您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“css3中dispaly的Grid布局與Flex布局有什么不同”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“css3中dispaly的Grid布局與Flex布局有什么不同”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
Gird布局與Flex布局有一定的相似性,都是對容器的內部項目進行劃分。
Flex布局是軸線布局,只能指定項目針對軸線的位置,可以看作成一維布局
Grid布局則是將容器劃分成行和列,產生單元格,然后指定項目所在的單元格,可以將它看成二維布局。
父元素成為容器,父元素內部的多個子元素成為項目
flex彈性布局(容器屬性)
flex是Flexible Box的縮寫(簡稱:彈性盒子),任何一個容器都可以設定為felx布局。
flex被稱為容器(felx container),所有子元素自動成為容器成員。
flex-direction決定主軸的方向(即項目的排列方向)
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-direction屬性:決定主軸的方向(即項目的排列方向)
row(默認):主軸水平方向,起點在左端;
.content-box {
display: flex;
flex-direction: row;
}
row-reverse:主軸水平方向,起點在右端;
.content-box {
display: flex;
flex-direction: row;
}
column:主軸垂直方向,起點在上邊沿;
.content-box {
display: flex;
flex-direction: column;
}
column-reserve:主軸垂直方向,起點在下邊沿。
.content-box {
display: flex;
flex-direction:column-reverse;
}
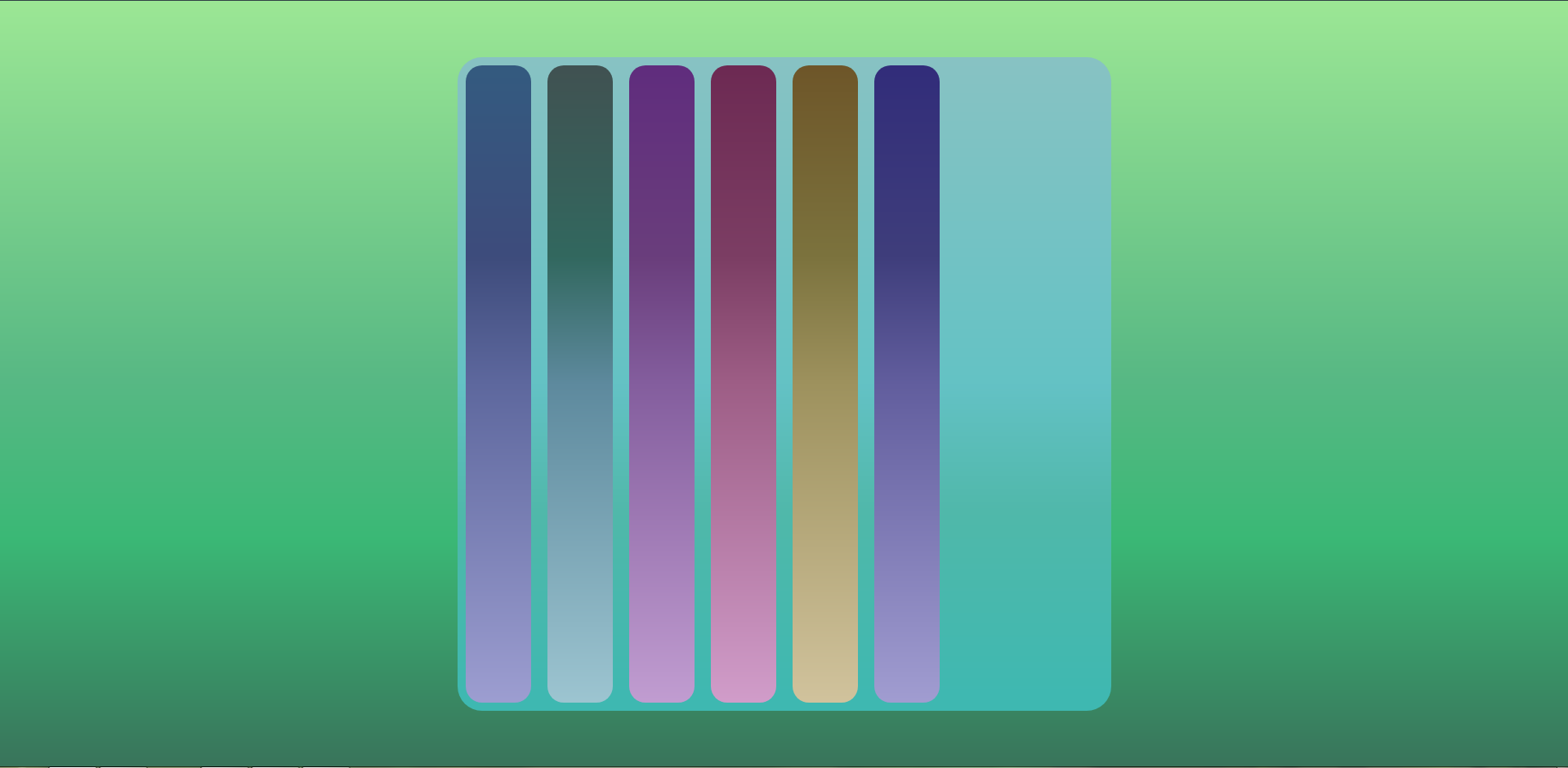
flex-wrap屬性:定義換行情況
默認情況下,都排在一條軸線上。flex-wrap屬性定義,如果一條軸線排不下,通過相應的屬性進行換行。
nowrap(默認):不換行。
.content-box {
display: flex;
flex-wrap: nowrap;
}
wrap:換行,第一行在上方。
.content-box
{
display: flex;
flex-wrap: wrap;
}
wrap-reverse:換行,第一行在下方。
.content-box
{
display: flex;
flex-wrap: wrap-reverse;
}
flex-flow屬性:flex-direction和flex-wrap的簡寫,默認row nowrap
flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap。
.content-box
{
flex-flow: <flex-direction> || <flex-wrap>;
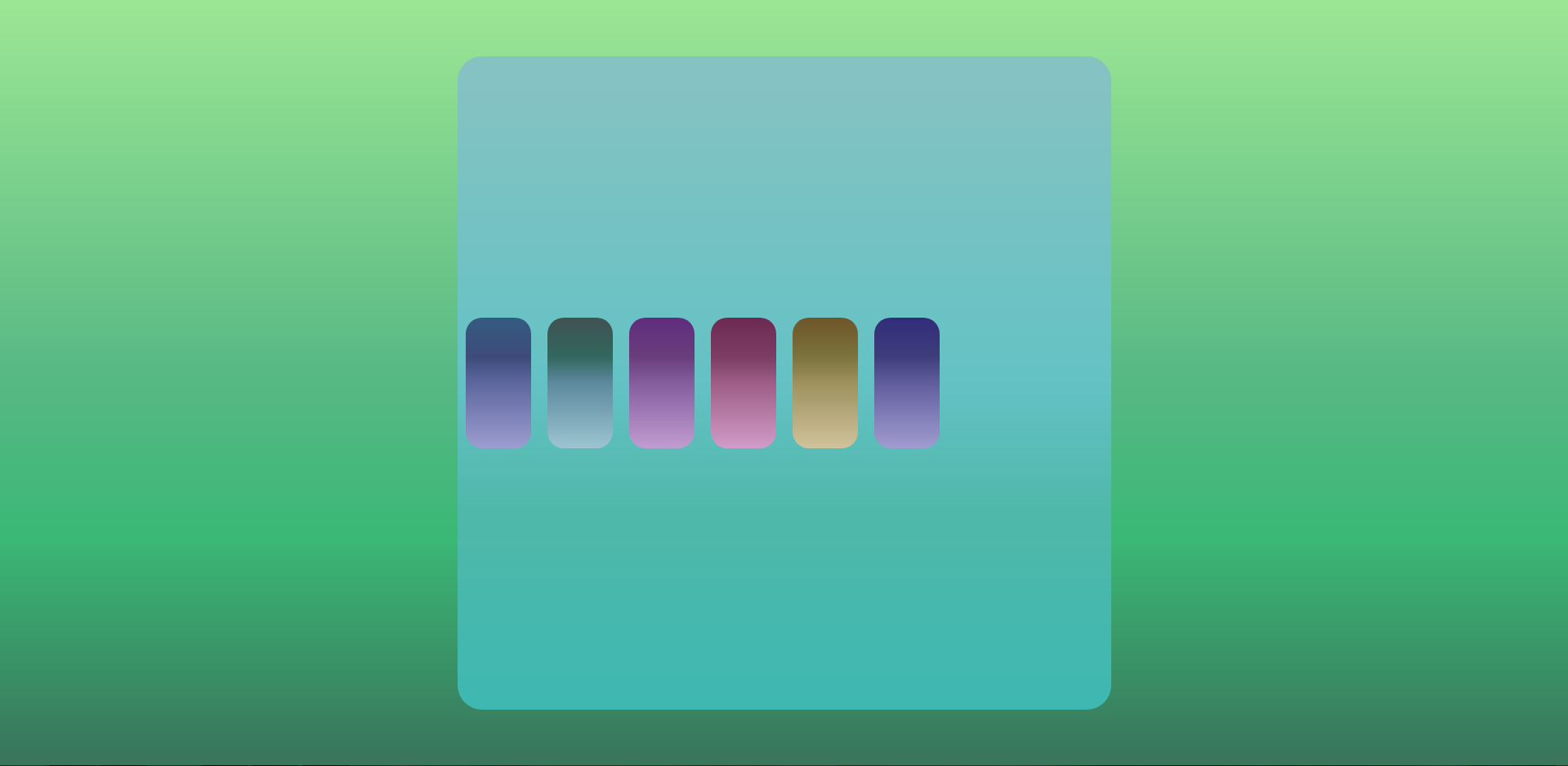
}justify-content屬性:定義項目在主軸上的對齊方式。
justify-content屬性是定義在主軸上的對齊方式。
flex-start(默認值):左對齊。
.content-box {
display: flex;
justify-content: flex-start;
}
flex-end:右對齊。
.content-box {
display: flex;
justify-content: flex-end;
}
center:居中對齊。
.content-box {
display: flex;
justify-content: center;
}
space-between:兩端對齊,項目之間的間距相等。
