溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在html中合并表格?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
HTML的表格及單元格合并
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML的表格</title> </head> <body> <center><h2>員工信息表</h2></center> <hr> <!--表格,border="1px"表示設置表格邊框為1像素--> <table align="center" border="1px" height="30%" width="150px"> <!--行--> <!--align對齊方式--> <tr align="center"> <!--單元格--> <td>a1</td> <td>a2</td> <td>a3</td> </tr> <tr> <td>b1</td> <td>b2</td> <td>b3</td> </tr> <tr align="center"> <td>c1</td> <td>c2</td> <td>c3</td> </tr> </table> </body> </html>

1、如果要合并兩行或更多行,則將使用rowspan屬性。
2、如果要將兩個或多個列合并為一個列,將使用colspan屬性。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表單元格合并</title> </head> <body> <table align="center" border="1px" width="50%"> <tr> <td>a1</td> <td>a2</td> <td>a3</td> </tr> <tr> <td>b1</td> <td>b2</td> <!-- 1、row合并的時候,刪除“下面的”單元格。 2、row合并的時候,對刪除哪個沒有要求。 --> <td rowspan="2">b3c3</td> </tr> <tr> <td colspan="2">c1c2</td> </tr> </table> </body> </html>

1、表格的表頭單元格使用<th>標簽進行定義。
2、表格的表頭單元格屬性主要是一些公共屬性,如:align、dir、width、height。
3、大多數瀏覽器會把表頭顯示為粗體居中的文本。
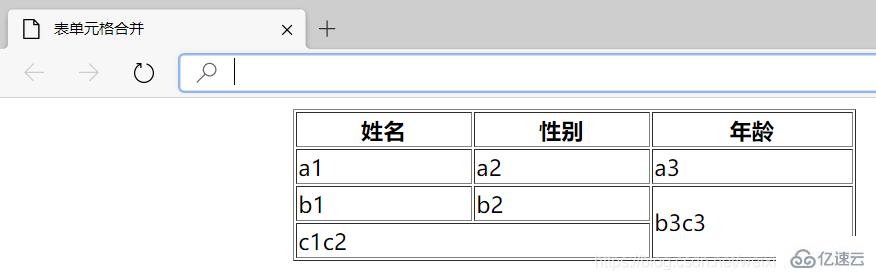
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表單元格合并</title> </head> <body> <table align="center" border="1px" width="50%"> <tr> <th>姓名</th> <th>性別</th> <th>年齡</th> </tr> <tr> <td>a1</td> <td>a2</td> <td>a3</td> </tr> <tr> <td>b1</td> <td>b2</td> <td rowspan="2">b3c3</td> </tr> <tr> <td colspan="2">c1c2</td> </tr> </table> </body> </html>

html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
關于怎么在html中合并表格問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。