溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在html中實現一個表格?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
html做表格的方法:首先新建一個html,并在“”中間填入表格內容;然后在“”中間輸入樣式表的樣式;最后設置單元格的寬度高度等等樣式即可。
html做個表格的步驟如下:
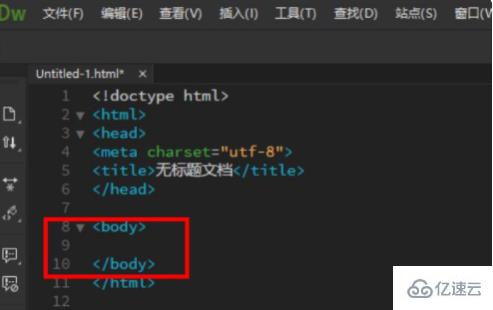
1、首先新建一個html,點擊<body></body>中間,先填入表格內容;

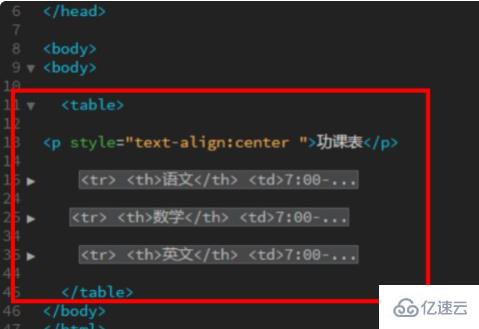
2、內容根據需求來寫即可,示例代碼如下:
<table> <p style="text-align:center ">功課表</p> <tr> <th>語文</th> <td>7:00-7:40</td> <td>7:50-8:30</td> </tr> <tr> <th>數學</th> <td>7:00-7:40</td> <td>7:50-8:30</td> </tr> <tr> <th>英文</th> <td>7:00-7:40</td> <td>7:50-8:30</td> </tr> </table>

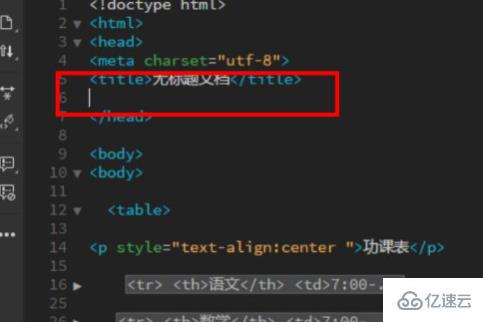
3、然后在<head></head>中間輸入樣式表的樣式;

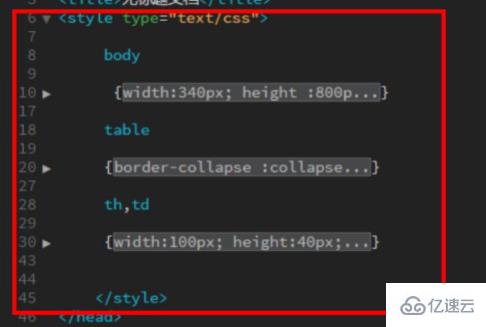
4、樣式也根據個人的需求來設置即可,設置單元格的寬度高度,合并單元格,位置,顏色等等,示例代碼如下:
<style type="text/css">
body
{
width:340px;
height :800px;
}
table
{
border-collapse :collapse ;
}
th,td
{
width:100px;
height:40px;
border :1px solid black;
font-size:12px;
text-align :center;
}
</style>
5、這里需要注意這個代碼“table”的意義是將表格邊框合并為單一的邊框,將相鄰變合并。

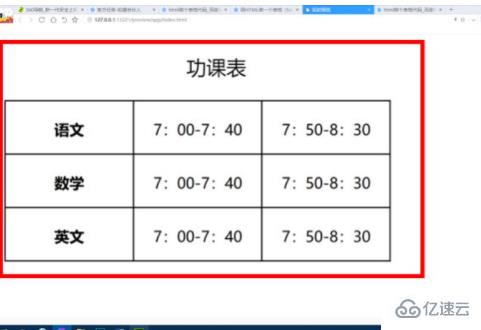
6、預覽結果如下所示,一個簡單的表格就制作出來了。

看完上述內容,你們掌握怎么在html中實現一個表格的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。