.content-box {
display: flex;
justify-content: space-between;
}
space-around:兩側間隔相等,每個項目兩側的間距相等,而項目之間的間隔比項目與邊框的間距大一倍。
.content-box {
display: flex;
justify-content: space-around;
}
space-evenly:間隔相等,項目與項目之間的間隔相等。

屬性:定義在交叉軸上的對齊方式
stretch(默認值):如果項目未設置高度或設為auto,將占滿整個容器的高度。
.content-box {
display: flex;
align-items: stretch;
}
flex-start:起點對齊。
.content-box {
display: flex;
align-items: flex-start;
}
flex-end:終點對齊。
.content-box {
display: flex;
align-items: flex-end;
}
center:中點對齊。
.content-box {
display: flex;
align-items: center;
}
baseline:項目的第一行文字的基線對齊。
.content-box {
display: flex;
align-items: baseline;
}
align-content屬性:定義多根軸線的對齊方式
如果項目只有一根軸線,該屬性不起最用。所以在屬性里必須設置flex-wrap。
stretch:(默認值)軸線占滿整個交叉軸
.content-box {
display: flex;
flex-wrap: wrap;
align-content: stretch;
}
flex-start:起點對齊,與交叉軸的起點對齊
.content-box {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
flex-end:終點對齊,與交叉軸的終點對齊
.content-box {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}
center:中點對齊,與交叉軸的中點對齊
.content-box {
display: flex;
flex-wrap: wrap;
align-content: center;
}
space-between:軸線之間等間距,與交叉軸的兩端對齊,軸線之間的間隔平均分布
.content-box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
space-around:軸線兩側等間距,每根軸線兩側的間隔相等,即軸線之間的間隔比軸線與邊框的間隔大一倍
.content-box {
display: flex;
flex-wrap: wrap;
align-content: space-around;
}
flex彈性布局(項目屬性)
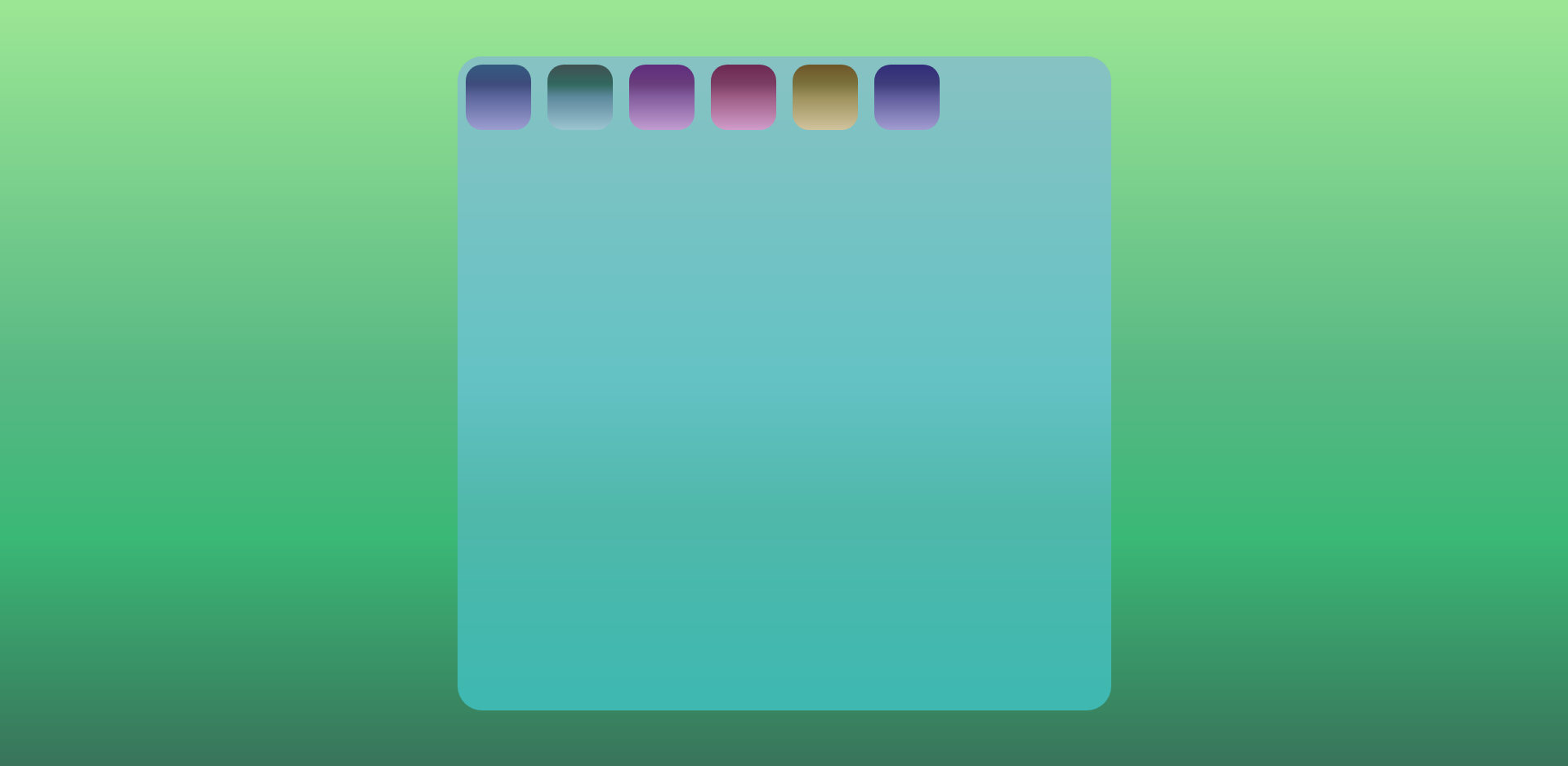
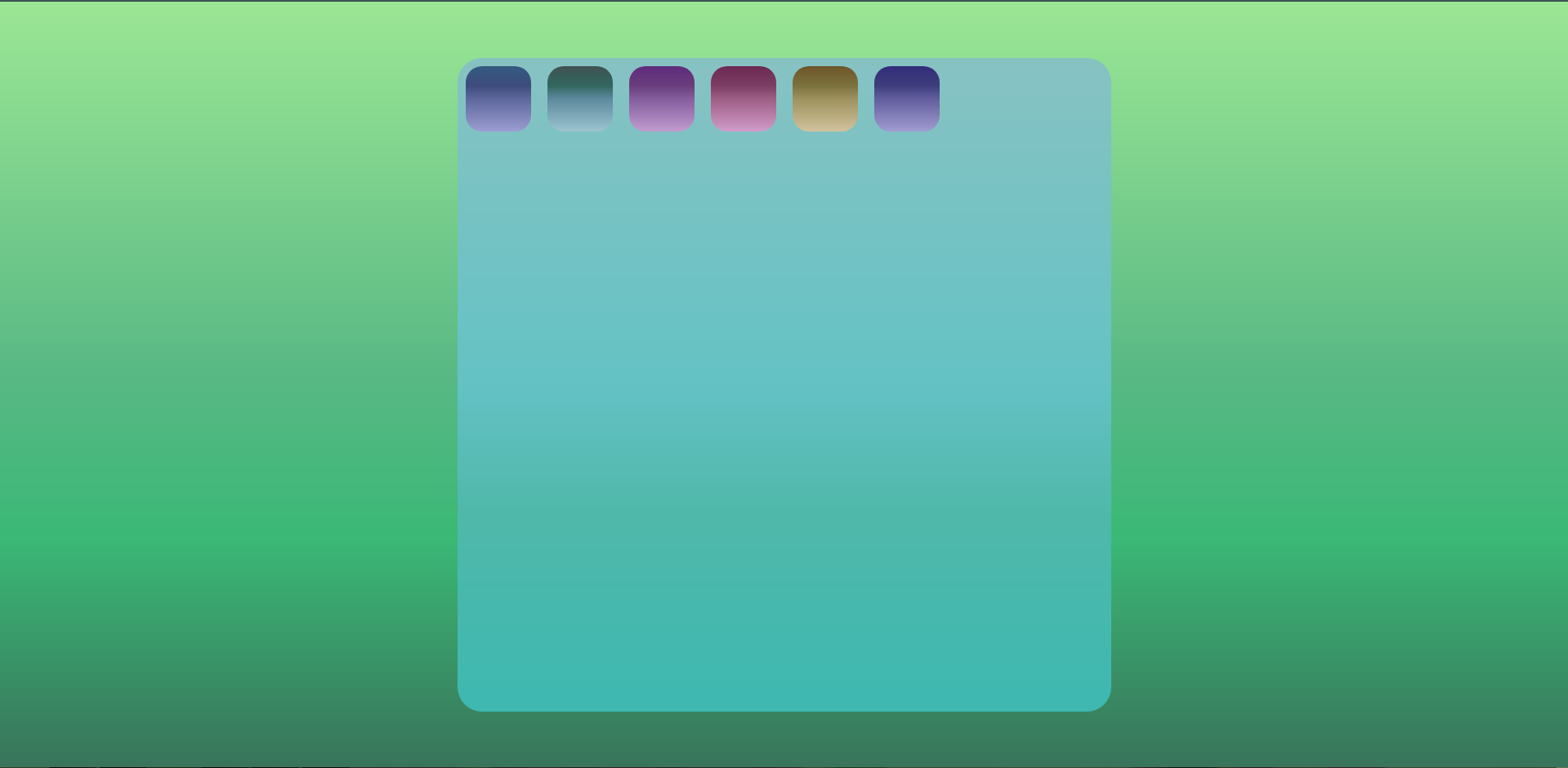
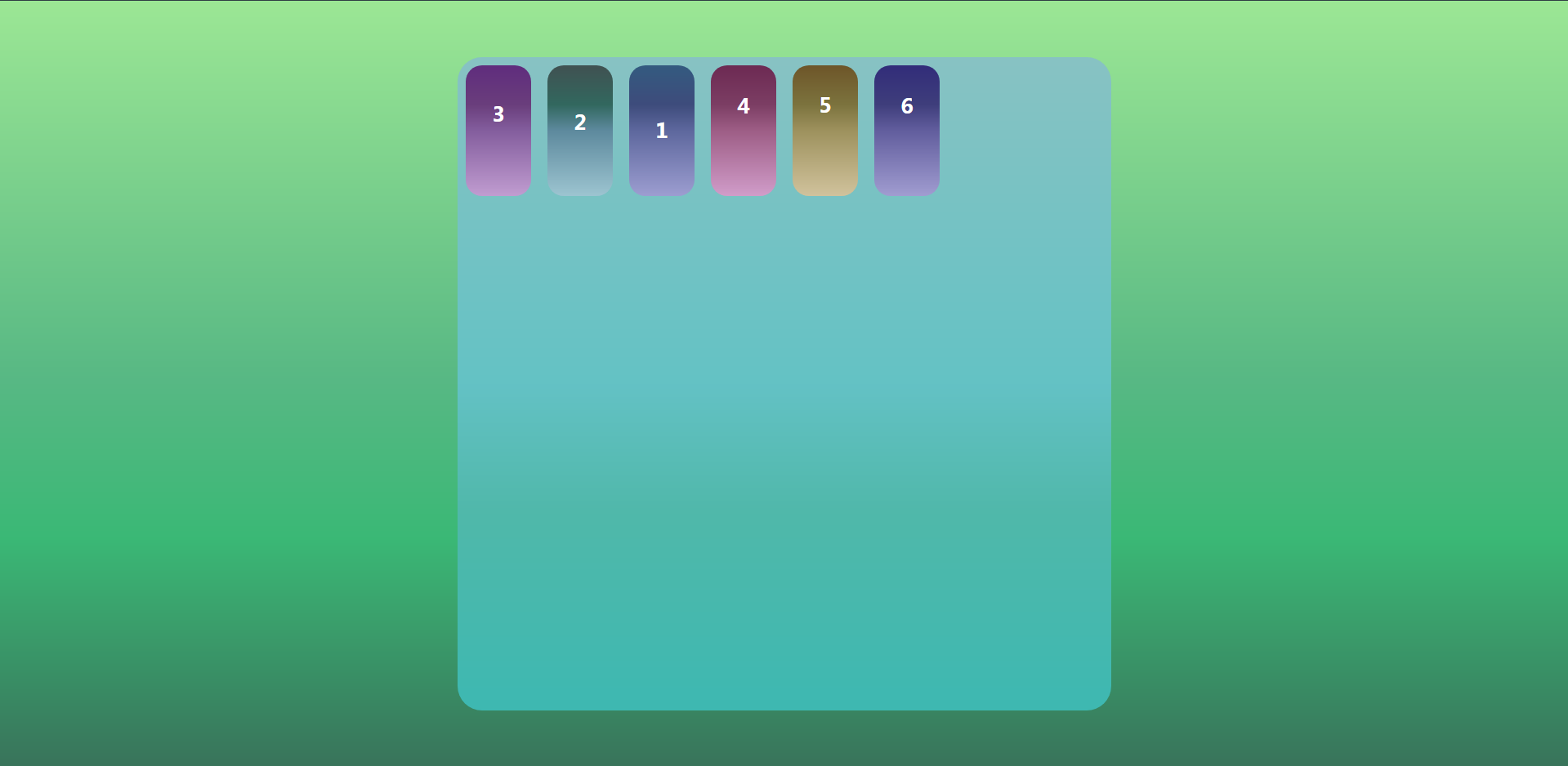
order屬性:定義項目的排列順序。
數值越小,排列越靠前,默認為0,可以負值
.box:nth-child(2) {
order:-2
}
.box:nth-child(3) {
order:-3
}
.box:nth-child(4) {
order:4
}
.box:nth-child(5) {
order:5
}
.box:nth-child(6) {
order:6
}
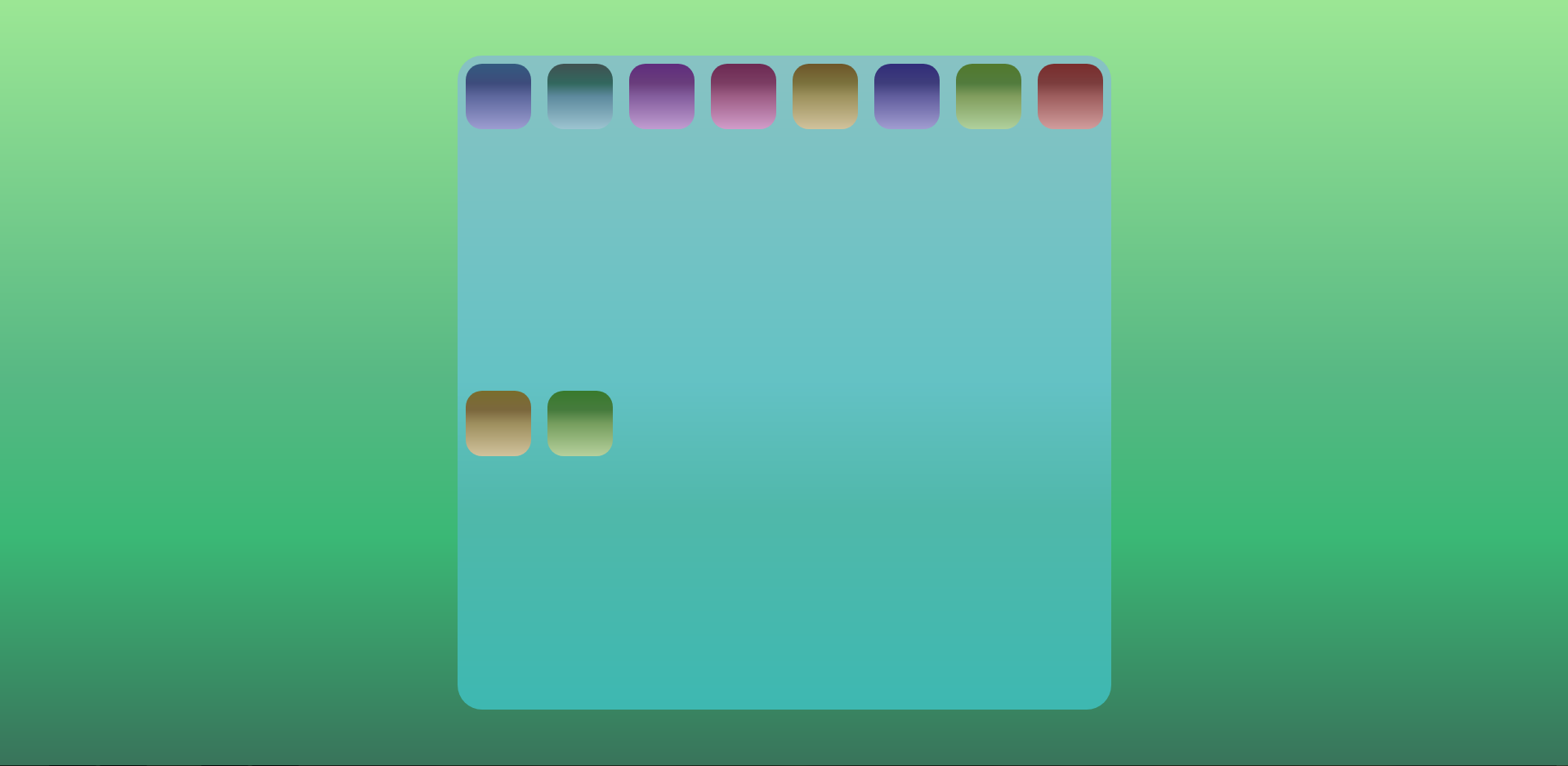
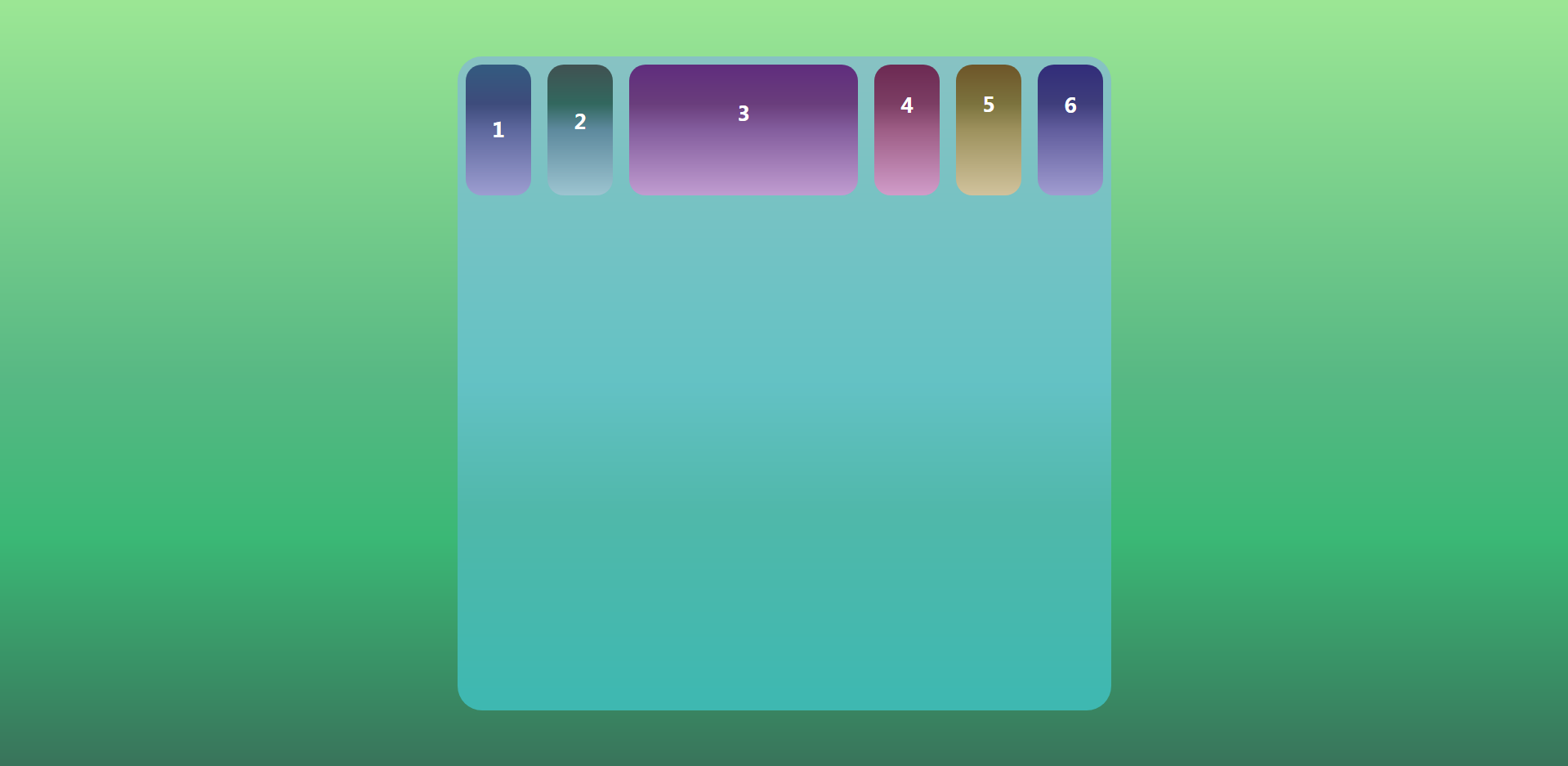
flex-grow屬性:定義項目的放大比例
默認值為0,即如果空間有剩余,也不放大。可以是小數,按比例占據剩余空間。
