine="false" /> <!-- 更多和箭頭 --> <RelativeLayout android:id="@+id/show_more" android:layout_below="@id/text_content" android:layout_alignParentRight="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="3dip" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:textSize="13sp" android:textColor="#999" android:layout_marginRight="34dip" android:text="更多" /> <ImageView android:id="@+id/spread" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:background="@drawable/ic_details_more" /> <ImageView android:id="@+id/shrink_up" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:background="@drawable/ic_shrink_up" android:visibility="gone" /> </RelativeLayout> </RelativeLayout>
2、點擊“更多”和向下箭頭時,通過Textview的setMaxLines()方法改變Textview的最大行數。即可實現上述效果。
Java代碼為:
package com.example.testdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener {
private static final int VIDEO_CONTENT_DESC_MAX_LINE = 3;// 默認展示最大行數3行
private static final int SHOW_CONTENT_NONE_STATE = 0;// 擴充
private static final int SHRINK_UP_STATE = 1;// 收起狀態
private static final int SPREAD_STATE = 2;// 展開狀態
private static int mState = SHRINK_UP_STATE;//默認收起狀態
private TextView mContentText;// 展示文本內容
private RelativeLayout mShowMore;// 展示更多
private ImageView mImageSpread;// 展開
private ImageView mImageShrinkUp;// 收起
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initView() {
mContentText = (TextView) findViewById(R.id.text_content);
mShowMore = (RelativeLayout) findViewById(R.id.show_more);
mImageSpread = (ImageView) findViewById(R.id.spread);
mImageShrinkUp = (ImageView) findViewById(R.id.shrink_up);
mShowMore.setOnClickListener(this);
}
private void initData() {
mContentText.setText(R.string.txt_info);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.show_more: {
if (mState == SPREAD_STATE) {
mContentText.setMaxLines(VIDEO_CONTENT_DESC_MAX_LINE);
mContentText.requestLayout();
mImageShrinkUp.setVisibility(View.GONE);
mImageSpread.setVisibility(View.VISIBLE);
mState = SHRINK_UP_STATE;
} else if (mState == SHRINK_UP_STATE) {
mContentText.setMaxLines(Integer.MAX_VALUE);
mContentText.requestLayout();
mImageShrinkUp.setVisibility(View.VISIBLE);
mImageSpread.setVisibility(View.GONE);
mState = SPREAD_STATE;
}
break;
}
default: {
break;
}
}
}
}
下面為Demo示例下載鏈接,Textview伸縮
Textview的伸縮就探討到這里,有問題,大家可以留言。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。