您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在html中設置表格邊框?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
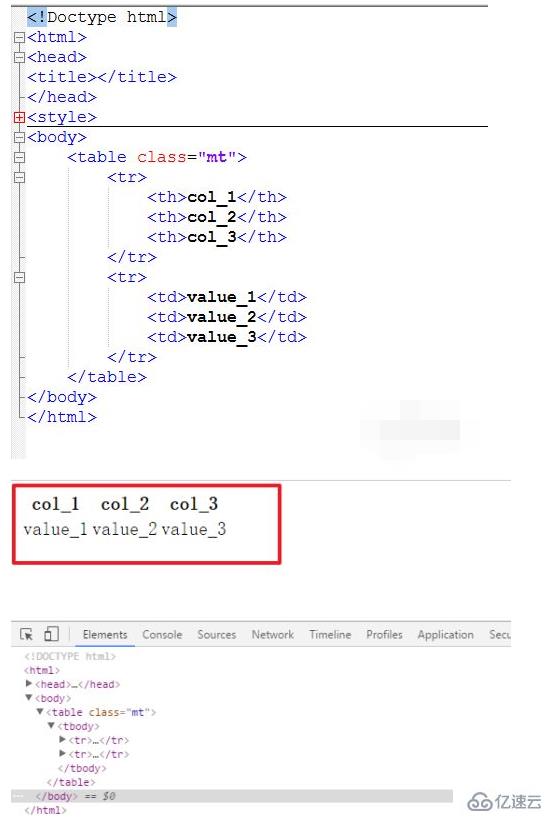
準備一段表格的html代碼,通過該段代碼,顯示瀏覽器對table標簽的默認渲染。代碼如下:
<html> <head> <title></title> </head> <style> </style> <body> <table class="mt"> <tr> <th>col_1</th> <th>col_2</th> <th>col_3</th> </tr> <tr> <td>value_1</td> <td>value_2</td> <td>value_3</td> </tr> </table> </body> </html>

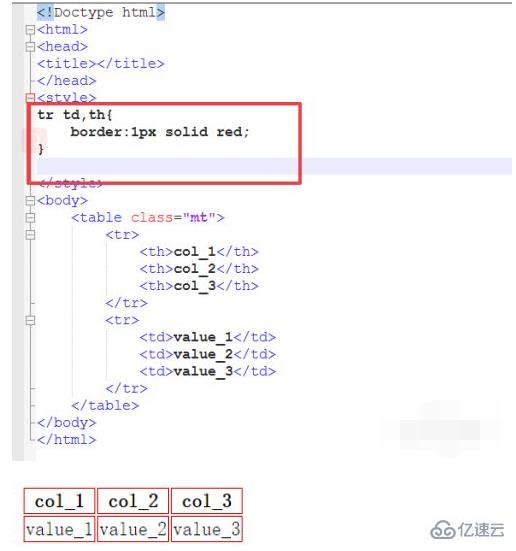
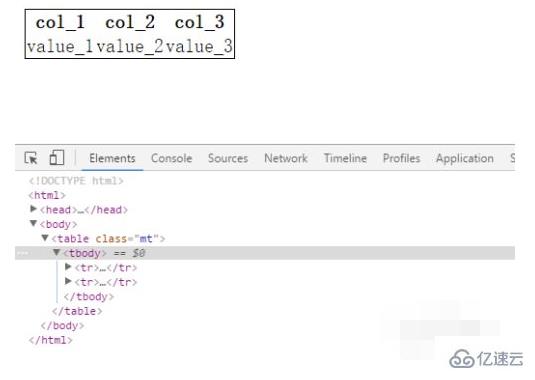
為table設置內邊框,可以看出table標簽的默認樣式是沒有邊框的。現在我們為table添加一個邊框,只需要在style標簽添加如下代碼:
<style>
tr td,th{
border:1px solid red;
}
</style>

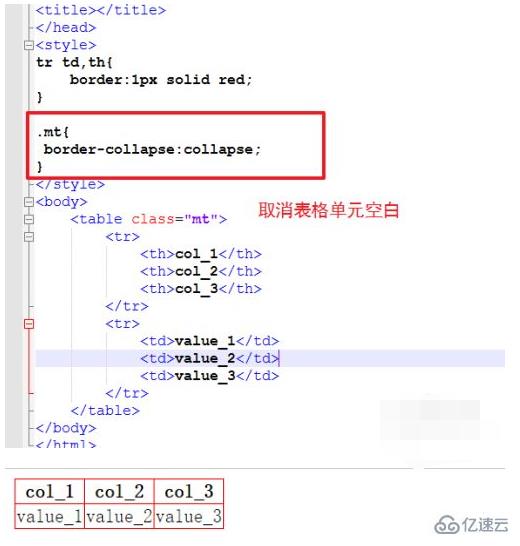
取消單元格間的空白,上一步驟中, 雖然設置行內的邊框,但是單元格之間的空白往往不是我們想要的,所以我們可以通過下面的代碼設置:
<style>
tr td,th{
border:1px solid red;
}
/*取消table標簽中的單元格空白*/
.mt{
border-collapse:collapse;
}
</style>

為表格設置外邊框,代碼如下:
<style>
.mt{
border-collapse:collapse;
border:1px solid black; /*設置表格的外邊框*/
}
</style>
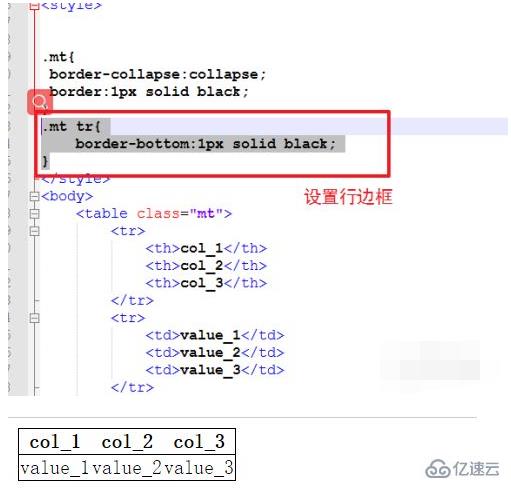
設置行邊框,相對對于單元格邊框設置,行邊框的設置更加常見。我們只需要使用如下代碼
<style>
.mt{
border-collapse:collapse;
border:1px solid black;
}
/*設置行邊框*/
.mt tr{
border-bottom:1px solid black;
}
</style>

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。