若所有項目的flex-grow的數值都相同,則等分剩余空間。
.box {
flex-grow: 5;
}
若果有一個項目flex-grow為2,其余都為1,則該項目占據剩余空間是其余的2倍
.box:nth-child(3) {
flex-grow: 8;
}
實例:
.box {
flex-grow: 0;
}
.box:nth-child(2) {
flex-grow: 3;
}
.box:nth-child(3) {
flex-grow: 8;
}
.box:nth-child(4) {
flex-grow: 2;
}
.box:nth-child(5) {
flex-grow: 7;
}
Gird網格布局(容器屬性)
Gird布局是將網頁劃分成一個個網格,可以任意組合不同的網格,做出各種各樣的布局。以前,只能通過復雜的CSS框架達到的效果,現在用過Gird布局就能實現。
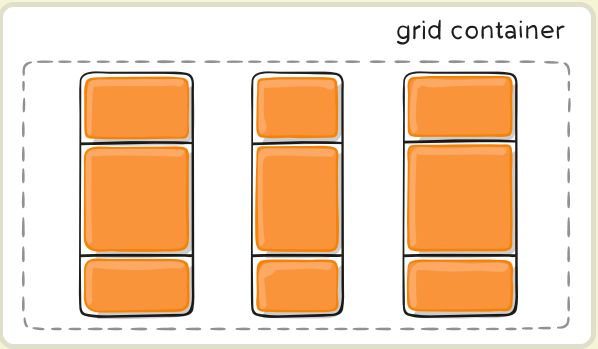
容器里面的水平區域稱為行(row),垂直區域稱為列(column),行和列交叉區域稱為單元格(cell)。
正常情況下,n行和m列會產生n * m個單元格。(行3列就有9個單元格)。
劃分網格的線,稱為“網格線”(grid line)。水平網格線劃分出行,垂直網格線劃分出列。
正常情況下n行有n + 1根水平網格線,m列有m + 1根垂直網格線。(三行就有四根水平網格線)
grid-template-columns 屬性, grid-template-rows 屬性
容器指定網格布局以后,接著就要劃分行和列。grid-template-column屬性定義沒一列的寬,grid-template-rows屬性定義每一行的高。
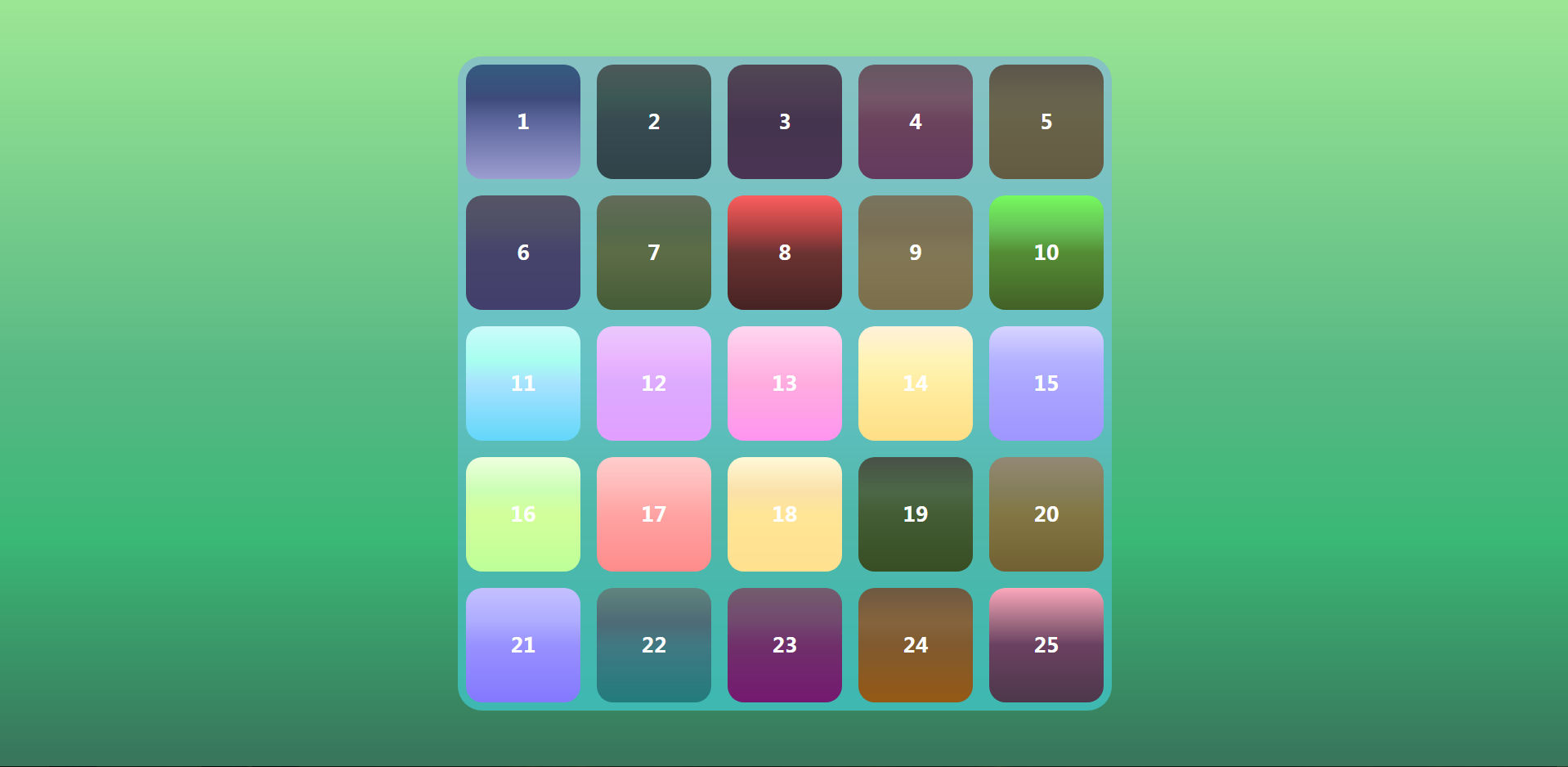
.content-box {
display: grid;
grid-template-columns: 160px 160px 160px 160px 160px;
grid-template-rows: 160px 160px 160px 160px 160px;
}
/*或*/
.content-box {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}上面代碼指定了一個五行五列的網格,列寬和行高都是160px

repeat()函數
有時候,重復寫同樣的值非常麻煩,尤其網格很多時。這時我們可以用repeat()函數,簡化重復的值。
repeat()接受兩個參數,第一個為重復的次數,第二個為重復的值。
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
}
/*或*/
.content-box {
display: grid;
grid-template-columns: repeat(5, 20%);
grid-template-rows: repeat(5, 20%);
}
repeat()重復某種模式也是可以的。
第一列和第四列的寬度為160px,第二列和第五列為100px,第三列和第六列為140px。
.content-box {
display: grid;
grid-template-columns: repeat(2, 160px 100px 140px);
}
auto-fill關鍵字
有時,單元格的大小是固定的,但是容器的大小不確定。如果希望每一行(或每一列)容納盡可能多的單元格,這時可以使用auto-fill關鍵字表示自動填充
.content-box {
display: grid;
grid-template-columns: repeat(auto-fill, 160px);
}
fr關鍵字
為了方便表示比例關系,網格布局提供了fr關鍵字(fraction的縮寫,意為“片段”)。如果兩列的寬度風別為1fr和2fr,
就表示后者是前者的兩倍。
.content-box {
display: grid;
grid-template-columns: 1fr 1fr;
