您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了css如何選中父元素下的第一個子元素,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“css如何選中父元素下的第一個子元素”這篇文章吧。
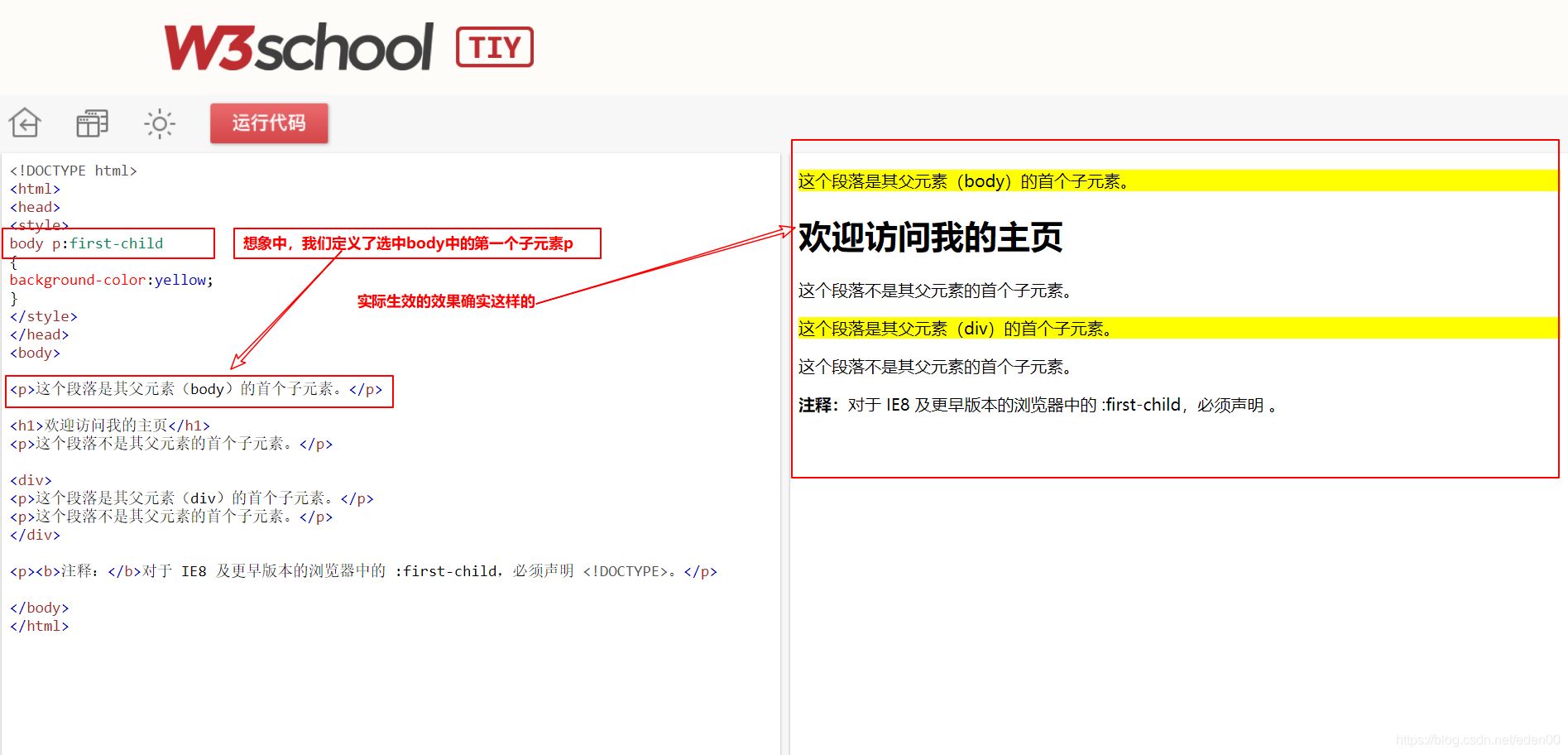
E:first-child的第一個誤區(只會選中我規定的區域中的一個,不會遍歷其下有多少個孫或曾孫元素)
<!DOCTYPE html>
<html>
<head>
<style>
body p:first-child
{
background-color:yellow;
}
</style>
</head>
<body>
<p>這個段落是其父元素(body)的首個子元素。</p>
<h2>歡迎訪問我的主頁</h2>
<p>這個段落不是其父元素的首個子元素。</p>
<div>
<p>這個段落是其父元素(div)的首個子元素。</p>
<p>這個段落不是其父元素的首個子元素。</p>
</div>
<p><b>注釋:</b>對于 IE8 及更早版本的瀏覽器中的 :first-child,必須聲明 <!DOCTYPE>。</p>
</body>
</html>上面的代碼真的是只會有一個p標簽生效嗎?

