您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vscode如何配置java環境并調試運行的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
下載vscode以及安裝jdk 度娘一大堆 這里不介紹 jdk最好安裝jdk11及以上 vscode擴展插件有關

在vscode擴展插件中安裝圖示插件包,該包基本覆蓋java所需的所有內容
新建一個vscode工程,并添加HelloJava.java文件
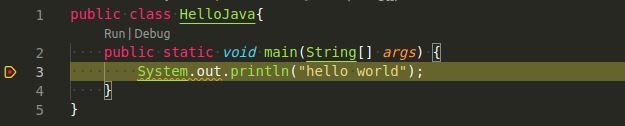
public class HelloJava{
public static void main(String[] args) {
System.out.println("hello world");
}
}PS:文件名要與類名一致
調試:
點擊

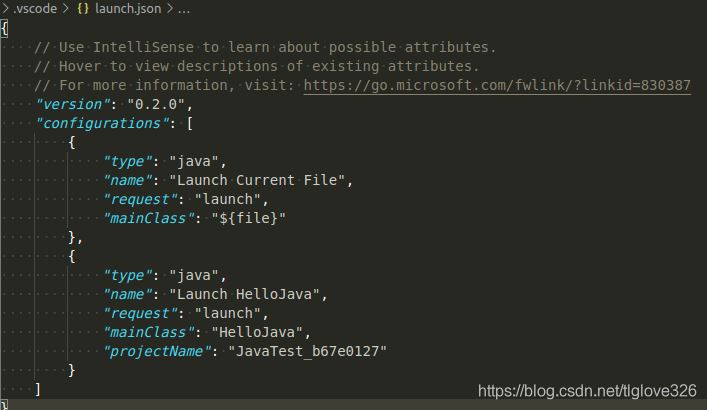
, 然后創建一個launch.json(界面里有提示如何創建),第一次創建需要等待一會,創建成功后會在根目錄下生成


之后在

這個標簽欄,應該能看到調試程序名稱,點擊按鈕或者F5
即可進入調試模式

程序在斷點處停止
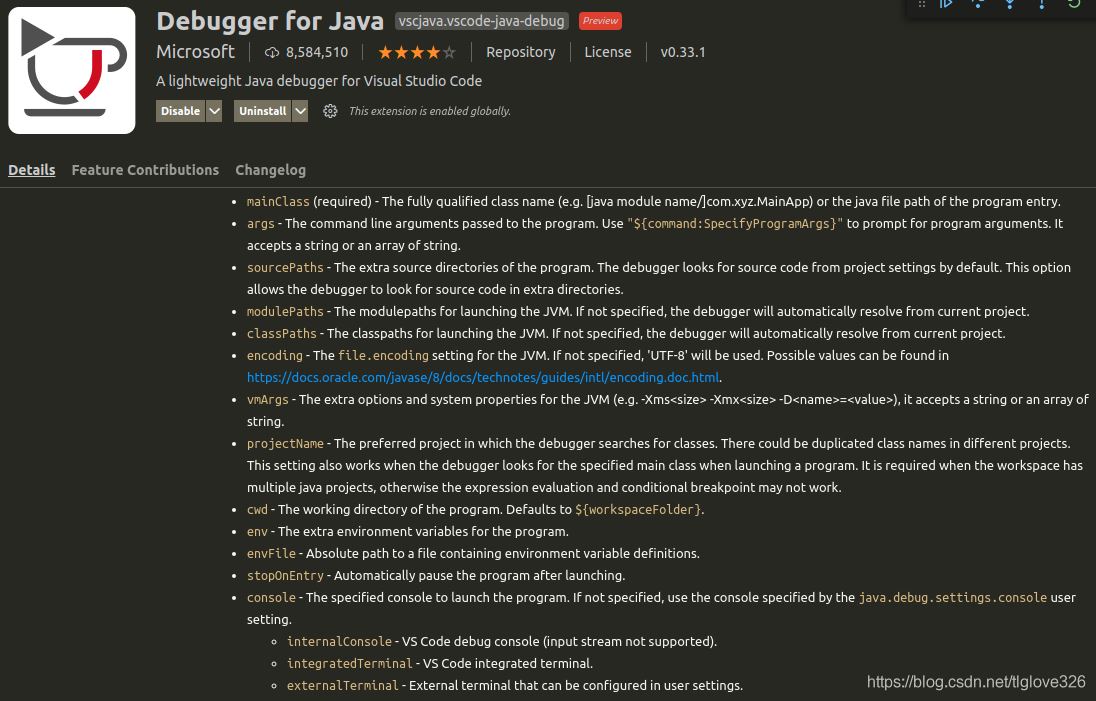
關于lanuch.json中參數設置的問題,可以看

這個插件里的內容
若參數中需要-X -D的參數 參數可以參考如下配置傳參數
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "java",
"name": "Graphhopper Web",
"request": "launch",
"vmArgs": "-Xmx2g -Xms2g -Ddw.graphhopper.datareader.file=europe_germany_berlin.pbf",
"args": ["server","config-example.yml"],
"mainClass": "com.graphhopper.http.GraphHopperApplication",
"projectName": "graphhopper-web"
}
]
}Visual Studio Code 是一個運行于 OS X,Windows和 Linux 之上的,針對于編寫現代 web 和云應用的跨平臺編輯器,它為開發者們提供了對多種編程語言的內置支持,并且正如 Microsoft 在Build 大會的 keynote 中所指出的,這款編輯器也會為這些語言都提供了豐富的代碼補全和導航功能。
感謝各位的閱讀!關于“vscode如何配置java環境并調試運行”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。