}
fr可以與絕對長度的單位結合使用,這時會非常方便。
.content-box {
display: grid;
grid-template-columns: 150px 1fr 2fr;
}
第一列的寬度為150px,第二列是第三列的一半
auto關鍵字
auto關鍵字表示有瀏覽器自己決定長度。
.content-box {
display: grid;
grid-template-columns: 160px auto 160px;
}
第一列和第三列的寬度是160px,中間則為最大寬度,除非單元格內容設置了min-width,且這個值大于最大寬度。
minmax()函數
minmax()函數產生一個長度范圍,表示長度就在這個范圍之中。它接受兩個參數,分別為最小值和最大值。
.content-box {
display: grid;
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
}
minmax(100px1fr)函數表示列寬不能小于100px,不能大于1fr。
網格線的名稱
grid-template-columns屬性和grid-template-rows屬性里面,還可以使用括號,指定每一根網格線的名字,方便以后的引用。
.content-box {
display: grid;
grid-template-columns: [c1] 160px [c2] 160px [c3] auto [c4];
grid-template-rows: [r1] 160px [r2] 160px [r3] auto [r4];
}
上面代碼指定網格布局為3行×3列,因此有4根垂直網格線和4根水平網格線。方括號里面依次是這八根線的名字,網格布局允許同一根線有多個名字,比如[fifth-line row-5]。
布局實例
grid-template-columns屬性對于網頁布局非常有用。兩列式布局只需要一行代碼。
.content-box {
display: grid;
grid-template-columns: 70% 30%;
}
左邊欄設為70%,右邊欄設為30%。
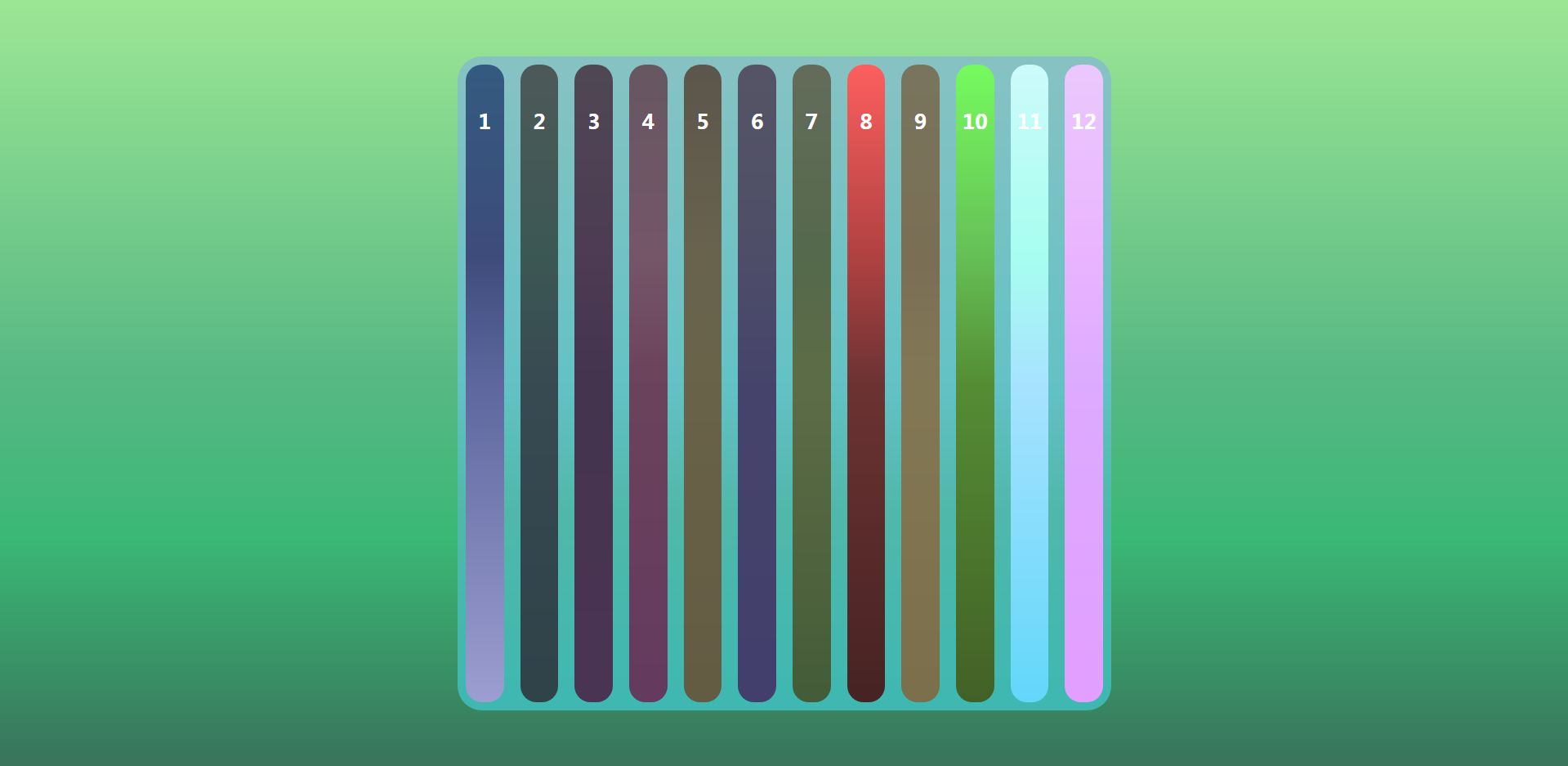
傳統的十二網格布局,寫起來也很容易。
.content-box {
display: grid;
grid-template-columns: repeat(12, 1fr);
}
gird-row-gap屬性,gird-column-gap屬性
grid-row-gap屬性設置行與行的間隔(行間隔),grid-column-gap屬性設置列與列的間隔(列間隔)。
.content-box {
display: grid;
grid-template-rows: repeat(4, 160px);
grid-template-columns: repeat(4, 160px);
grid-row-gap: 50px;
grid-column-gap: 50px;
}
grid-gap屬性
grid-gap屬性是grid-column-gap與grid-row-gap的合并簡寫形式。
grid-gap: <grid-row-gap> <grid-column-gap>
.content-box {
display: grid;
grid-template-rows: repeat(4, 160px);
grid-template-columns: repeat(4, 160px);
grid-gap: 50px;
}
如果grid-gap省略了第二個值,瀏覽器認為第二個值等于第一個值。根據最新標準,上面三個屬性名的grid-前綴已經刪除,grid-column-gap和grid-row-gap寫成column-gap和row-gap,grid-gap寫成gap。
grid-template-areas屬性
網格布局允許指定“區域”(area),一個區域由單個或多個單元格組成。grid-template-areas屬性用于定于區域。
.content-box {
