溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vscode怎樣調試代碼,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
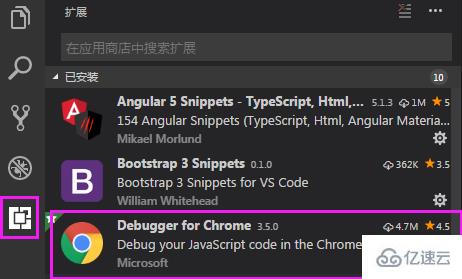
首先安裝擴展調試插件debugger for chrome

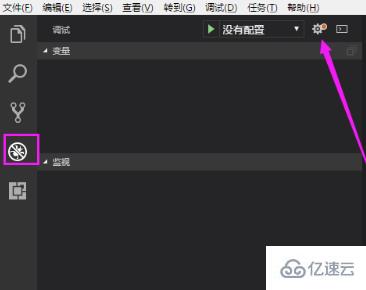
點擊瓢蟲按鈕,進行調試項目的配置,點擊配置按鈕

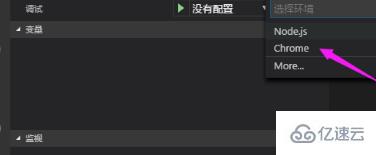
選擇Chrome環境

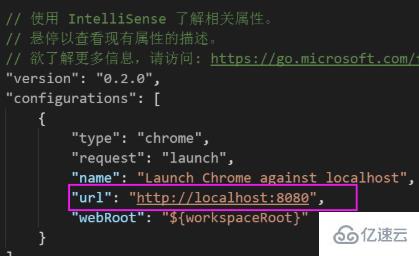
會彈出Chrome調試配置文件launch.json,修改下端口即可

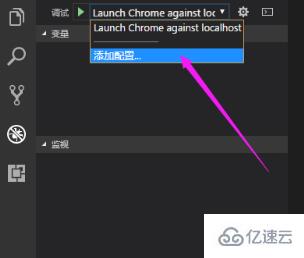
若是沒有lauch.json配置文件產生,也可以通過以下方式進行配置文件的打開。選擇添加配置

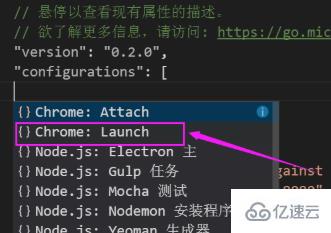
再選擇Chrome:Launch,修改下端口即可

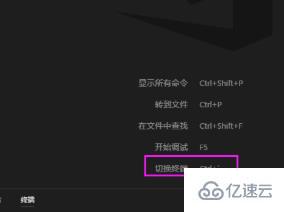
打開項目,通過ctrl+`【注意該`為Tab鍵上的`】輸入ng serve啟動項目

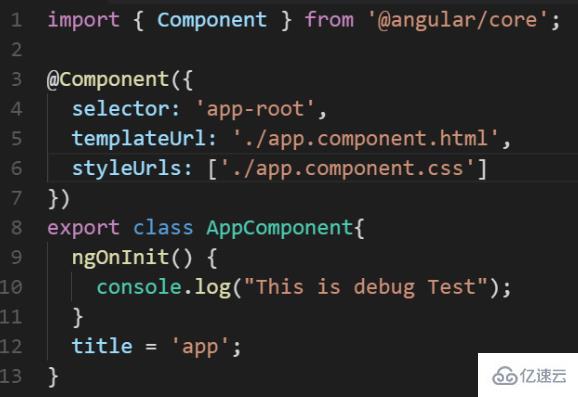
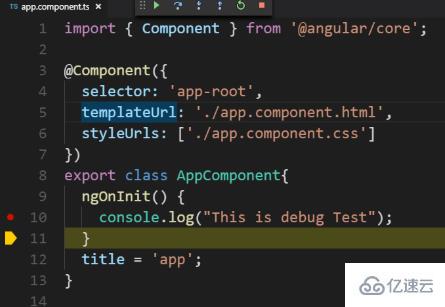
切換到瓢蟲界面,比如我們在app.component.ts里頭設置了一個斷點

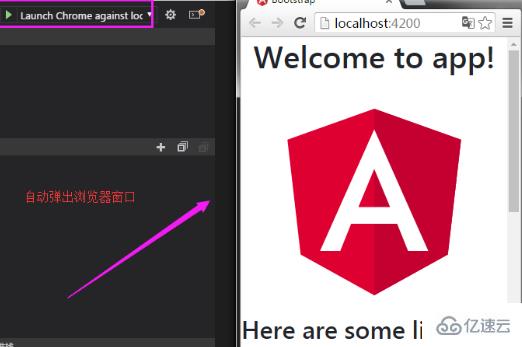
啟動調試按鈕,會自動彈出瀏覽器頁面

刷新頁面之后,會發現,程序運行到,斷點位置

我們可以進行變量的查看,異常捕獲,調用堆棧等調試。
感謝你能夠認真閱讀完這篇文章,希望小編分享vscode怎樣調試代碼內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。