這是后就已經犯了我們常見的第一個誤區,認為body p:first-child選中的就是第一個元素。
其實,只要在我們選中的body這一塊中,如果這個p在其父元素中屬于第一個,那它就被選中。
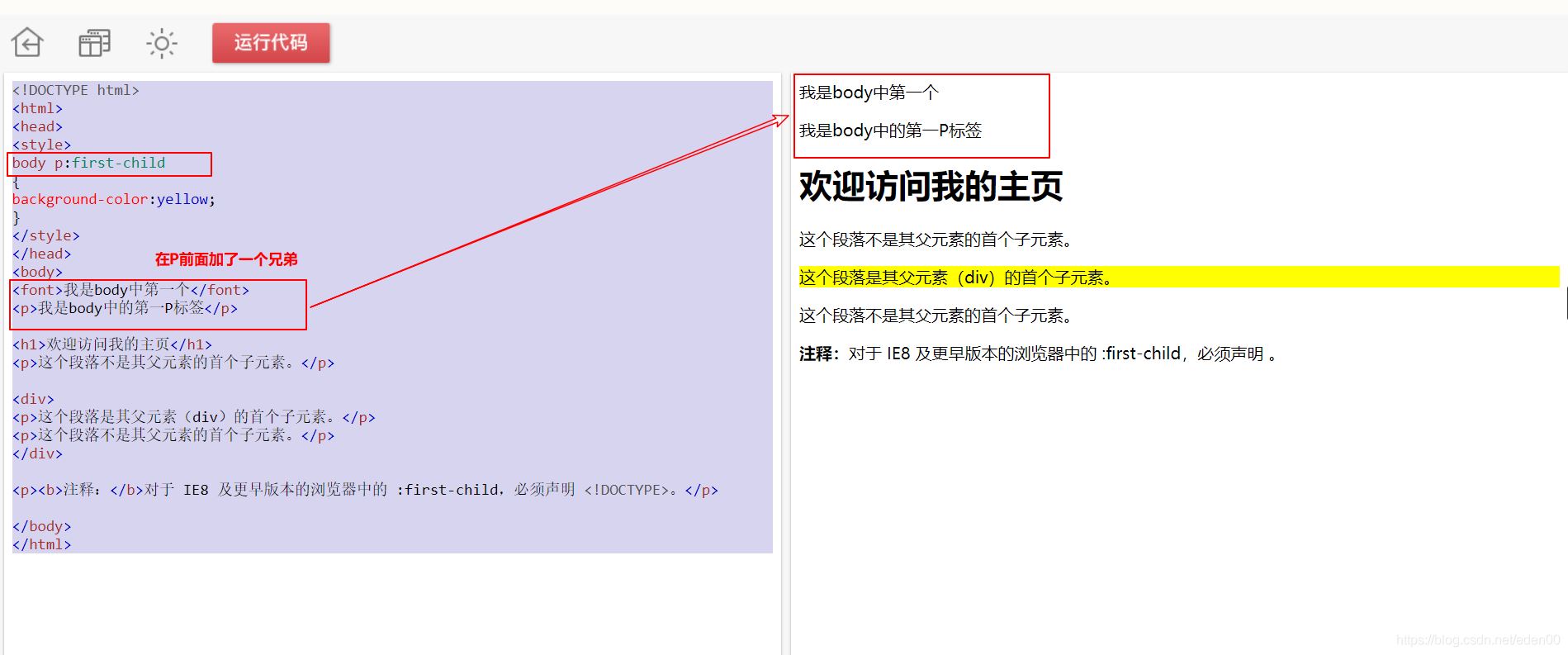
E:first-child的第二個誤區(不管這個E元素前面有幾個兄弟,只要我是第一個E元素,那我就會生效)

還是上面的代碼,但是我們在body中的p標簽前加了一個font標簽,發現p已經失效了。
上面的兩個例子已經很清楚的告訴我們了這個選擇器到底應該怎么用