display: grid;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
上面代碼先劃分出9個單元格,然后將其定名為a到i的九個區域,分別對應這九個單元格,也可以將9個單元格分成a、b、c三個區域。
.content-box {
display: grid;
grid-template-areas: 'a a a'
'b b b'
'c c c';
}可以用頁眉區域header,底部是頁腳區域footer,中間部分則為main和sidebar。
.content-box {
display: grid;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
}當我們某些區域不需要利用,則使用“點”(.)表示。
.content-box {
display: grid;
grid-template-areas: 'a . c'
'd . f'
'g . i';
}grid-auto-flow屬性
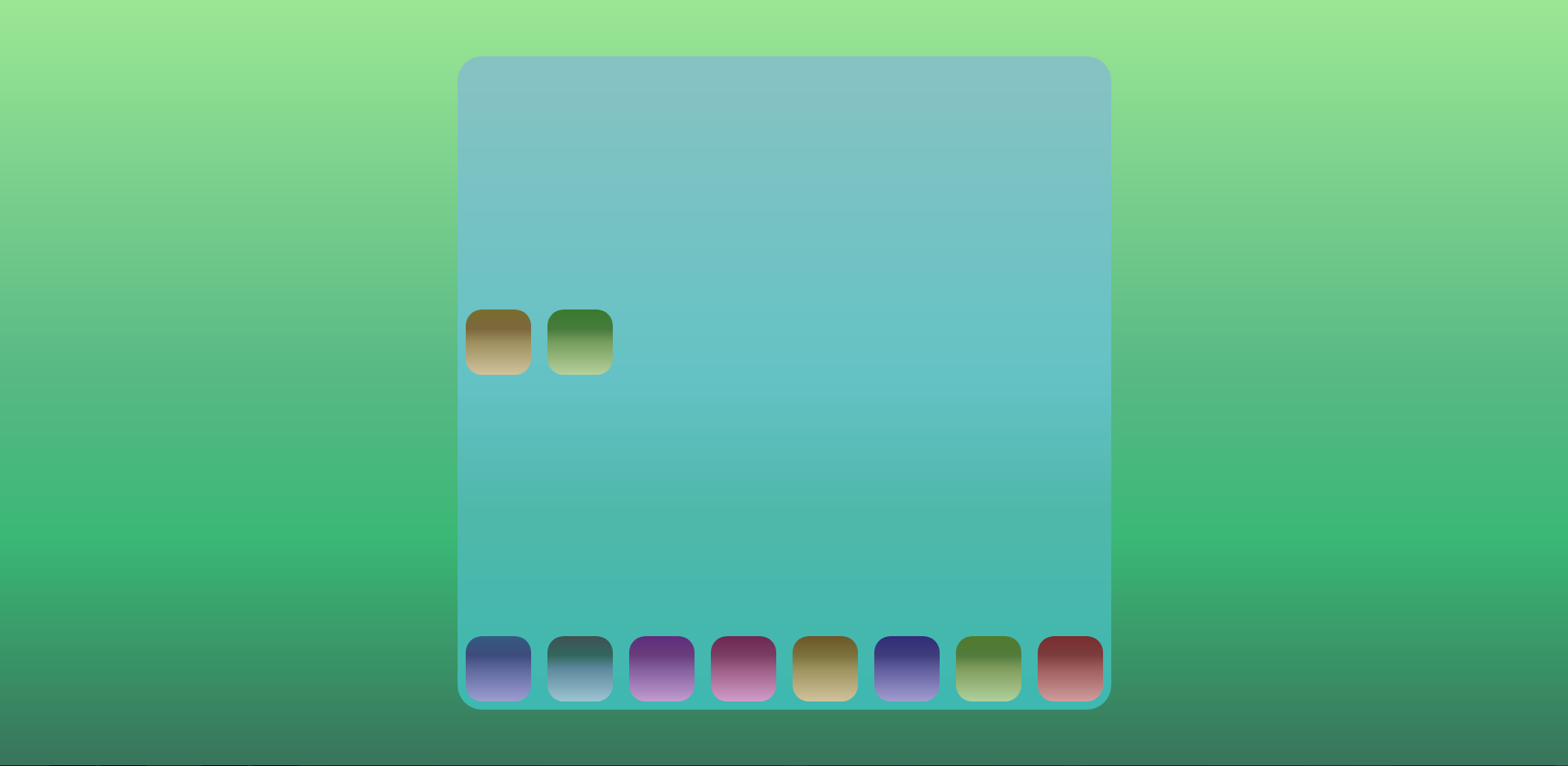
一、劃分網格以后,容器的子元素會按照順序,自動放置在每一個網格。默認的放置順序是“先行后列”,先填滿第一行,在開始放入第二行。
二、這個順序由grid-auto-flow屬性決定,默認值是row,”先行后列”。也可以將它設成column,變成“先列后行”。
// 先列后行
.content-box {
display: grid;
grid-template-areas: 'a a a'
'b b b'
'c c c';
grid-auto-flow: column;
}
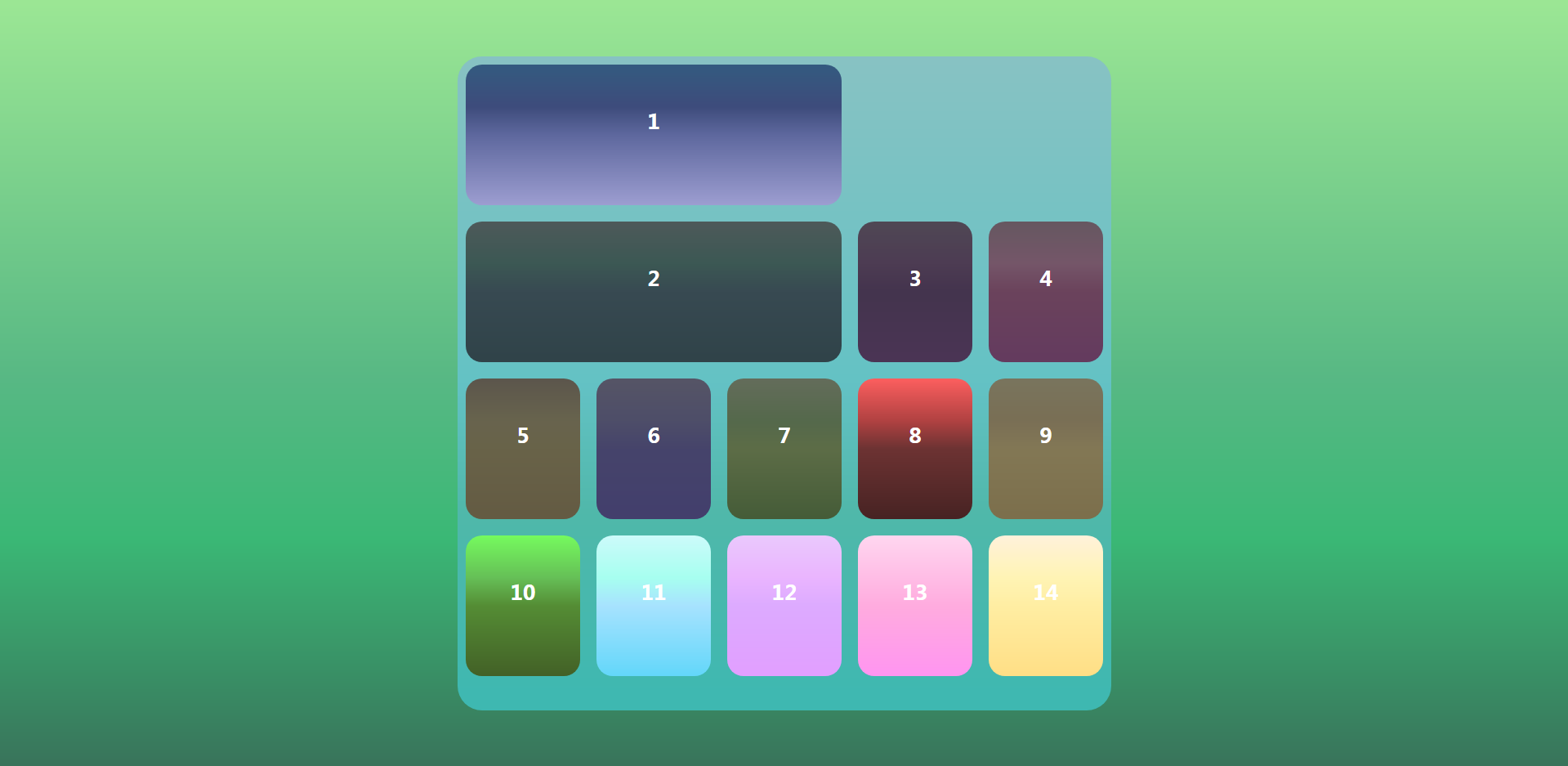
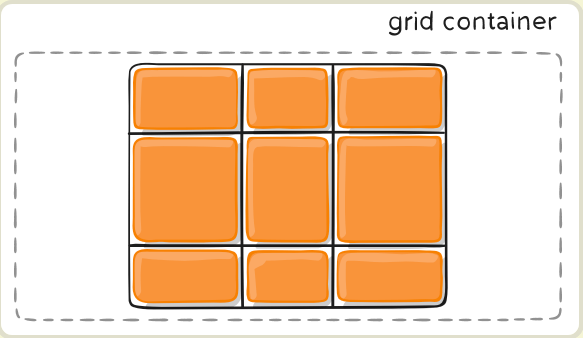
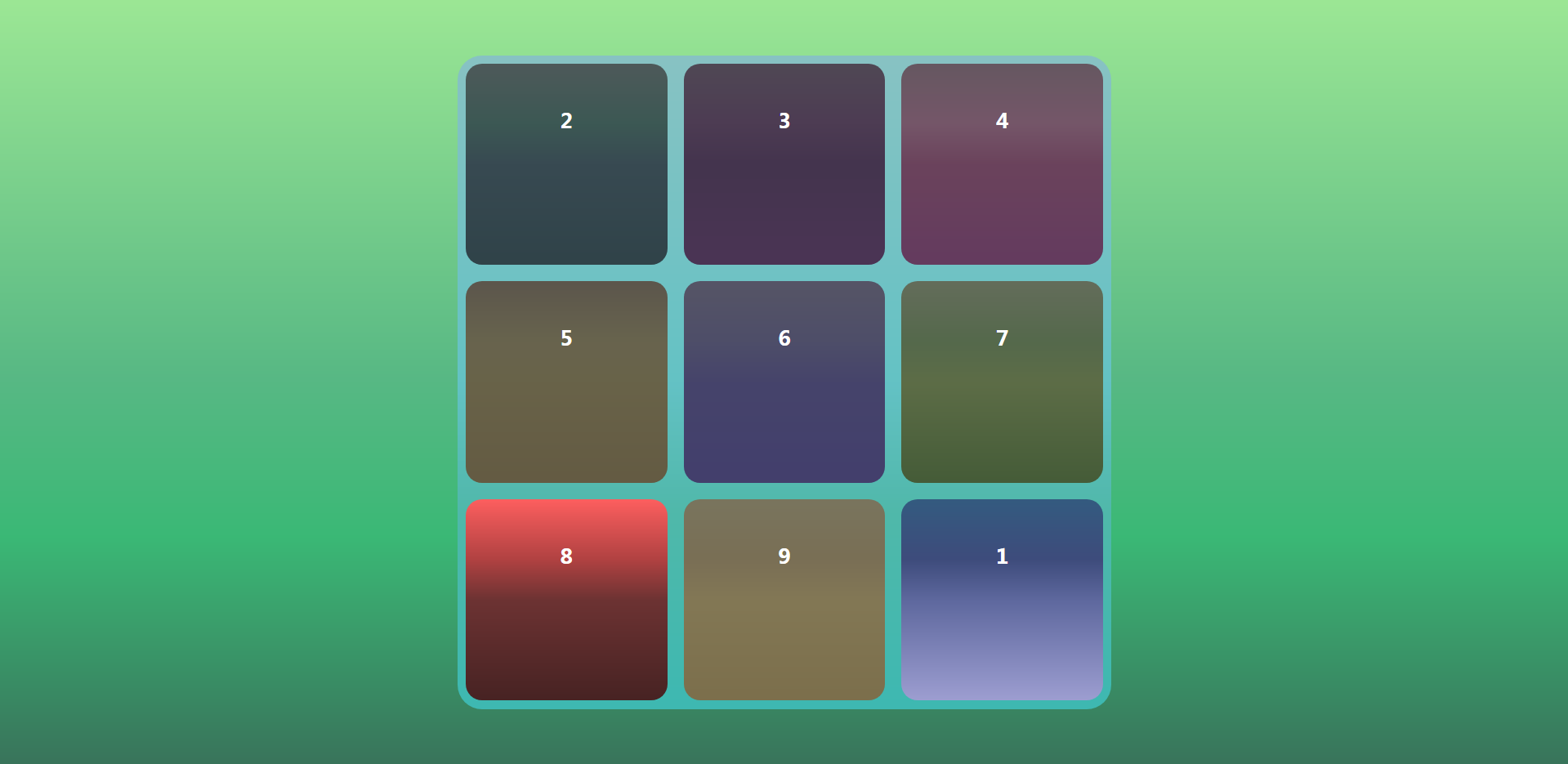
row dense 和 column dense
grid-auto-flow屬性除了設置成row和column,還可以設成row dense和column dense。這兩個值主要用于給某些項目指定位置以后,剩下的項目怎么自動設置。
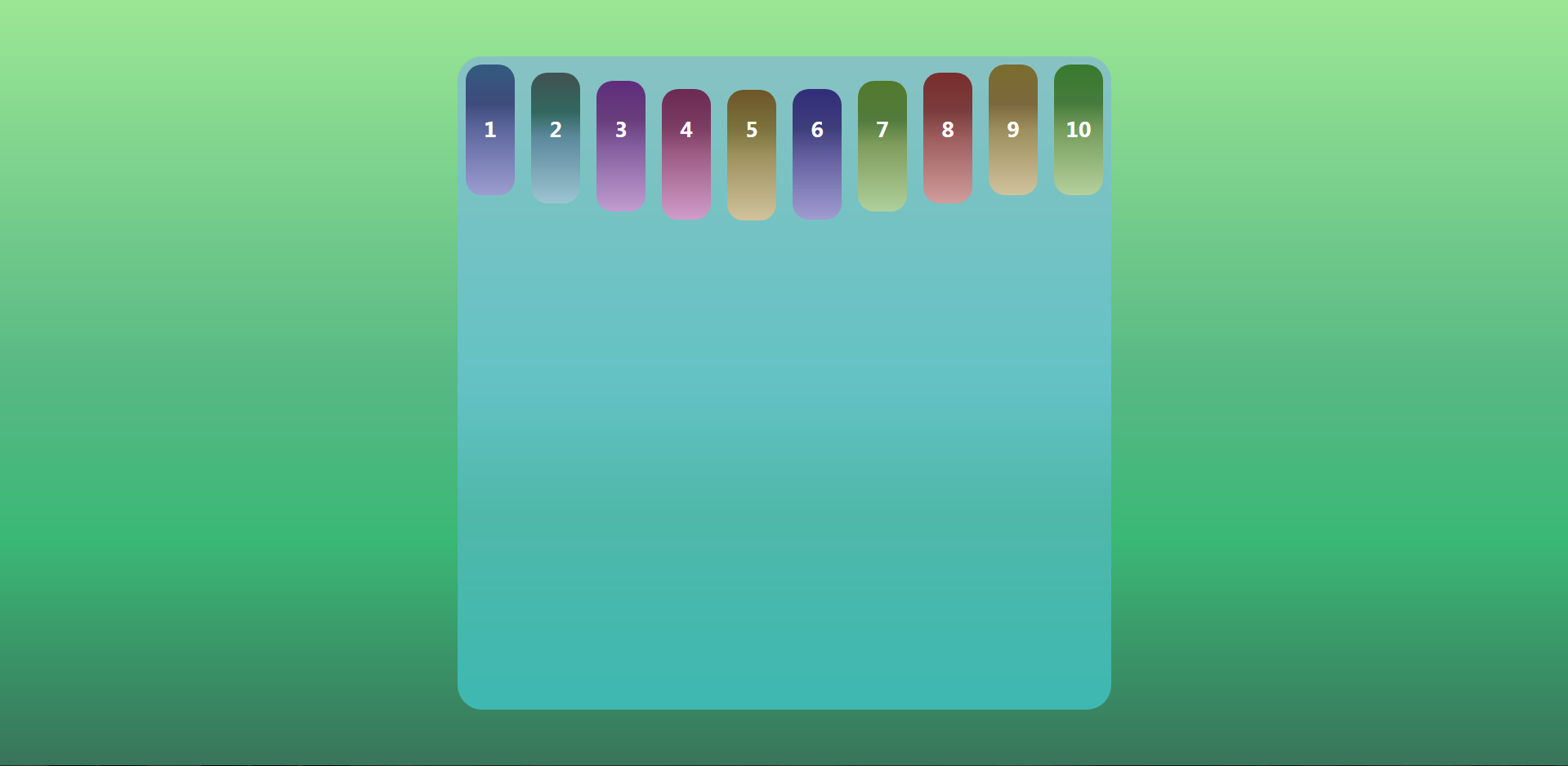
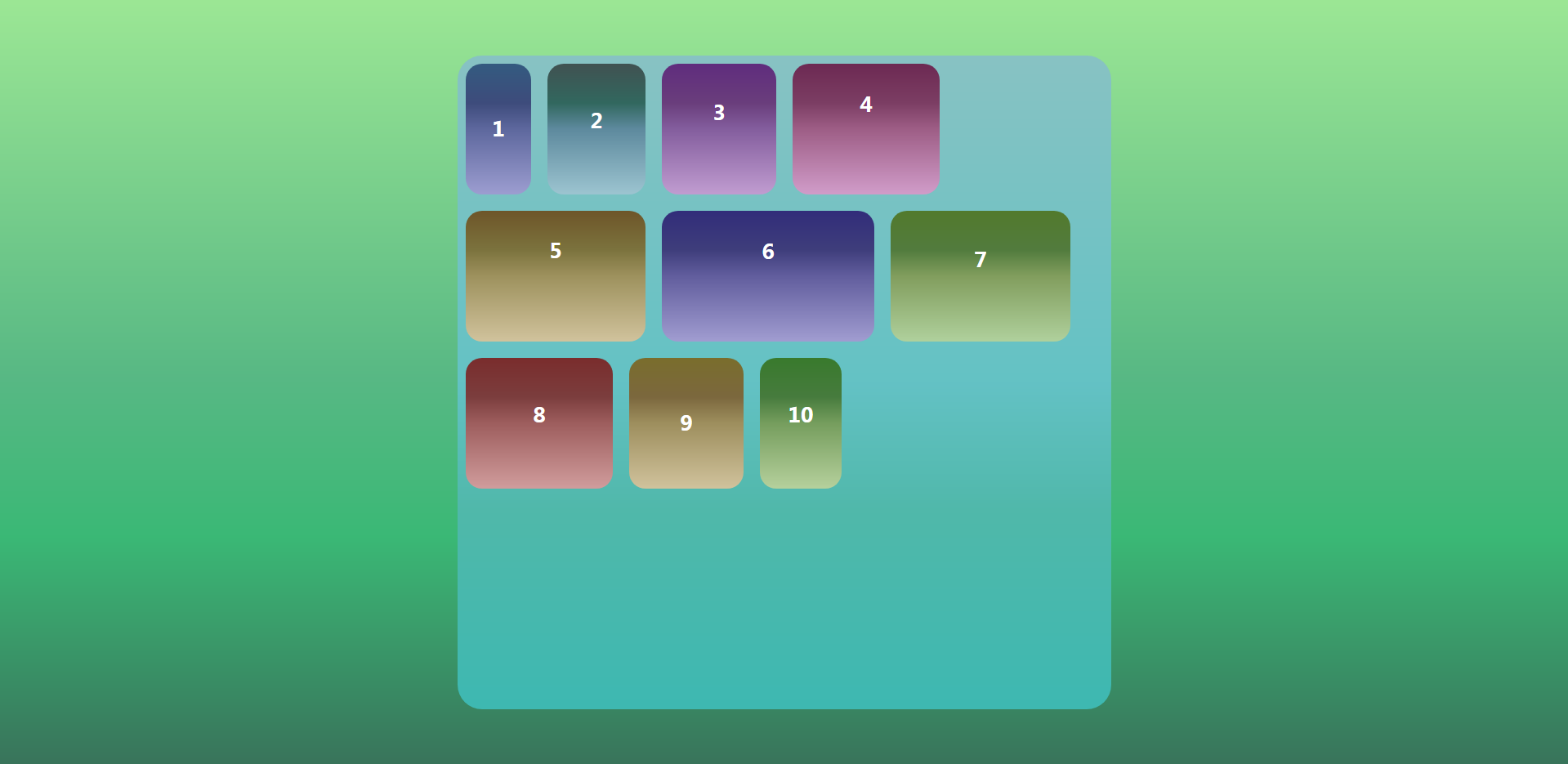
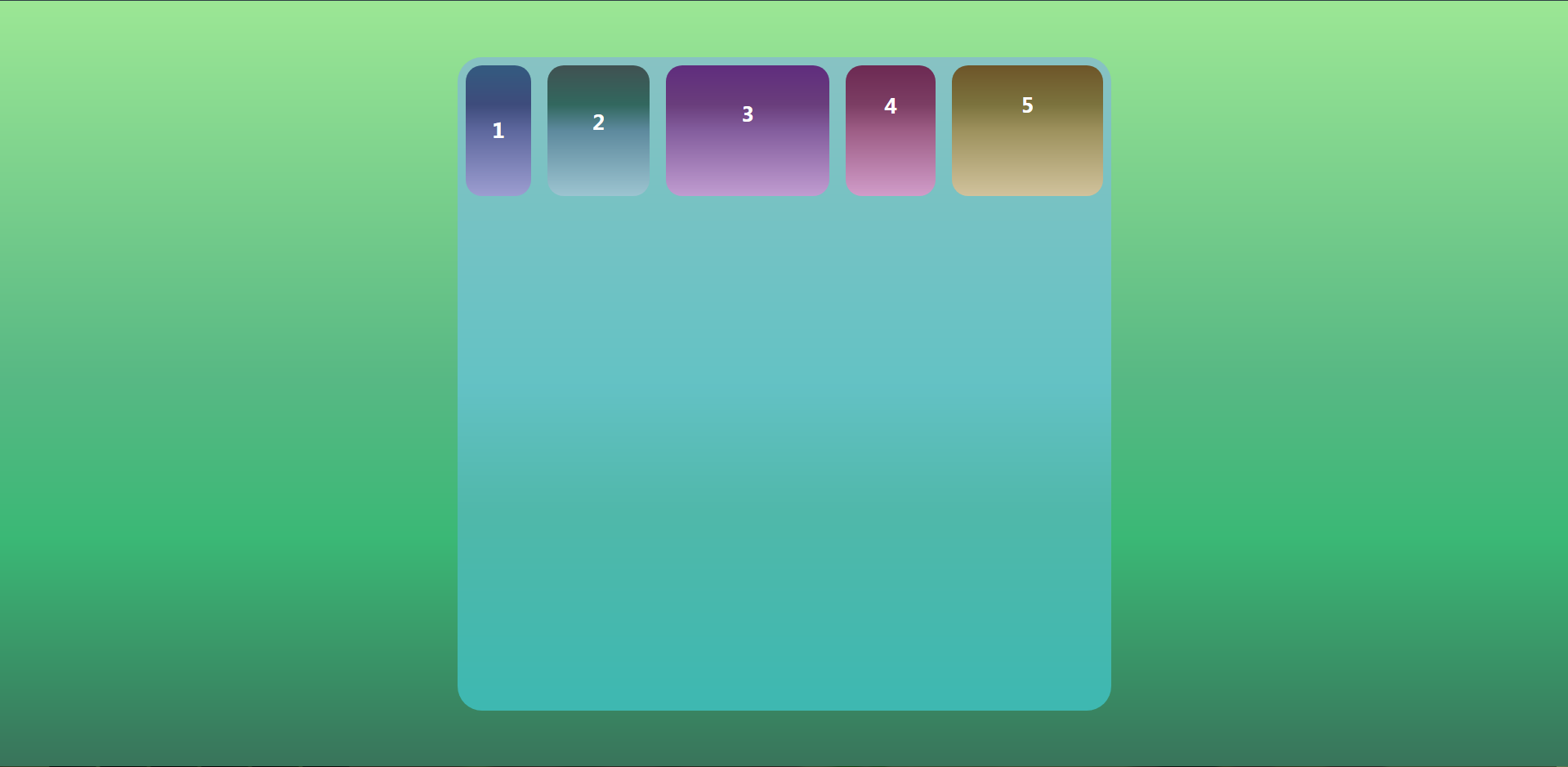
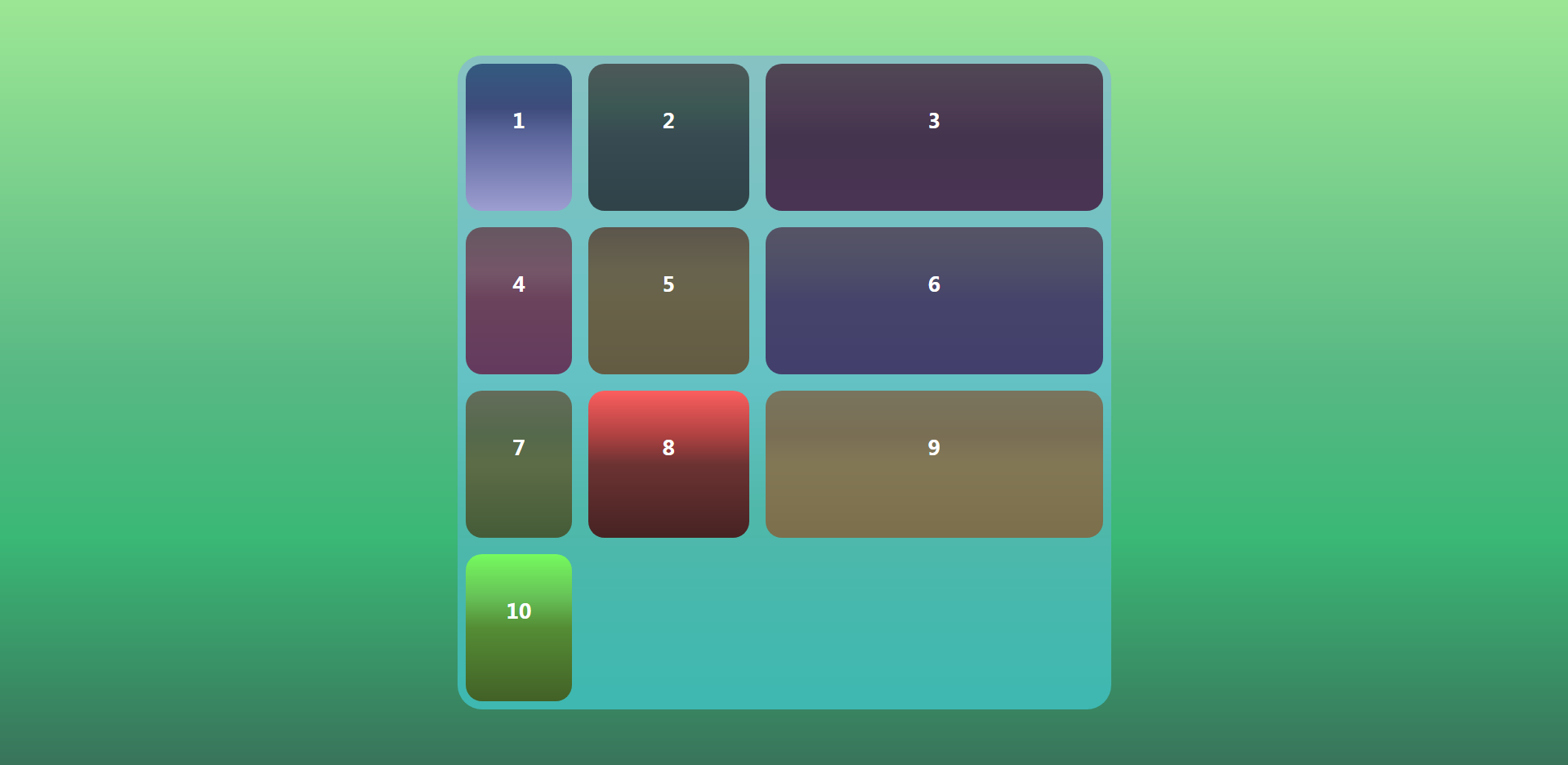
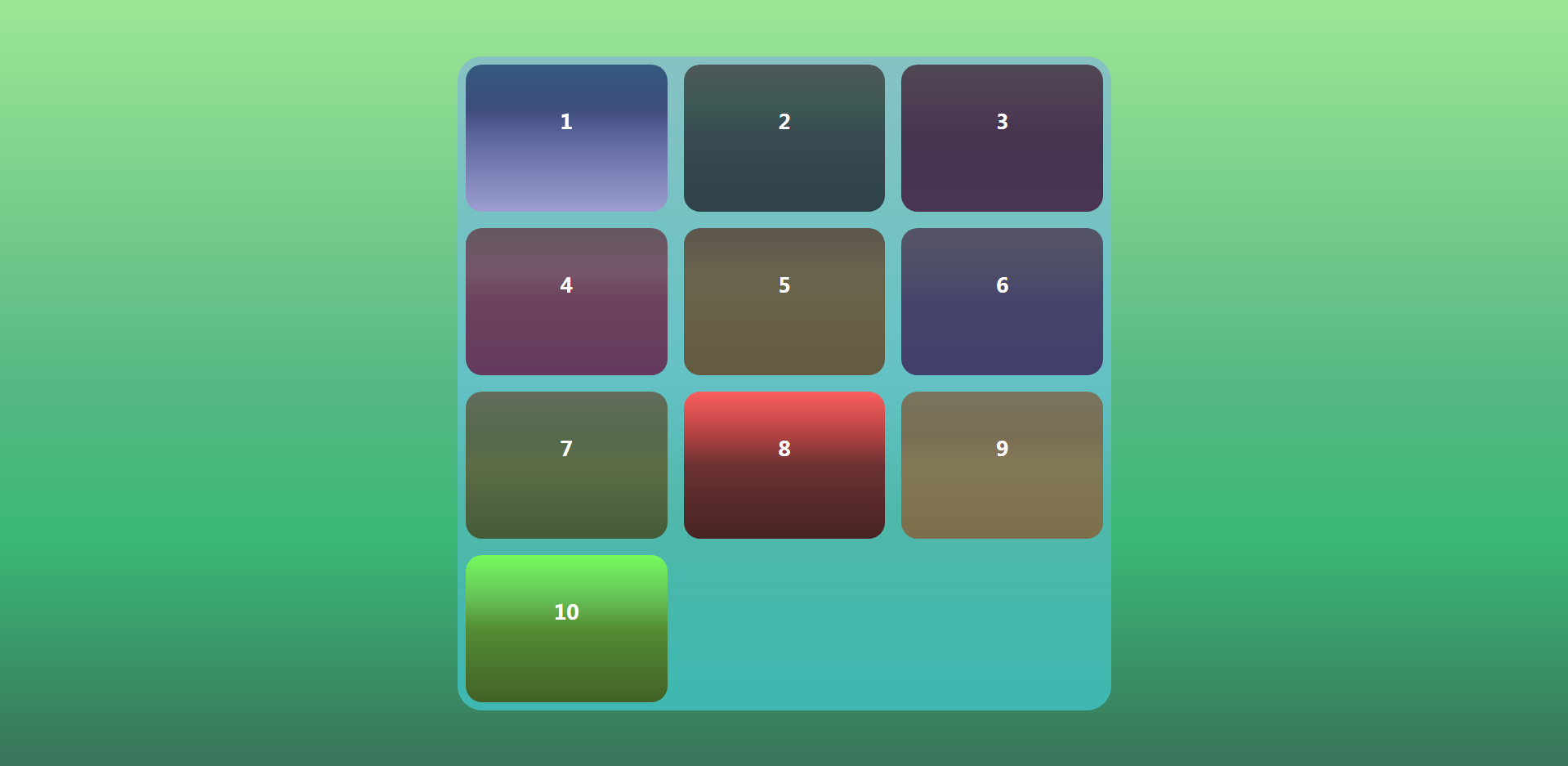
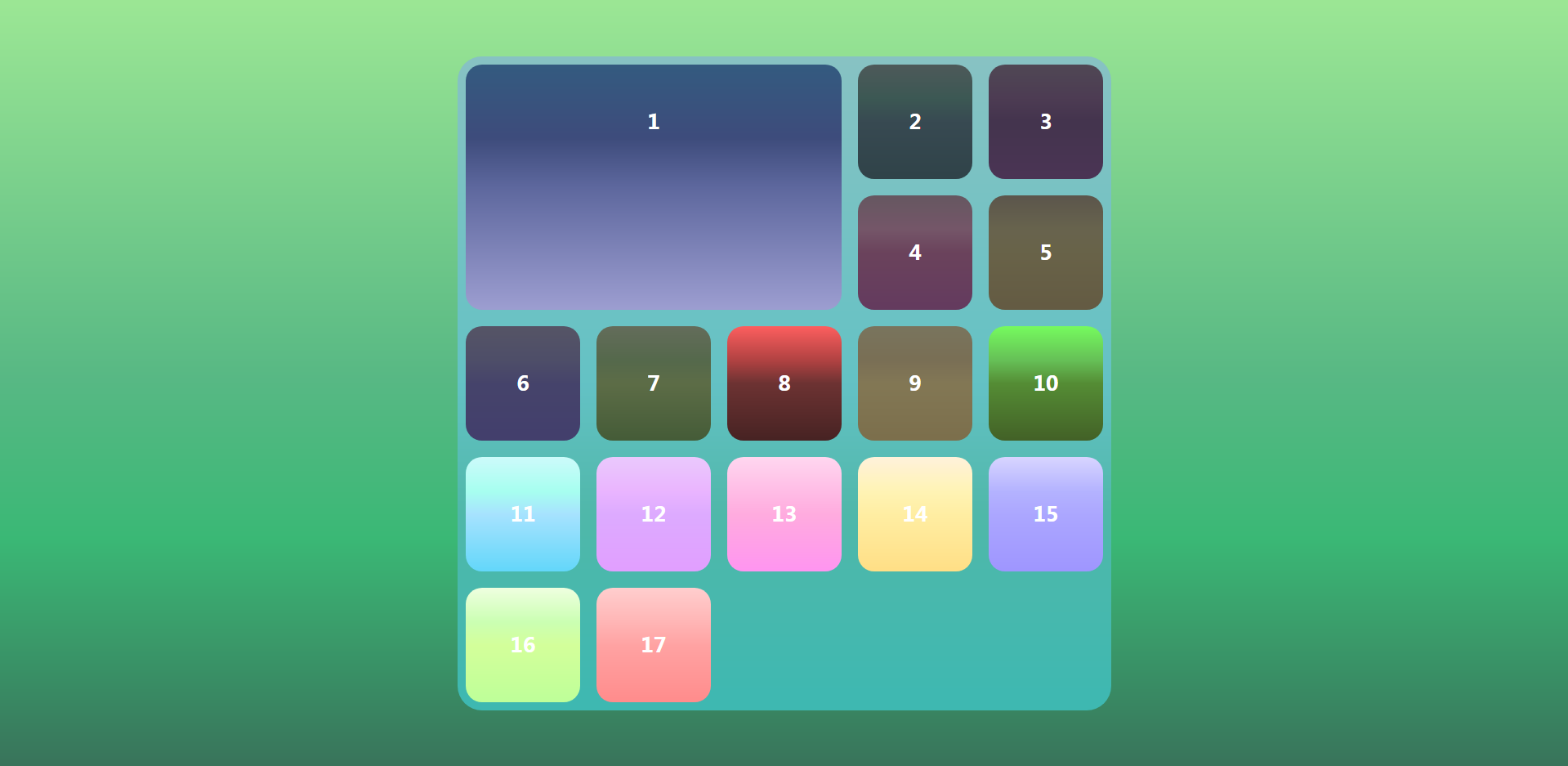
讓1號項目和2號項目各三個單元格,然后在默認的grid-auto-flow情況下,會產生下面這樣的布局。
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
grid-auto-flow: row;
}
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
}
.box:nth-child(2) {
grid-column-start: 1;
grid-column-end: 4;
}
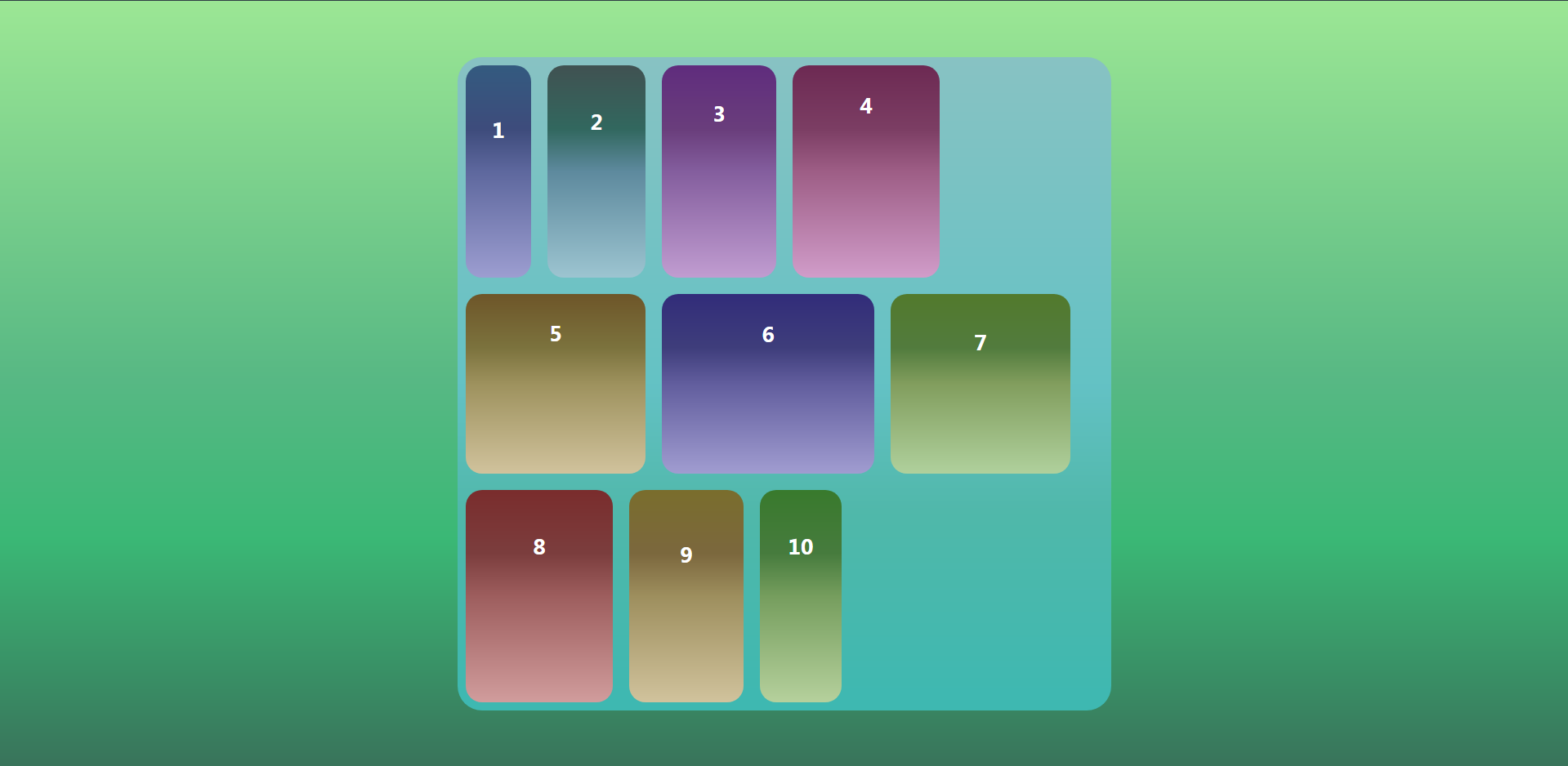
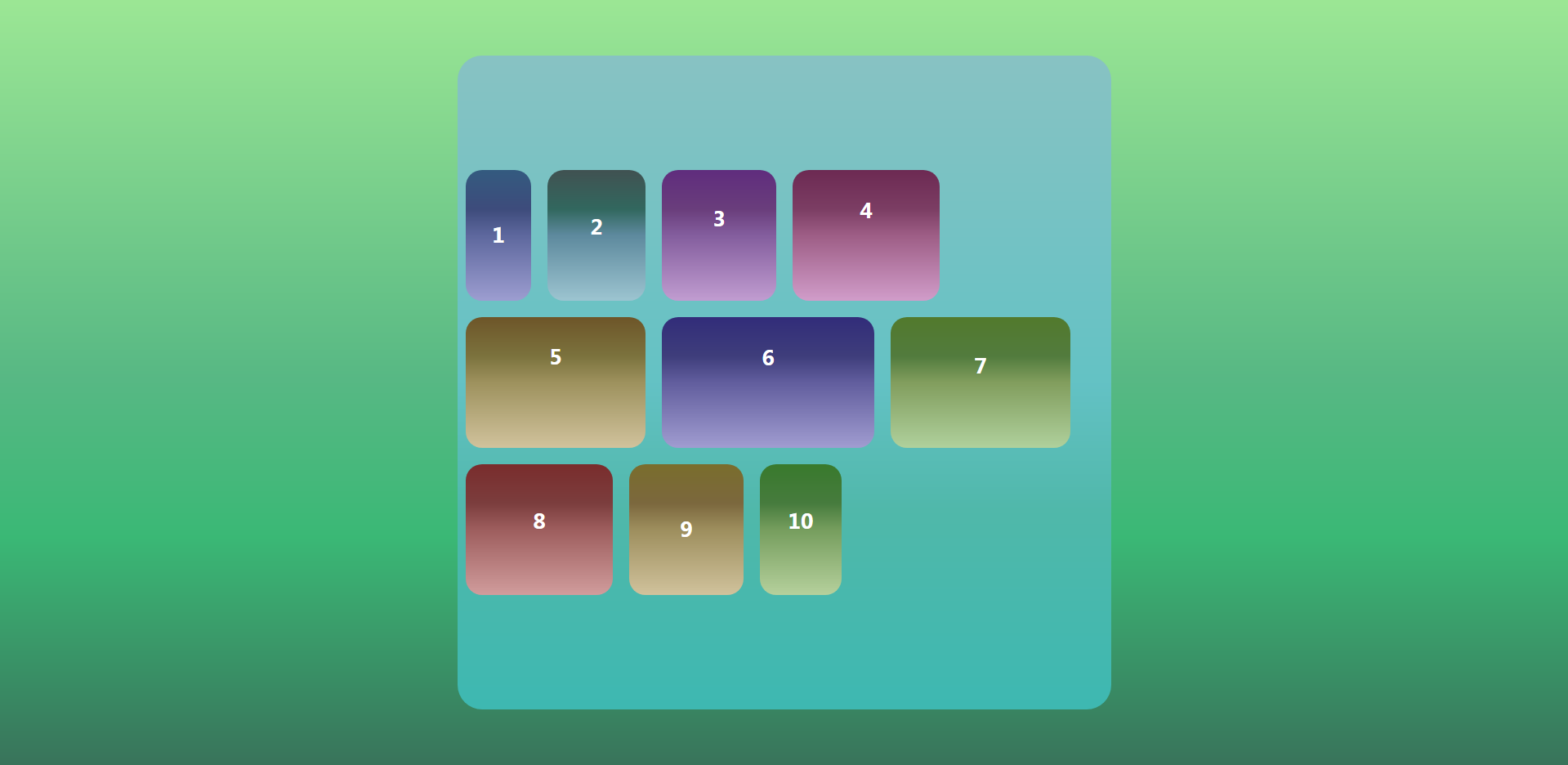
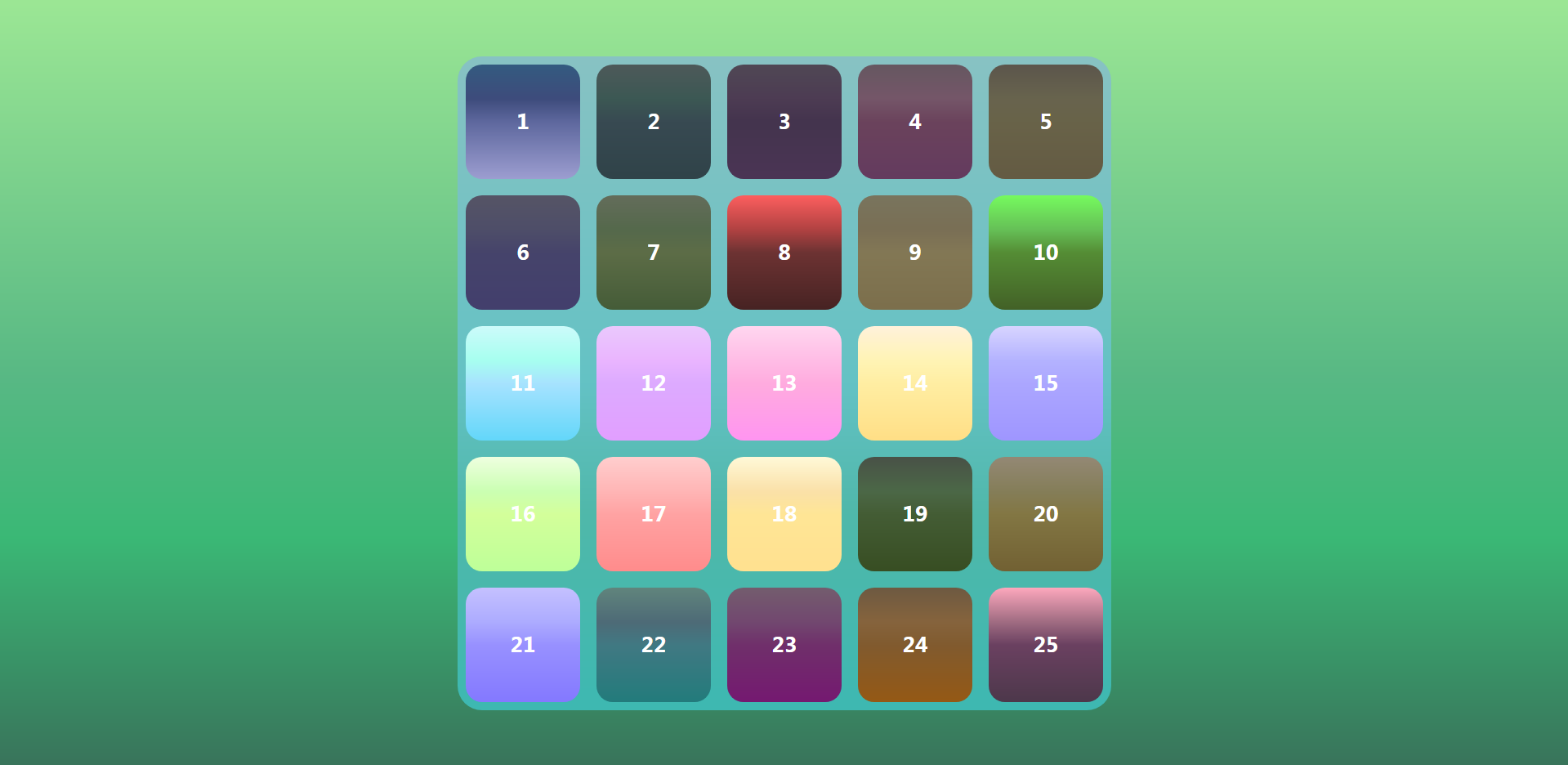
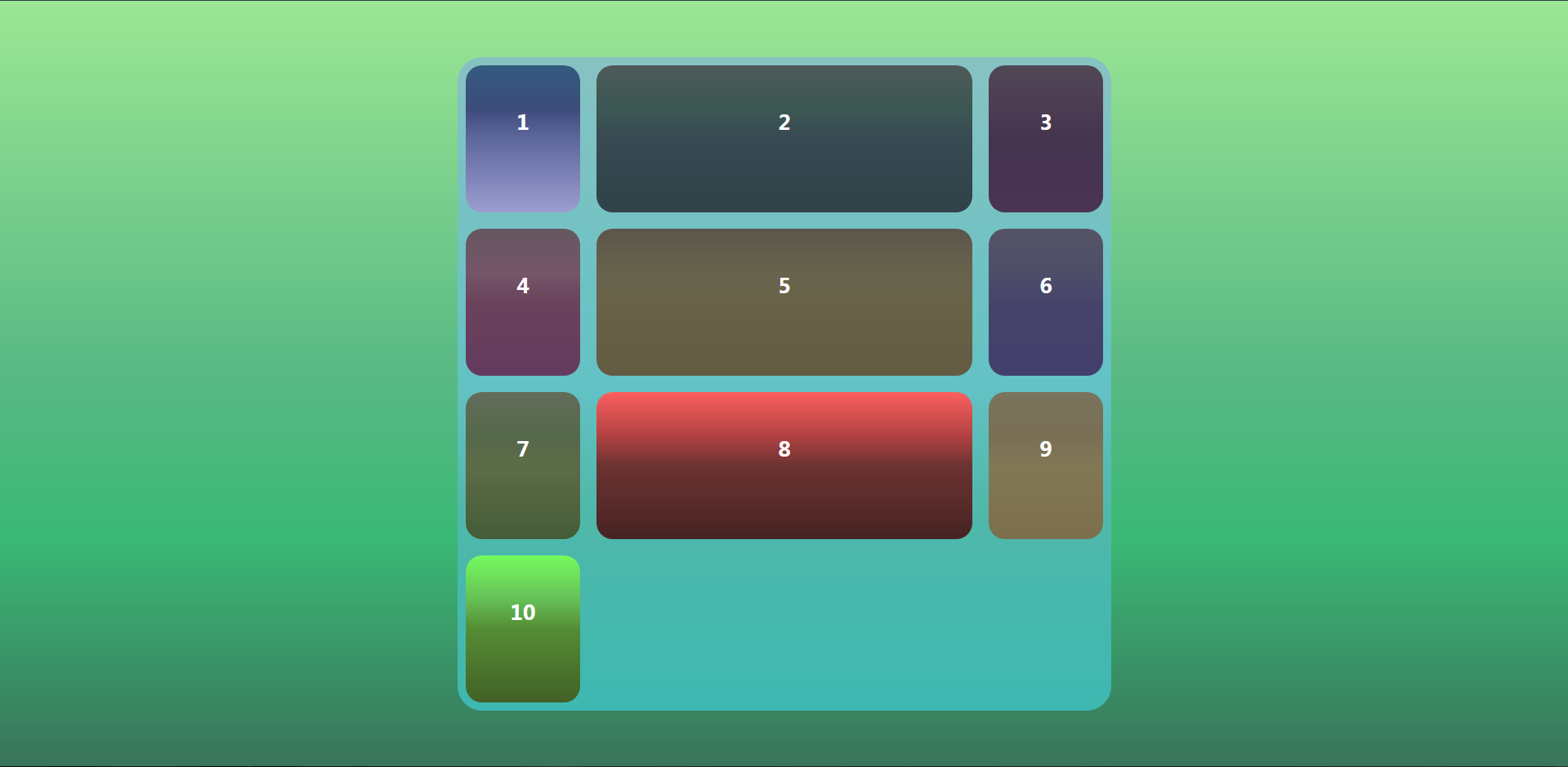
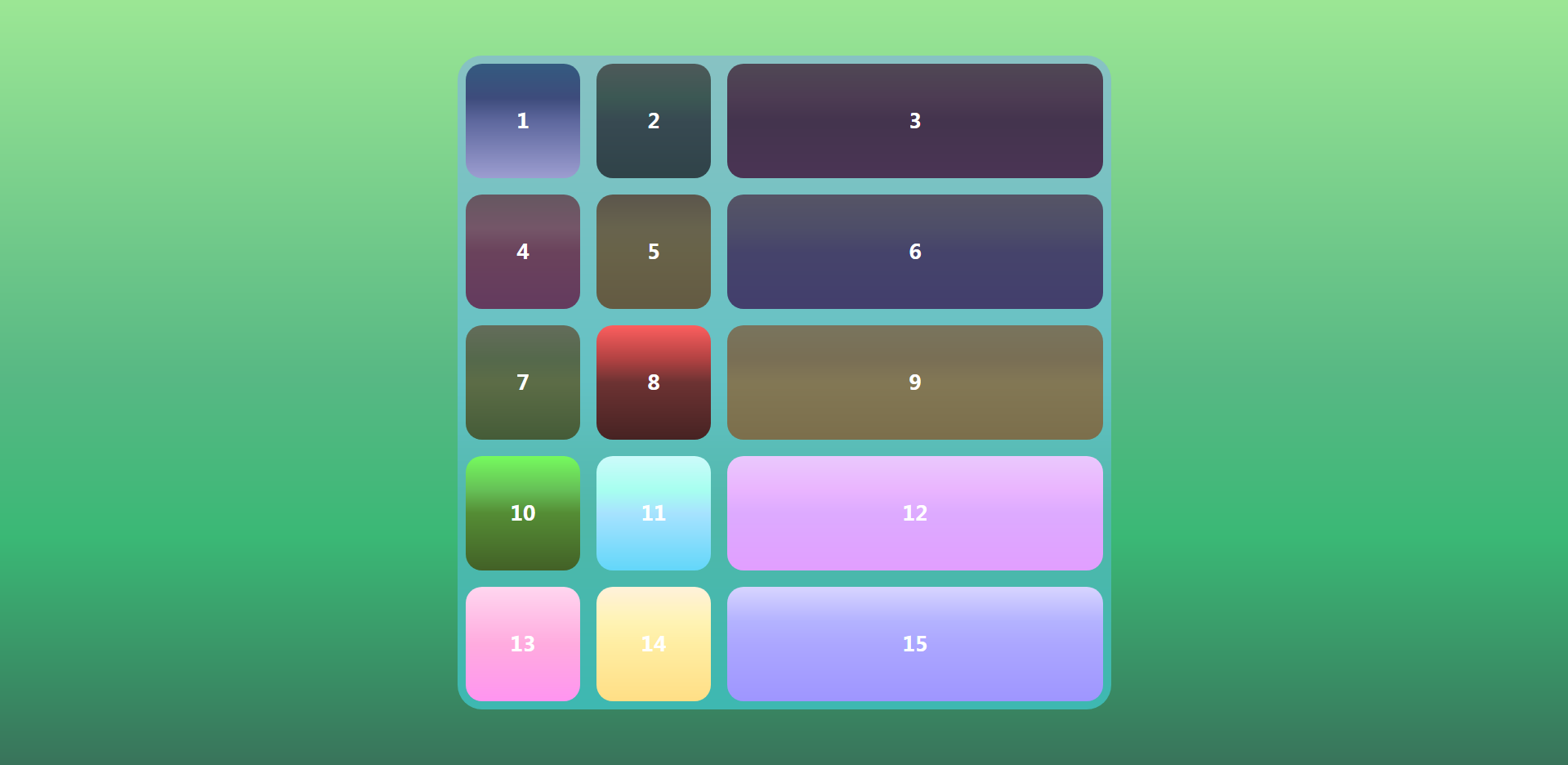
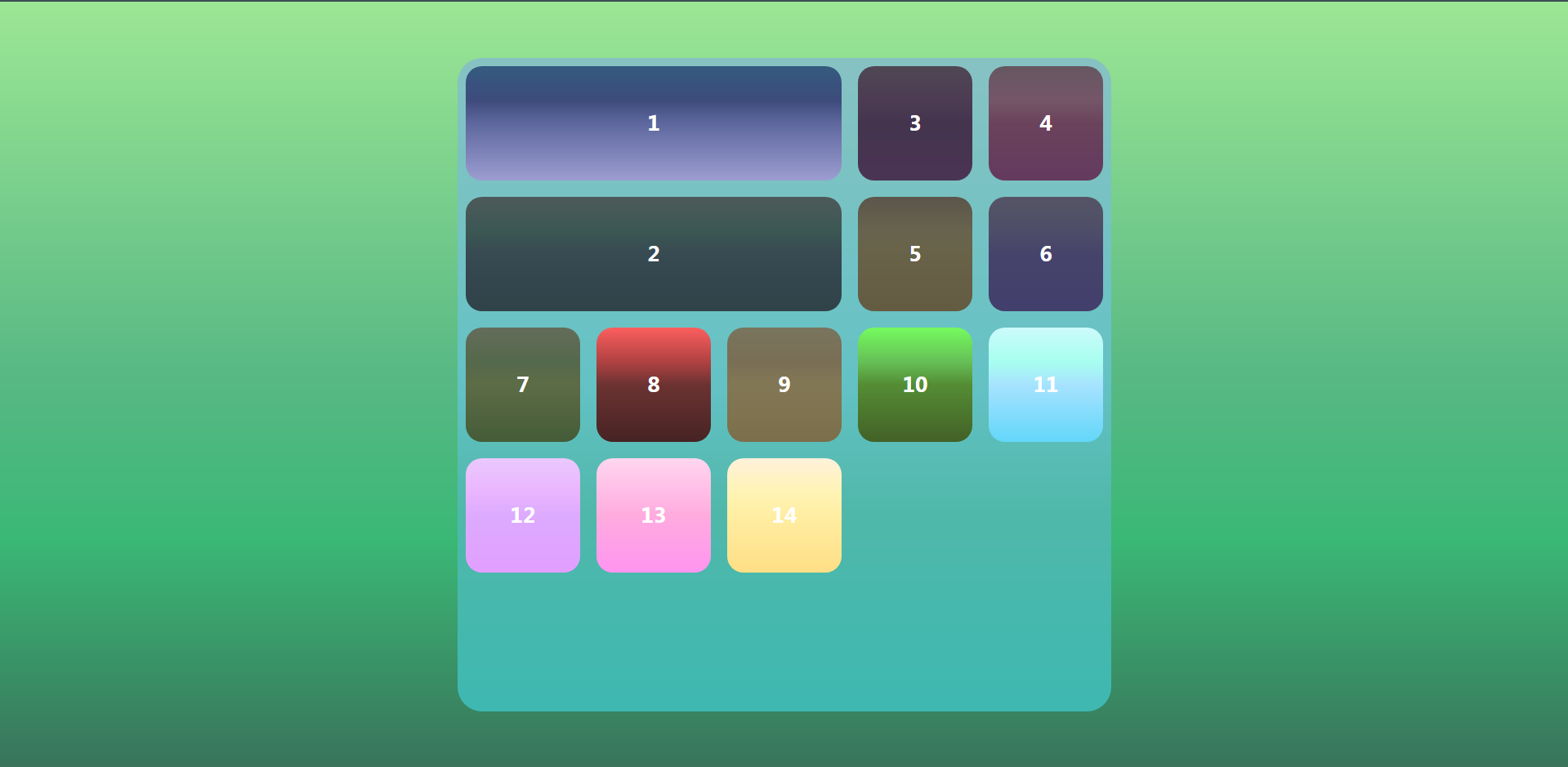
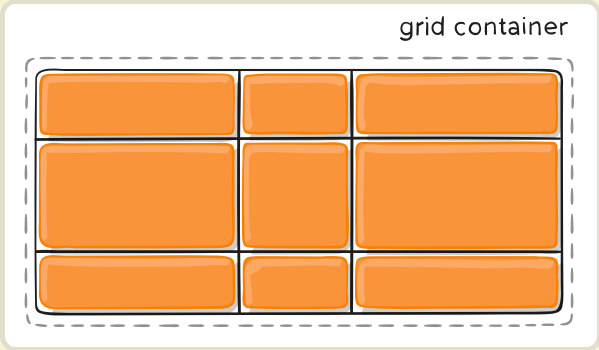
