您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關HTML中什么是表格,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
什么是表格?
表格是由行和列組成的結構化數據集(表格數據),它能夠使你簡捷迅速地查找某個表示不同類型數據之間的某種關系的值 。比如說,某個人和他的年齡,一天或是一周,當地游泳池的時間表 。
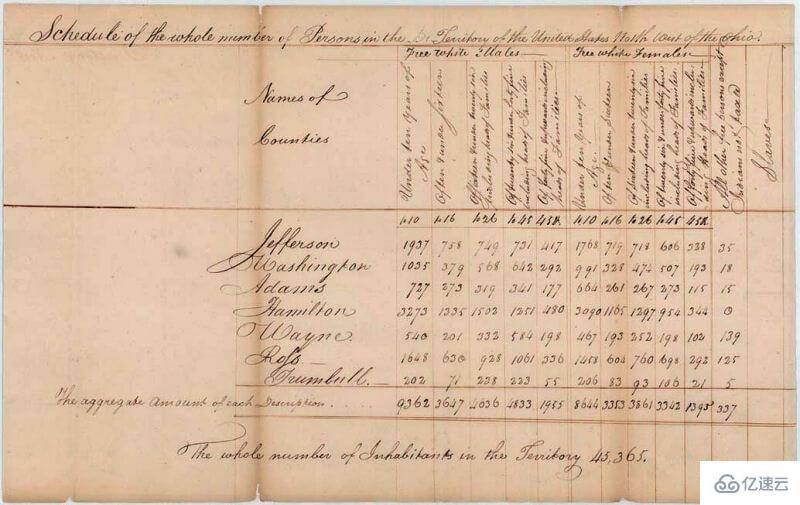
表格在人類社會中很常見,而且已經存在很長時間了,下面這張1800年的美國人口普查文件中就可以證明:

因此,HTML的創建者們提供了一種方法來構建和呈現web上的表格數據,這也就不足為奇了。
表格如何工作?
表格的一個特點就是嚴格. 通過在行和列的標題之間進行視覺關聯的方法,就可以讓信息能夠很簡單地被解讀出來。
正確完成后, 即使是盲人也可以解析 HTML 表格中的數據,一個成功的 HTML 表格應該做到無論用戶是視力正常還是視力受損,都能提高用戶的體驗。
你可以在 GitHub 上找到上面表格的 HTML源碼 ; 先去看看, 你也許會注意到一件事情,那就是這個表格看上去可讀性不是很好,那是因為現在這個頁面上面的那個表格通過 MDN 站點添加了一些樣式, 而 GitHub 上面的并沒有添加。
不要幻想; 為了能夠讓表格在網頁上有效, 你需要提供一些 CSS 的樣式信息,以及盡可能好的 HTML 固定結構. 在這個模塊中,我們將專注于 HTML 部分; 在你完成這里的內容之后,你可以瀏覽 Styling tables 來了解 CSS 的部分。
雖然在這個模塊中我們不會專注于 CSS, 但是我們提供了一個較小的 CSS 樣式表讓你使用,和默認的沒有采用任何 CSS 樣式的表相比,表格會更加可讀。 你可以在 stylesheet here 獲取樣式表,以及在 HTML template 獲取 HTML 文件來應用樣式表,這些會讓你在 “測試 HTML 表格” 中有一個好的起點。
什么時候你不應該使用 HTML 表格?
HTML 表格 應該用于表格數據 ,這正是 HTML 表格設計出來的用途. 不幸的是, 許多人習慣用 HTML 表格來實現網頁布局, e.g. 一行包含 header, 一行包含幾列內容, 一行包含 footer, etc. 你可以在我們的 Accessibility Learning Module 中的 Page Layouts 獲得更多細節內容和一個示例。
這種做法以前是很常見的,因為以前 CSS 在不同瀏覽器上的兼容性比較糟糕 ; 表格布局現在不太普遍,但您可能仍然會在網絡的某些角落看到它們。
簡單來說, 使用表格布局而不使用 CSS layout techniques 是很糟糕的. 主要的理由有以下幾個:
表格布局減少了視覺受損的用戶的可訪問性: 屏幕閱讀器, 被盲人所使用, 解析存在于 HTML 頁面上的標簽,然后為用戶讀出其中的內容。因為對于布局來說,表格不是一個正確的工具, 使用的標記比使用 CSS 布局技術更復雜, 所以屏幕閱讀器的輸出會讓他們的用戶感到困惑。
表格會產生很多標簽: 正如剛才提到的, 表格布局通常會比正確的布局技術涉及更復雜的標簽結構,這會導致代碼變得更難于編寫、維護、調試.
表格不能自動響應: 當你使用正確的布局容器 (比如 <header>, <section>, <article>, 或是 <div>), 它們的默認寬度是父元素的 100%. 而表格的的默認大小是根據其內容而定的。因此,需要采取額外的措施來獲取表格布局樣式,以便有效地在各種設備上工作。
關于HTML中什么是表格就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。