:first-child 用于選取屬于其父元素的首個子元素的指定選擇器
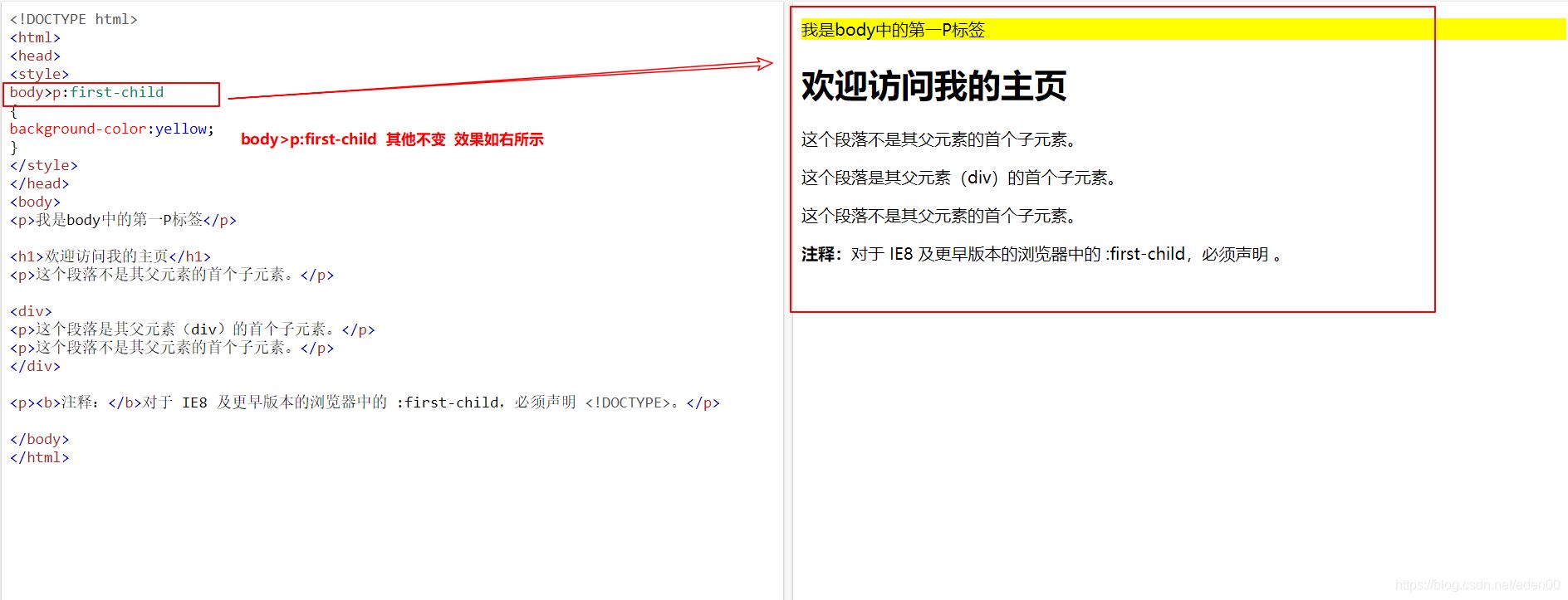
如何只選擇指定元素中子元素呢?不考慮膝下有多少個孫子和曾孫呢。
子選擇器(>) :只能選擇作為某元素兒子元素的元素(直接子元素),不包括孫元素、曾孫元素等等等
還拿上面的代碼舉例,將>添上試一下效果

以上就是關于“css如何選中父元素下的第一個子元素”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。