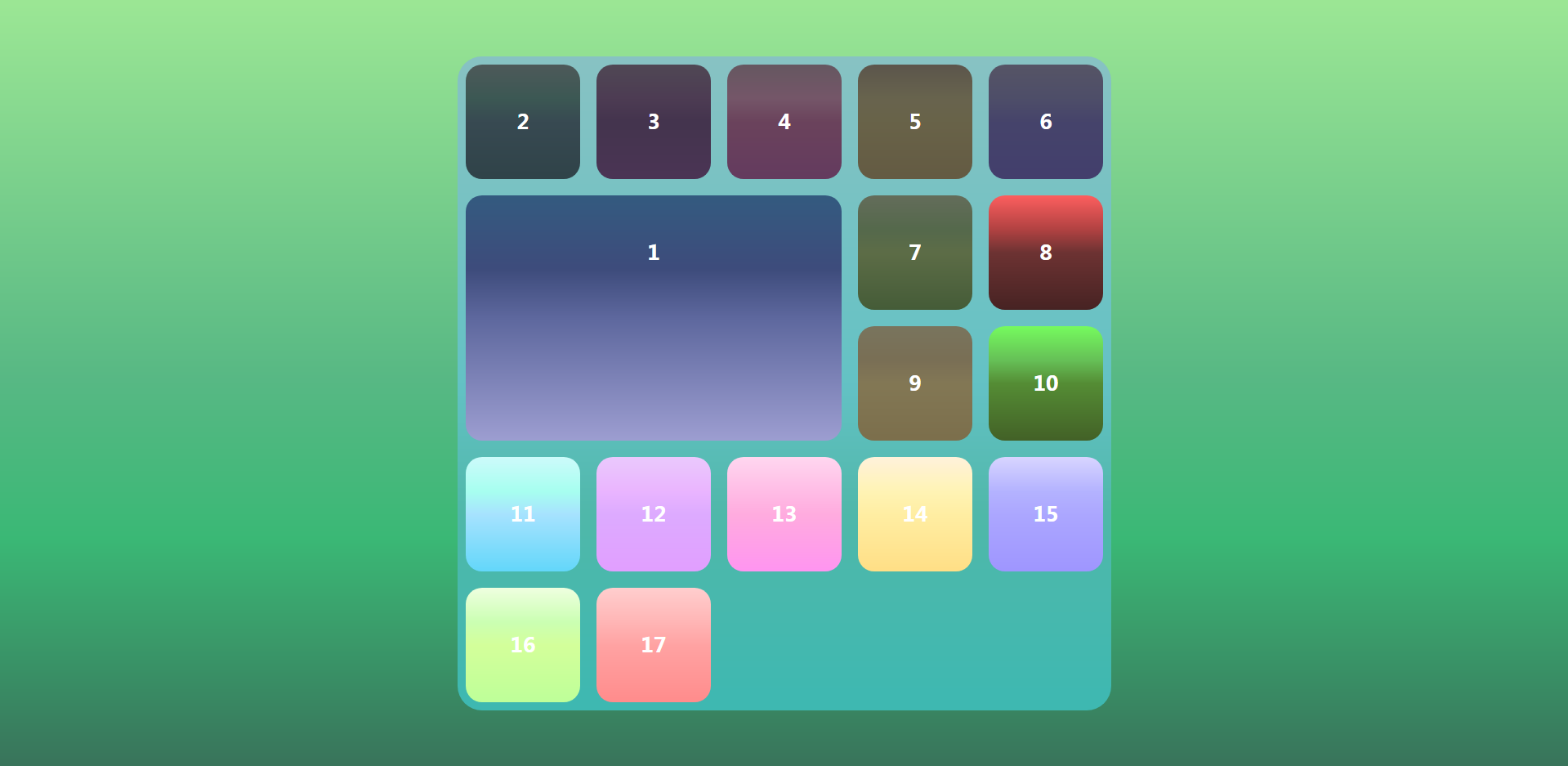
在上圖中,1號項目后面的位置是空的,這是因為3號項目默認跟著2號項目,所以會排在2號項目后面。當我們修改設置,設為row dense,表示“先行后列”,并且盡可能精密填滿,盡量不出現空格。
.content-box {
display: grid;
grid-template-columns: repeat(5, auto);
grid-template-rows: repeat(5, auto);
grid-auto-flow: row dense; /* 避免出現空格 */
}
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
}
.box:nth-child(2) {
grid-column-start: 1;
grid-column-end: 4;
}
上圖會先填滿第一行,再填滿第二行,所以3三號項目就會緊跟在1號項目的后面。
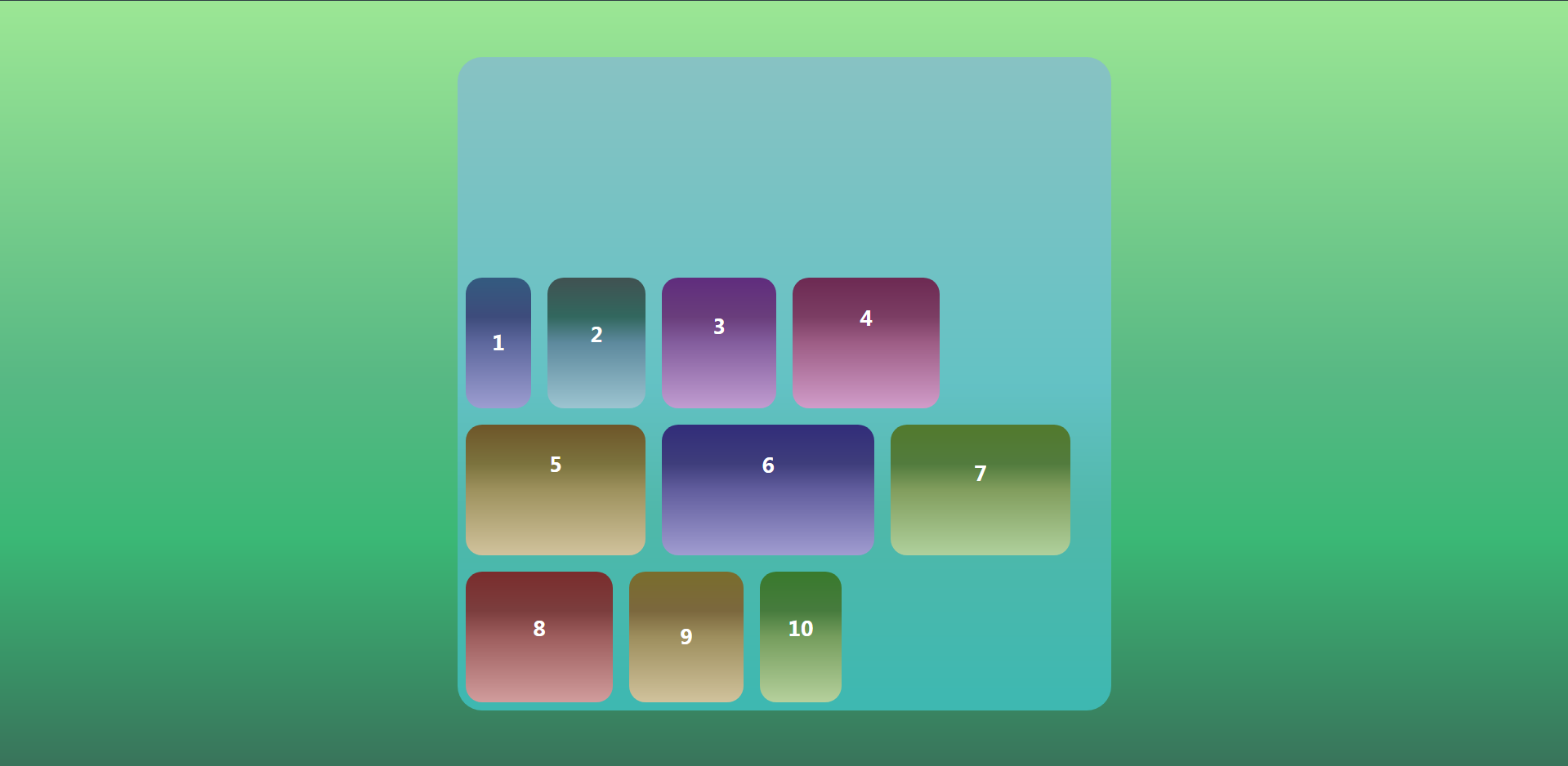
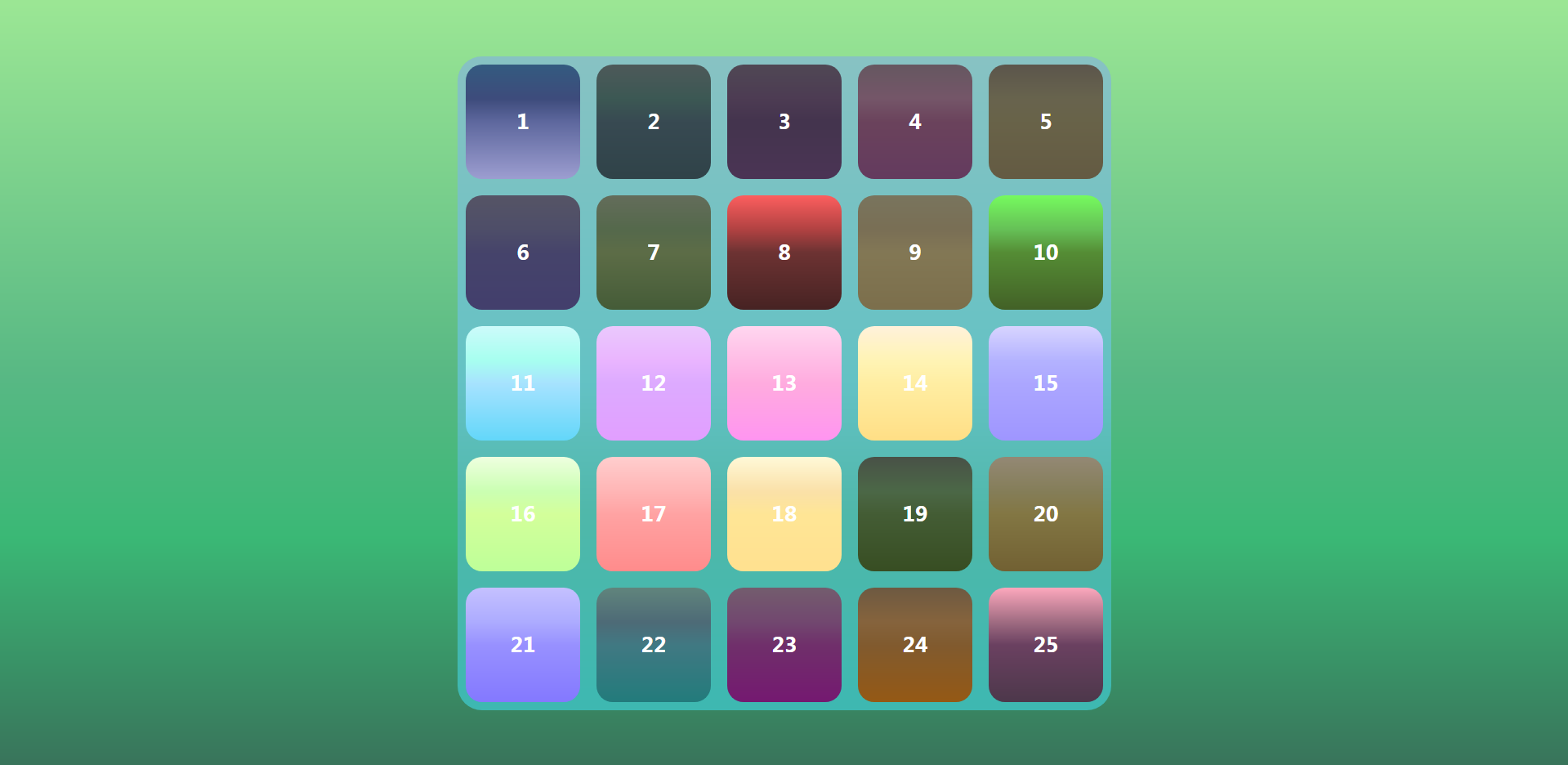
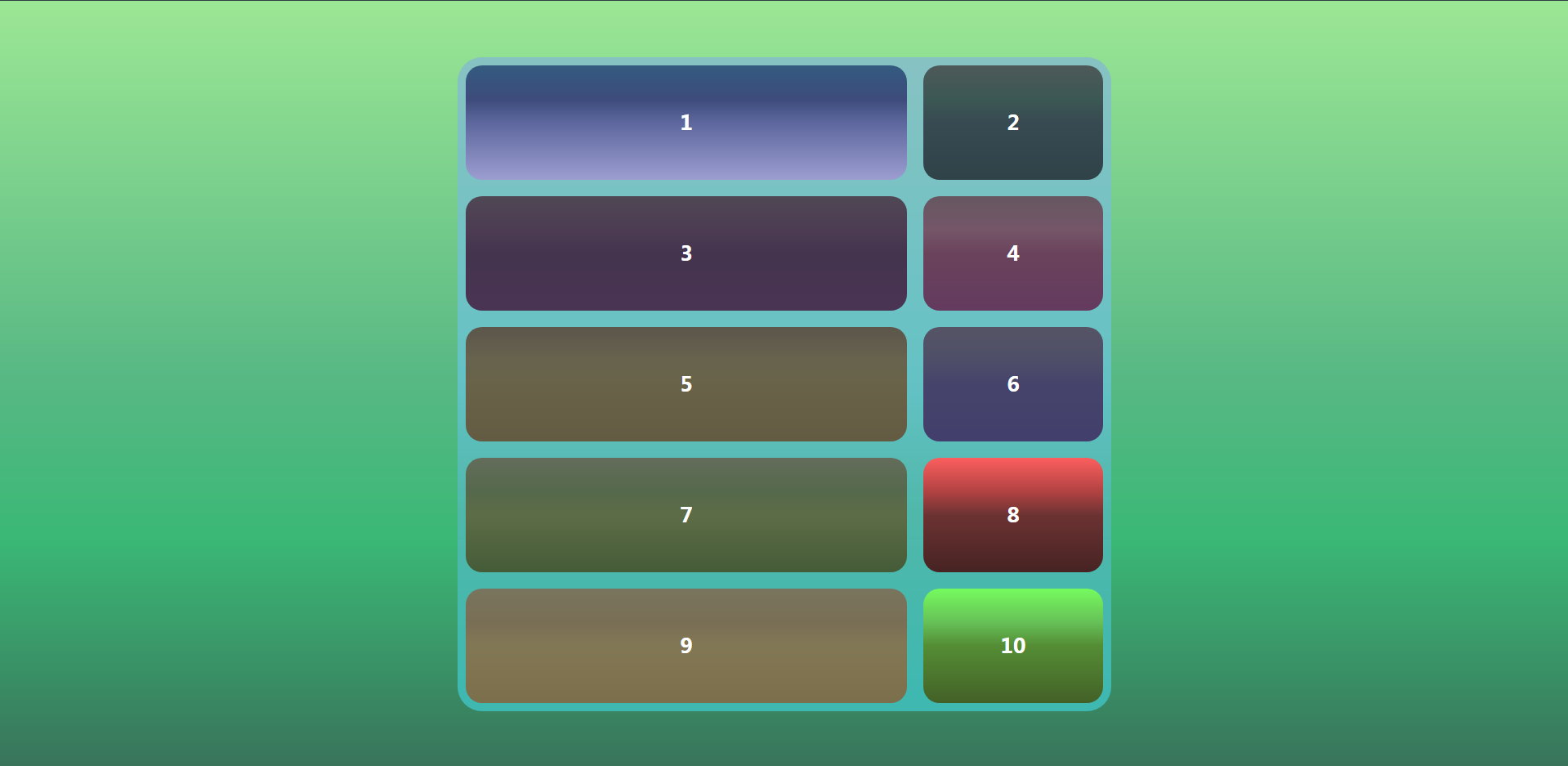
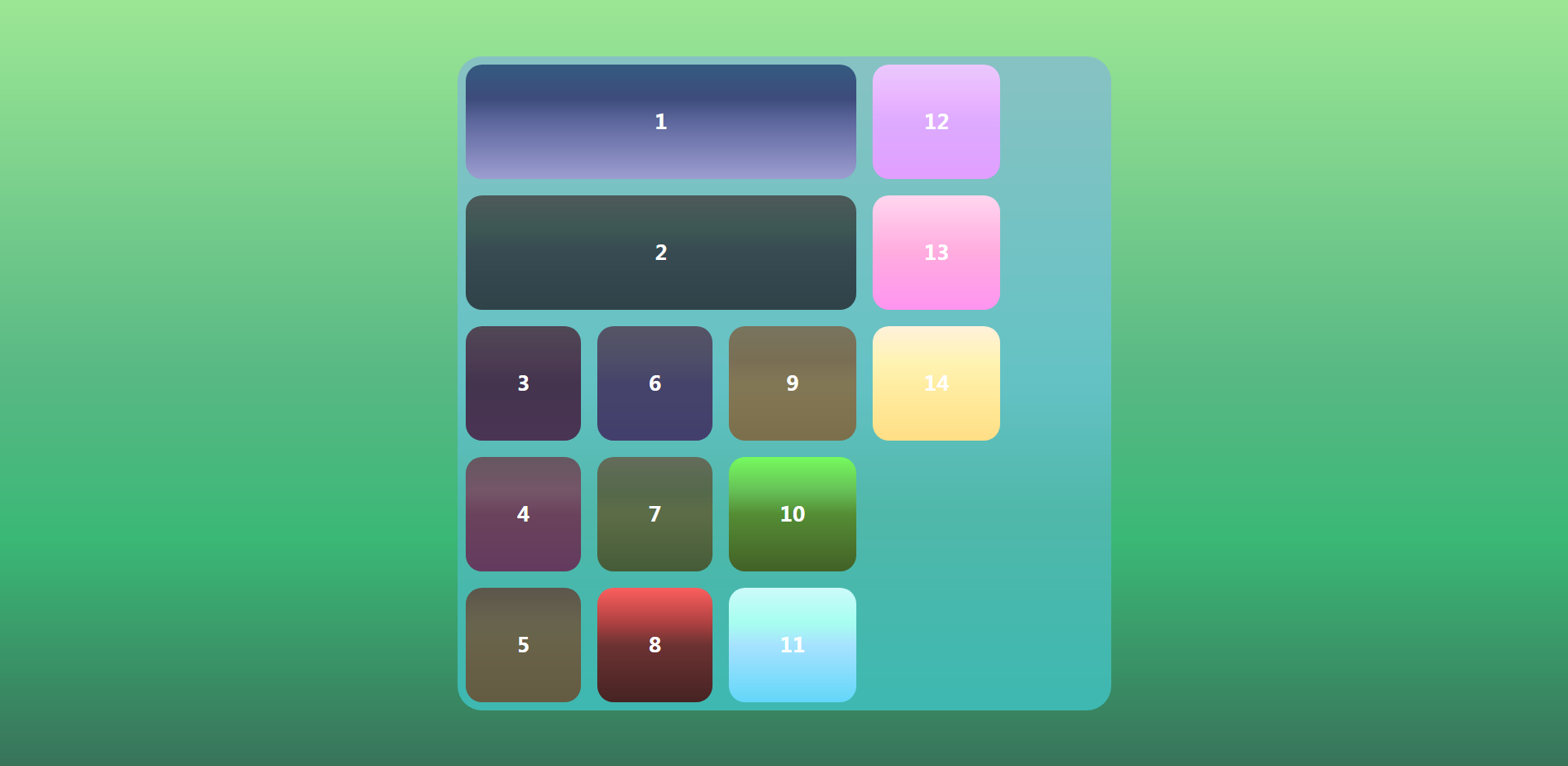
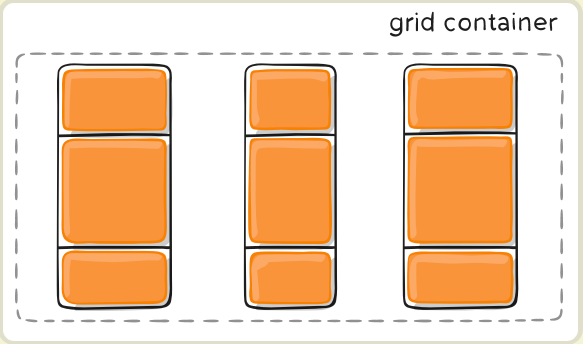
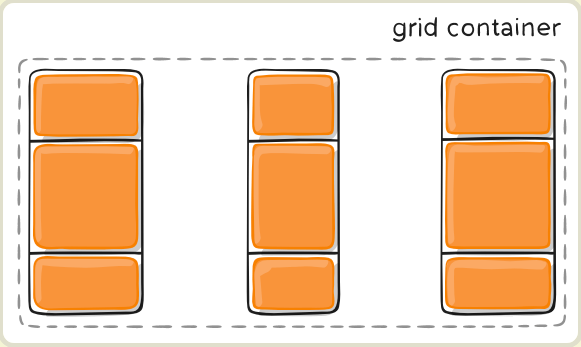
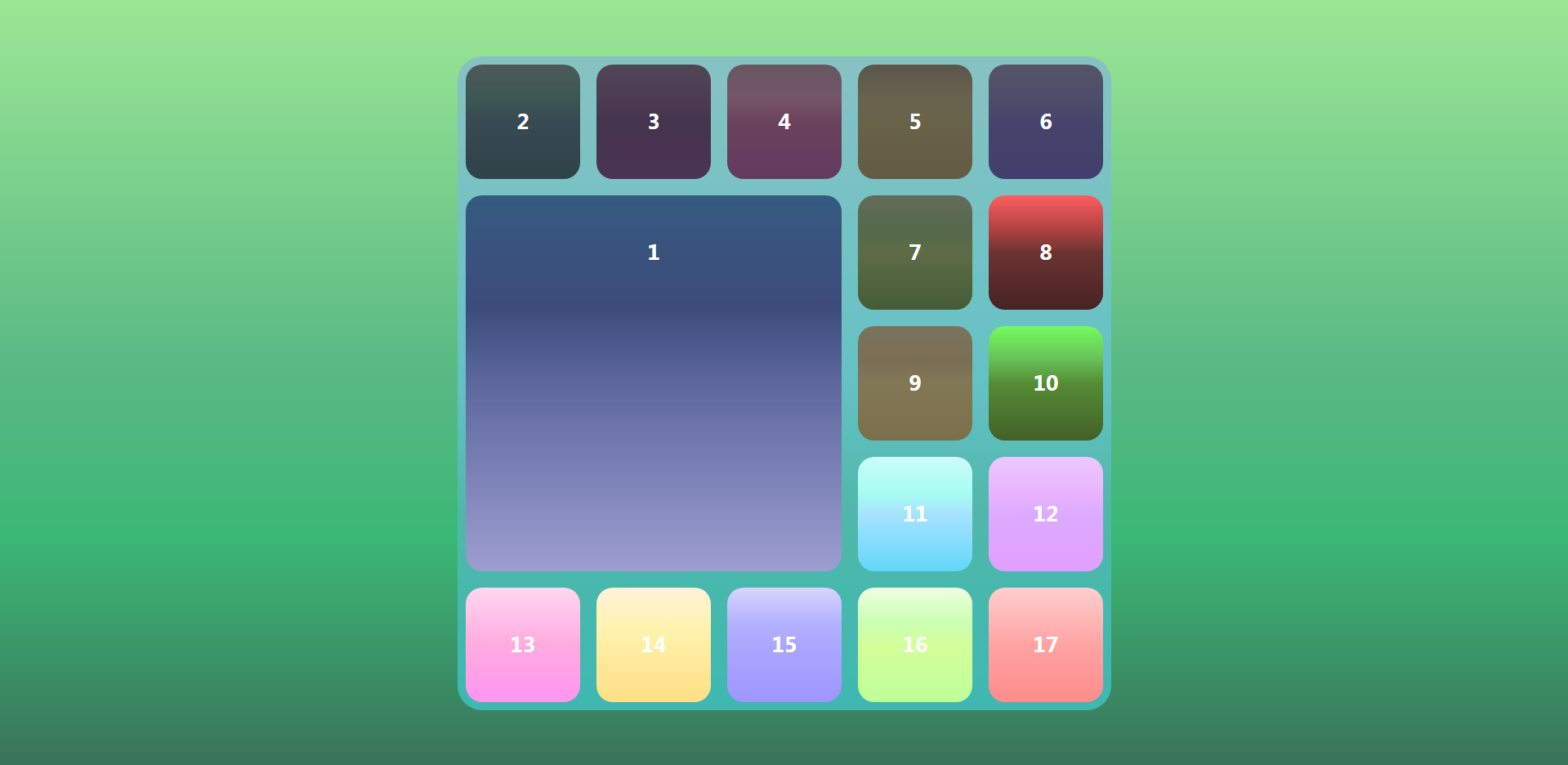
如果將設置改為column dense,表示“先列后行”,并且盡量填滿空格。
.content-box {
display: grid;
grid-template-columns: repeat(5, auto);
grid-template-rows: repeat(5, auto);
grid-auto-flow: column dense; /* 避免出現空格 */
}
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
}
.box:nth-child(2) {
grid-column-start: 1;
grid-column-end: 4;
}
justify-items屬性,align-items屬性
justify-items屬性設置單元格內容的水平位置(左中右),align-items屬性設置單元格內容的垂直位置(上中下)。
這兩屬性的寫法完全相同,都可以使用一下屬性值。
.content-box {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}start:對齊單元格的起始邊緣。
單元格的內容左對齊,效果如下圖。
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
justify-items: start; /* 對齊單元格的起始邊緣 */
}
.box {
width: 100px;
height: 100px;
}
單元格的內容頭部對齊,效果如下圖。
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
align-items: start; /* 單元格的內容頭部對齊 */
}
.box {
width: 100px;
height: 100px;
}
end:對齊單元格的結束邊緣。
單元格的內容結束邊緣對齊,效果如下圖。
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
justify-items: end; /* 單元格的內容結束邊緣對齊 */
}
.box {
width: 100px;
height: 100px;
}
center:單元格內部居中。
stretch:拉伸,占滿單格的整個寬度(默認值)。
place-items屬性
