溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在CSS中設置html table表格邊框樣式?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
對table設置css樣式邊框,分為幾種情況:
1、只對table設置邊框
2、對td設置邊框
為了便于觀察,均設置所有案例表格為1px實線紅色邊框為例;table寬度為400px;表格為三列三行,對以上情況表格外層加個p盒子,分別命名為“.table-a”、“.table-b”。
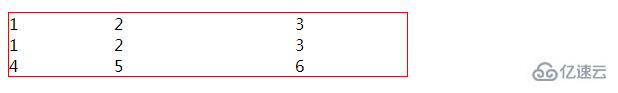
只對table標簽設置border(邊框)樣式,將讓此表格最外層table一個邊框,而表格內部不產生邊框樣式。
案例詳細如下:
對應css代碼
<style>
.table-a table{
border:1px solid #F00
}
/* css注釋:只對table標簽設置紅色邊框樣式 */
</style>對應html代碼片段
<p class="table-a"> <table width="400" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="105">1</td> <td width="181">2</td> <td width="112">3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> </p>
效果:

二、對td設置邊框
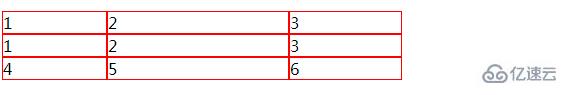
對table表格td設置邊框樣式,表格對象內td將實現邊框樣式,但中間部分td會導致出現雙邊框。
對應css代碼
<style>
.table-b table td{
border:1px solid #F00
}
/* css注釋:只對table td標簽設置紅色邊框樣式 */
</style>對應html源代碼片段
<p class="table-b"> <table width="400" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="105">1</td> <td width="181">2</td> <td width="112">3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> </p>
效果:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。