place-items屬性是align-items屬性和justify-items屬性的合并簡寫形式。
place-items: <align-items> <justify-items>;
place-items: start end
如果省略第二個值,則瀏覽器認為與第一個值相等。
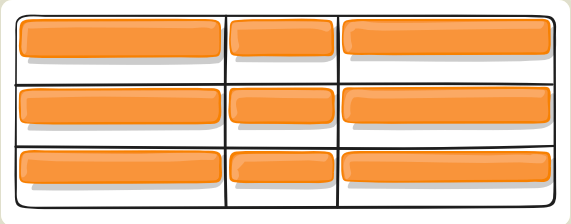
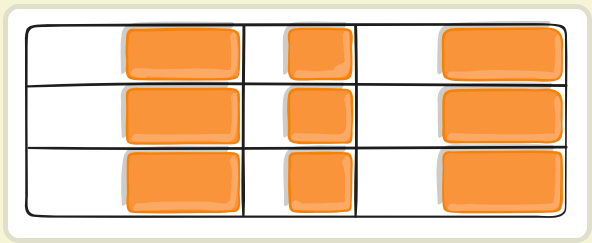
justify-content屬性,align-content屬性
justify-items屬性是整個內容區域在容器里面的水平位置(左中右),align-items屬性是整個內容區域的垂直位置(上中下)。
這兩屬性的寫法完全相同,都可以使用一下屬性值。
.content-box {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}下面的圖都以justify-items屬性為例,align-items屬性的圖完全一樣,只是將水平方向改成垂直方向。
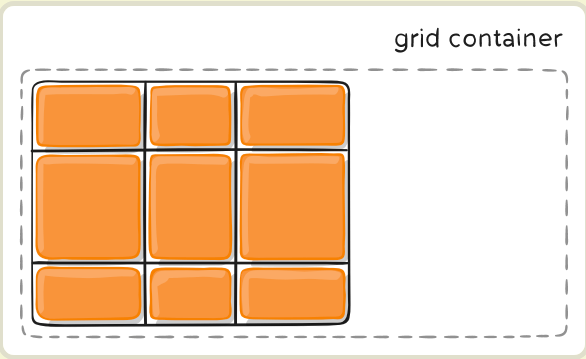
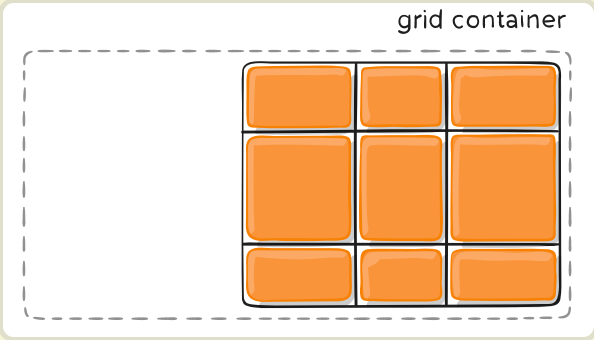
start: 對齊容器的起始邊框。

end: 對齊容器的結束邊框。

center: 容器內部居中。

stretch: 項目大小沒有指定時,拉伸占據整個網格容器。

space-around: 每個項目兩側的間隔相等。所以,項目之間的間隔比項目與容器邊框的間隔大一倍。

space-between: 項目與項目的間隔相等,項目與容器邊框之間沒有間隔。

space-evenly: 項目與項目的間隔相等,項目與容器邊框之間也是同樣長度的間隔。

place-content屬性
place-content屬性是align-content屬性和justify-content屬性的合并簡寫形式。
place-content: <align-content> <justify-content>;
place-content: space-around space-evenly;
如果省略第二個值,瀏覽器就會假定第二個值等于第一個值。
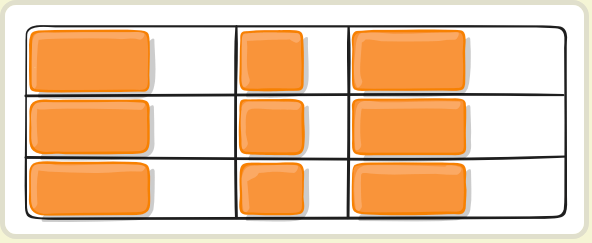
grid-auto-columns 屬性, grid-auto-rows 屬性
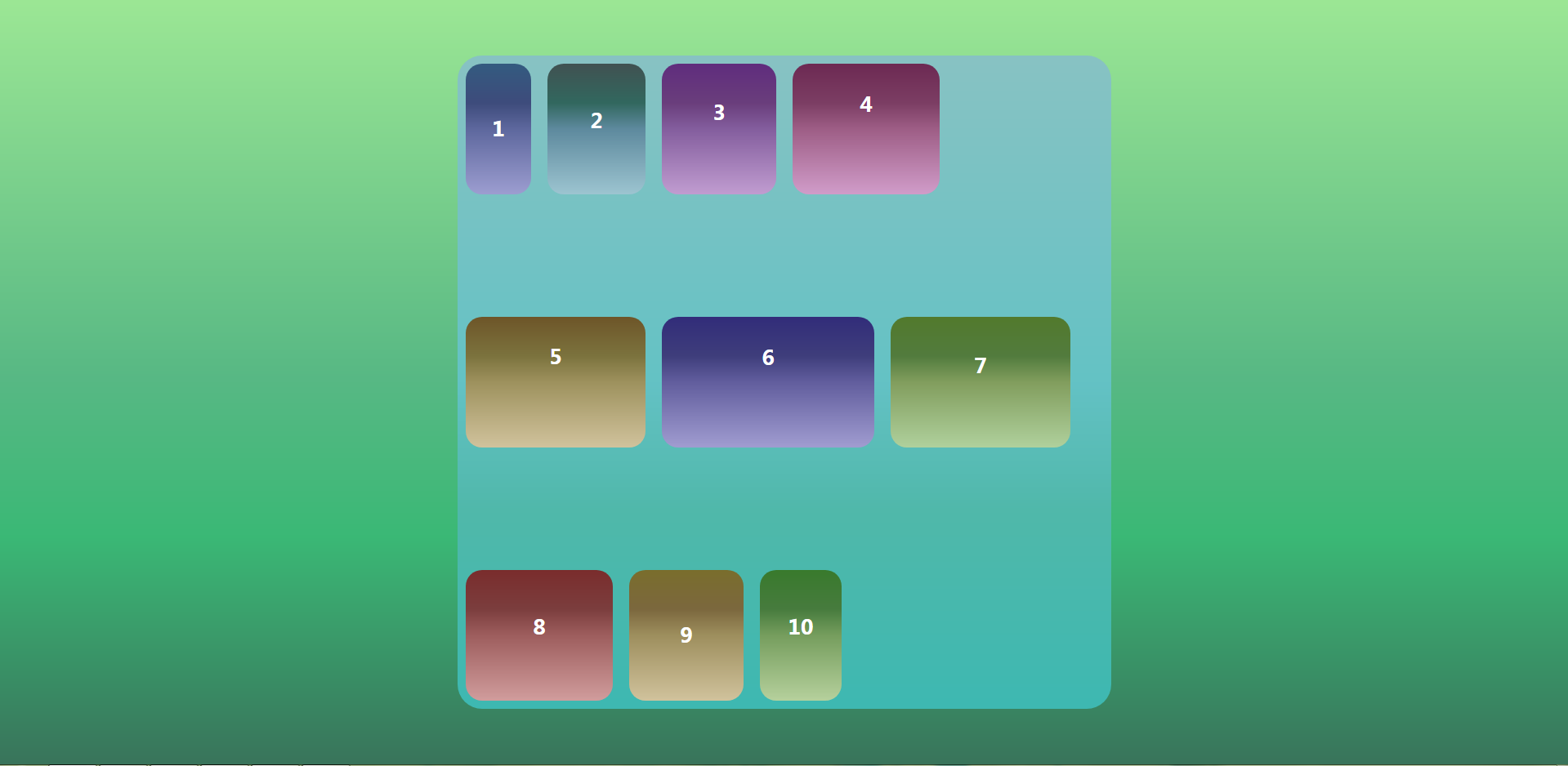
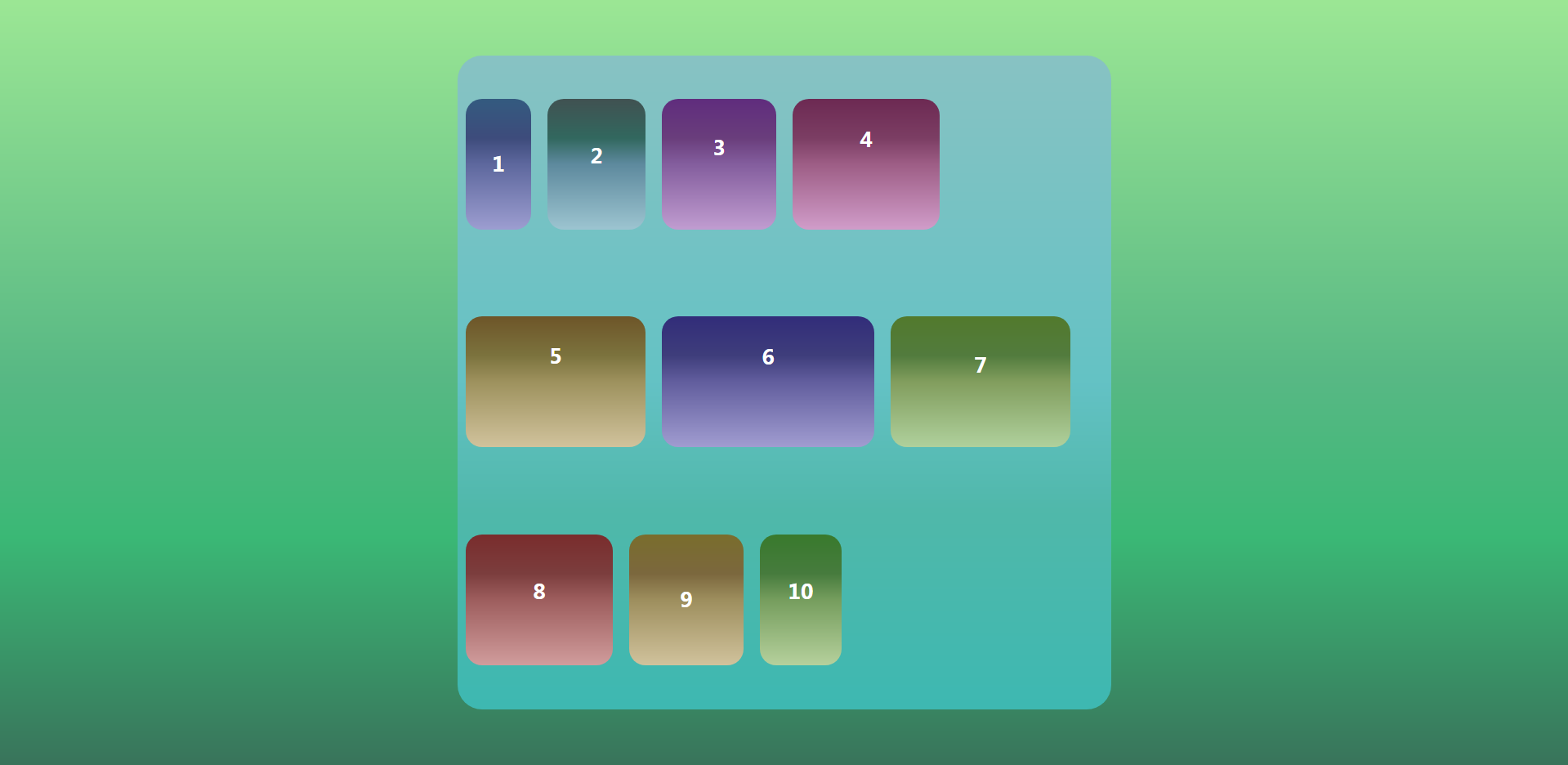
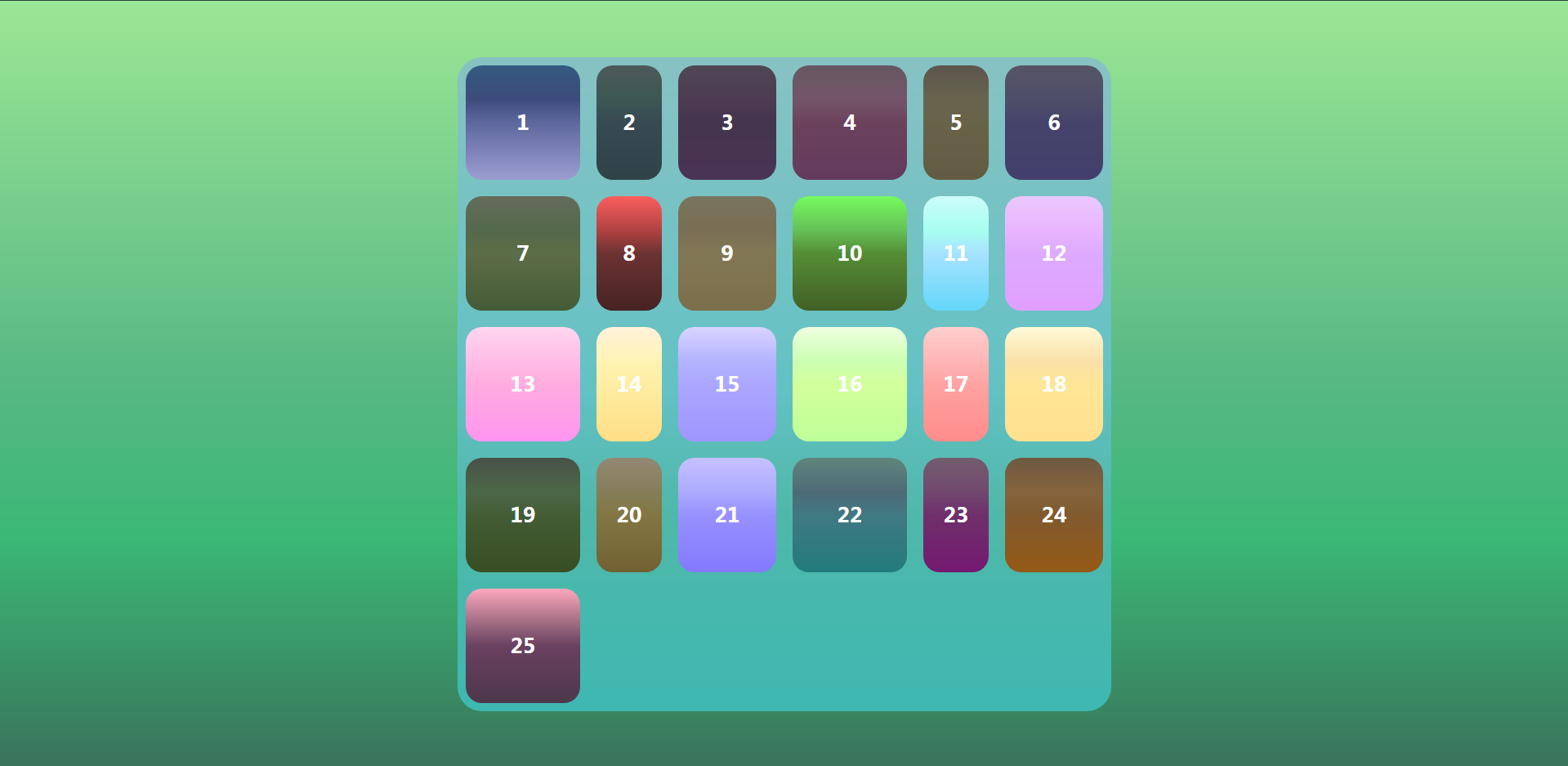
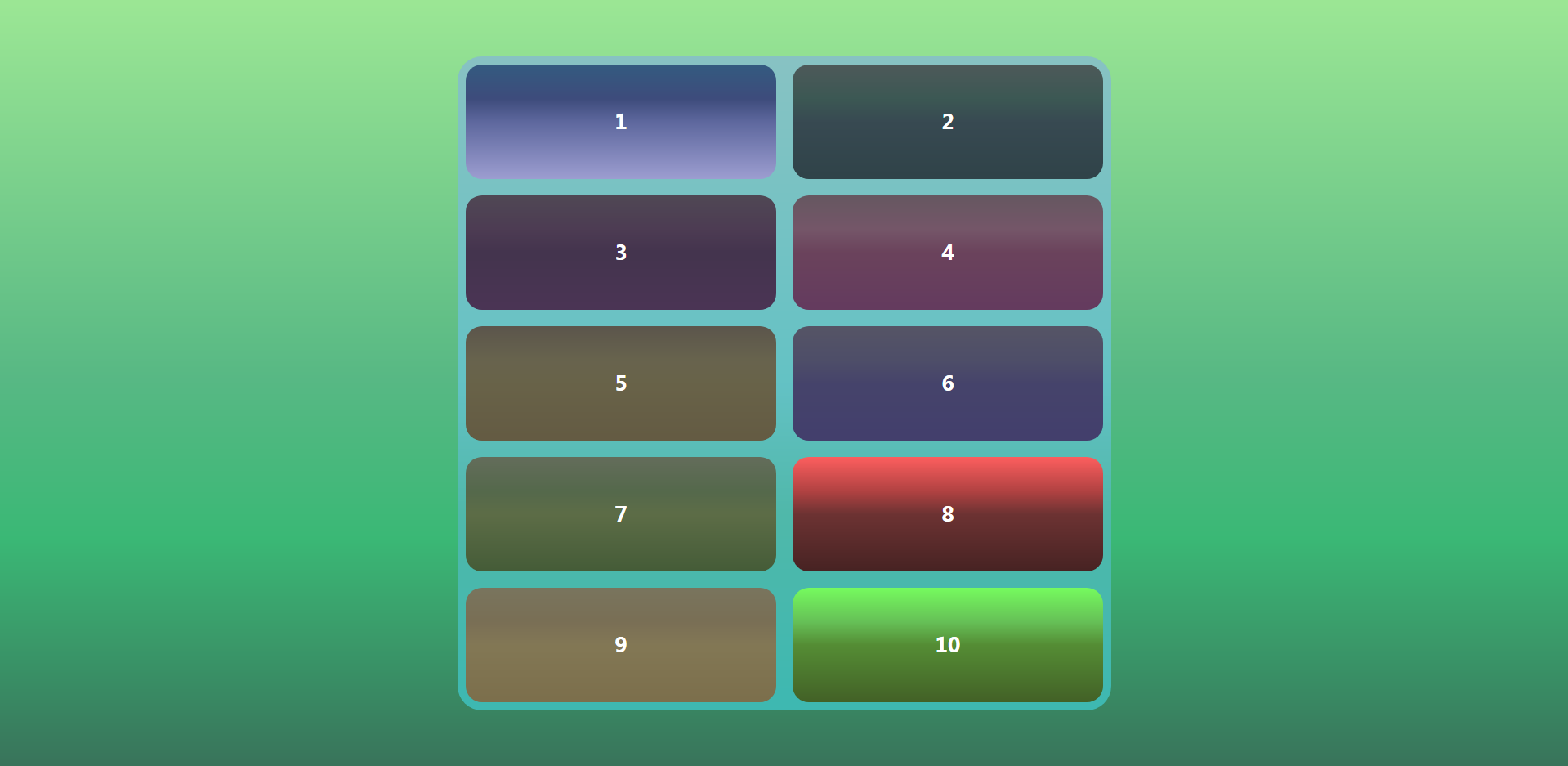
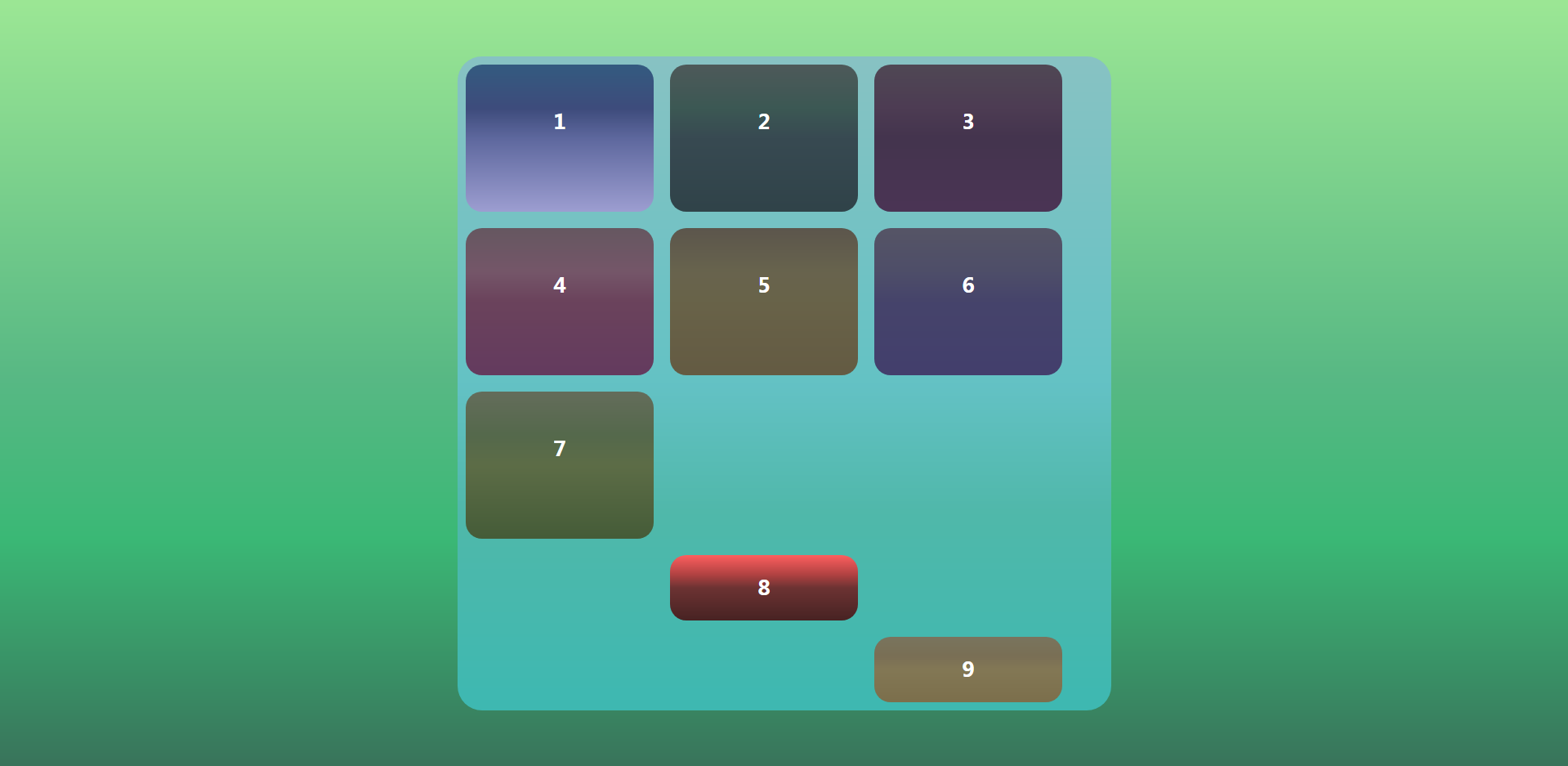
一、有時候,一些項目的指定位置,在現有網格的外部。比如網格只有3列,但是某一個項目指定在第5行。這時,瀏覽器會自動生成多余的網格,以便放置項目。
二、grid-auto-columns屬性和grid-auto-rows屬性用來設置,瀏覽器自動創建的多余網格的列寬和行高。它們的寫法與grid-template-columns和grid-template-rows完全相同。如果不指定這兩個屬性,瀏覽器完全根據單元格內容的大小,決定新增網格的列寬和行高。
.content-box {
display: grid;
grid-template-columns: repeat(3, 250px);
grid-template-rows: repeat(3, 200px);
grid-auto-rows: 100px; /* 新增的行高 */
}
.box:nth-child(8) {
line-height: 80px;
grid-row-start: 4; /*設置第四行*/
grid-column-start: 2; /*設置第二列*/
}
.box:nth-child(9) {
line-height: 80px;
grid-row-start: 5; /*設置第五行*/
grid-column-start: 3; /*設置第三列*/
}
上面代碼指定新增的行高統一為100px(原始的行高為200px)。
grid-template屬性是grid-template-columns、grid-template-rows和grid-template-areas這三個屬性的合并簡寫形式。
grid屬性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow這六個屬性的合并簡寫形式。
從易讀易寫的角度考慮,還是建議不要合并屬性,所以這里就不詳細介紹這兩個屬性了。
Gird網格布局(項目屬性)
grid-column-start、grid-column-end、grid-row-start、grid-row-end屬性
grid-column-start屬性:左邊框所在的垂直網格線
grid-column-end屬性:右邊框所在的垂直網格線
grid-row-start屬性:上邊框所在的水平網格線
grid-row-end屬性:下邊框所在的水平網格線
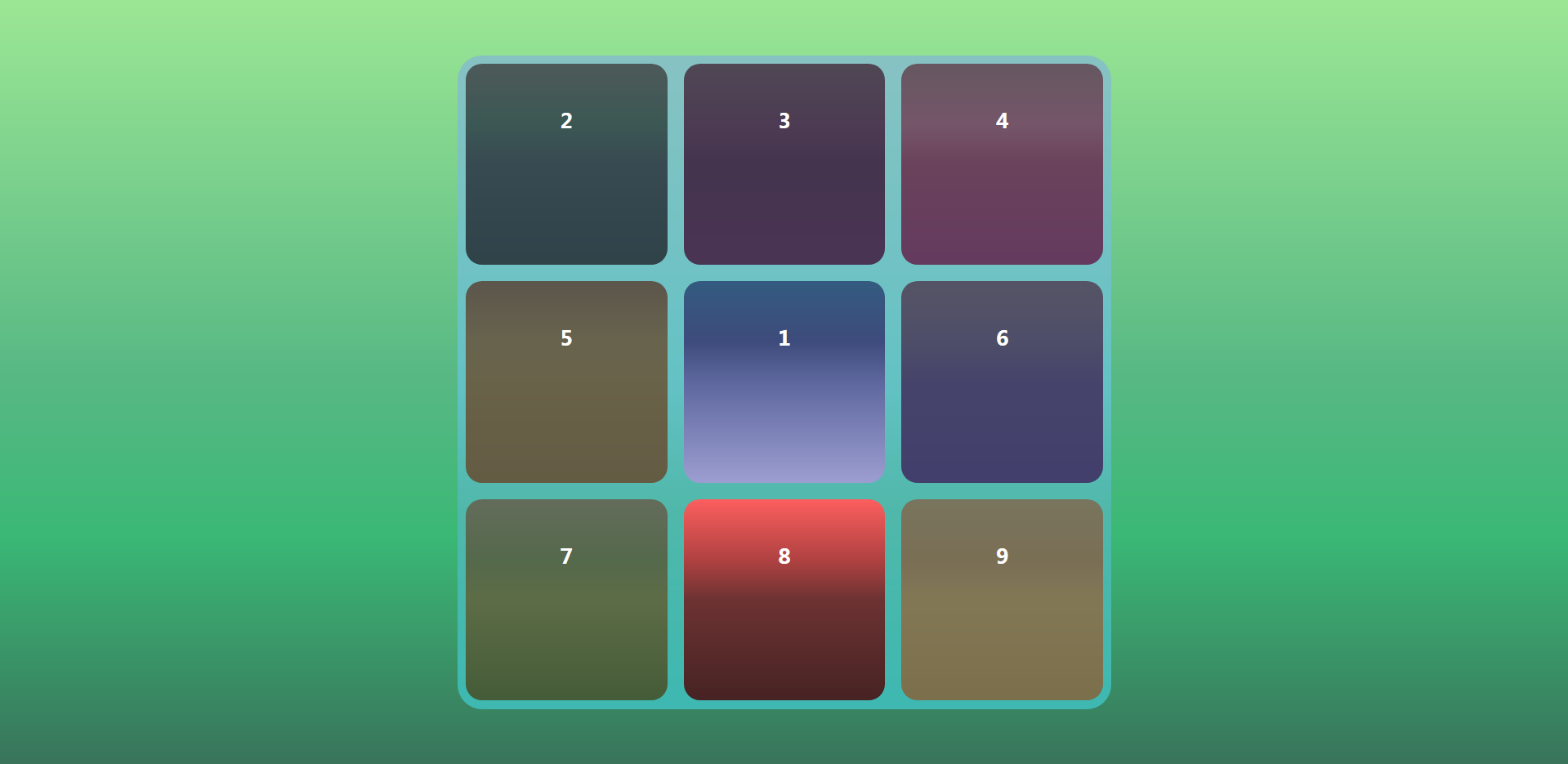
一、1號項目的左邊框是第五根垂直網格線,上邊框是第三根水平網格線。
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
}
.box:nth-child(1) {
grid-row-start: 3; /* 上邊框是第三根水平網格線 */
grid-column-start: 5; /* 左邊框是第五根垂直網格線 */
}
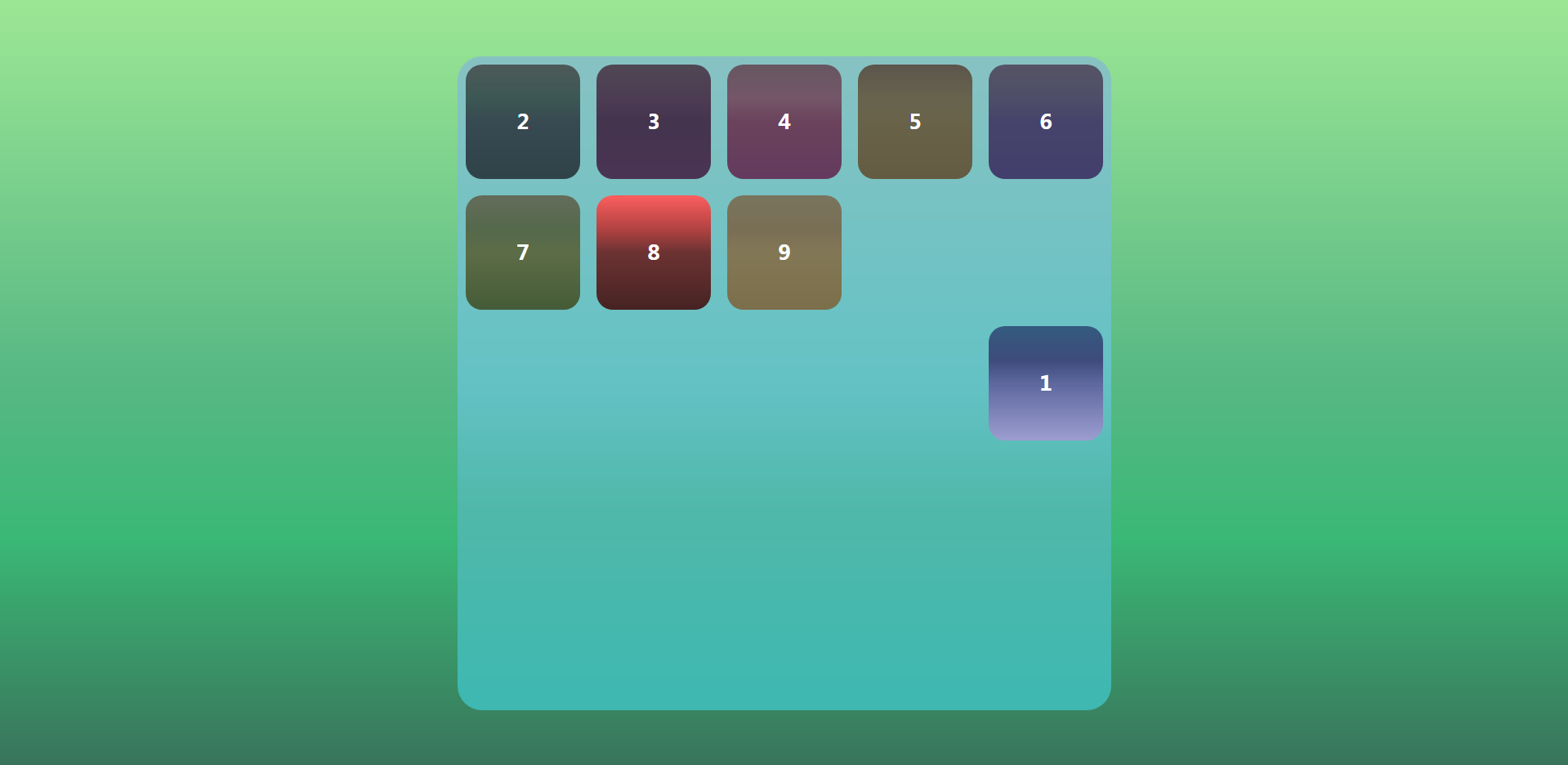
除了1號項目以外,其他項目都沒有指定位置,由瀏覽器自動布局,這時它們的位置由容器的grid-auto-flow屬性決定,這個屬性的默認值是row,因此會"先行后列"進行排列。我們可以把這個屬性的值分別改成column、row dense和column dense,看看其他項目的位置發生了怎樣的變化。
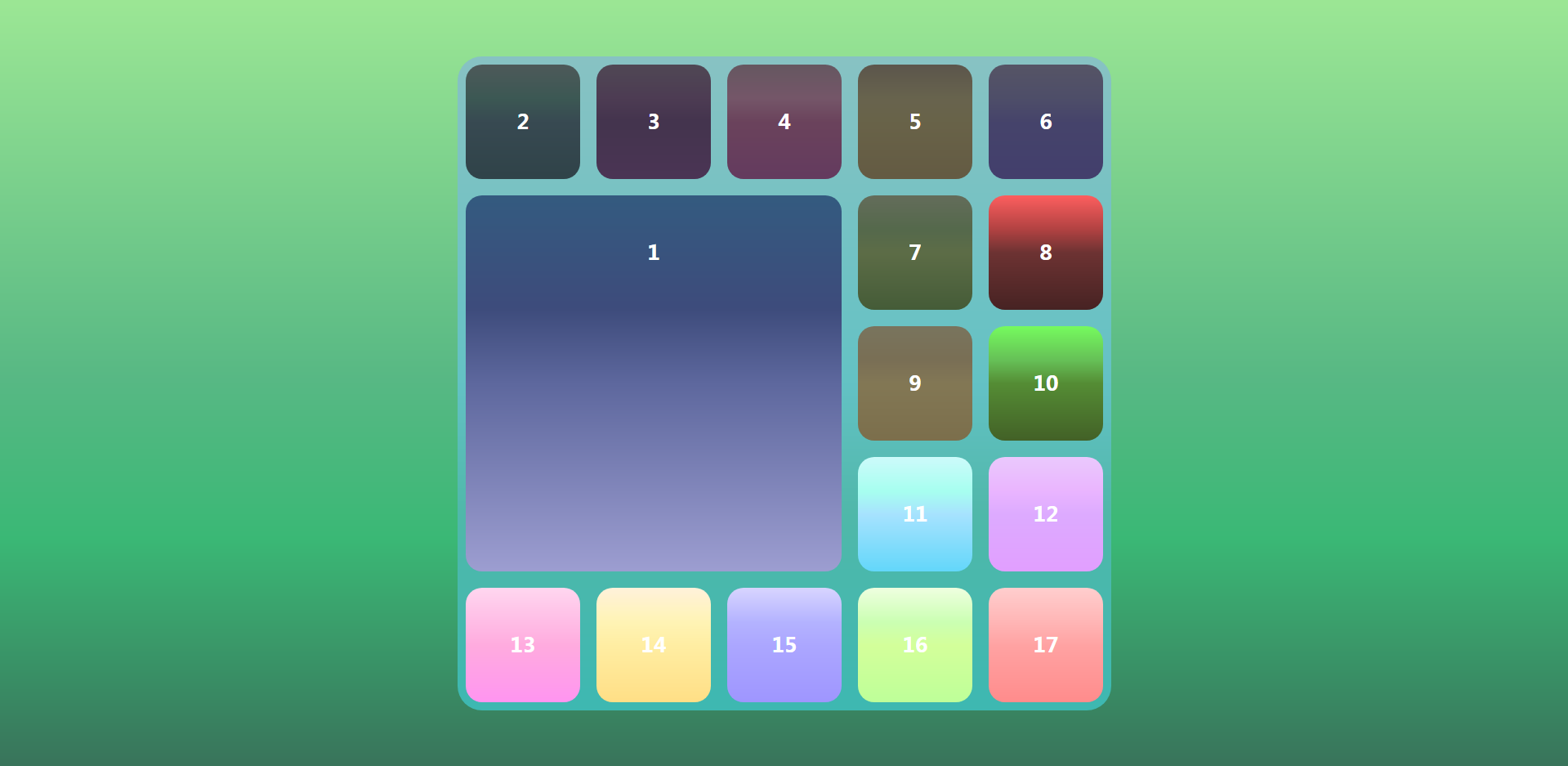
二、指定四個邊框位置的效果圖
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
}
.box:nth-child(1) {
grid-row-start: 2; /* 上邊框是第二根水平網格線 */
grid-row-end: 5; /* 下邊框是第五根水平網格線 */
grid-column-start: 1; /* 左邊框是第一根垂直網格線 */
grid-column-end: 4; /* 右邊框是第四根垂直網格線 */
}
三、這四個屬性的值,除了指定為第幾個網格線,還可以指定為網格線的名字。(效果和上圖一樣)
.content-box {
display: grid;
grid-template-columns: [c1] 160px [c2] 160px [c3] 160px [c4] 160px [c5] 160px [c6];
grid-template-rows: [r1] 160px [r2] 160px [r3] 160px [r4] 160px [r5] 160px [r6];
}
.box:nth-child(1) {
grid-row-start: r2;
grid-row-end: r5;
grid-column-start: c1;
grid-column-end: c4;
}四、這四個屬性的值還可以使用span關鍵字,表示"跨越",即左右邊框(上下邊框)之間跨越多少個網格。
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
}
.box:nth-child(1) {
grid-column-start: span 3; /* 左右邊框跨越3個網格 */
grid-row-start: span 2; /* 上下邊框跨越2個網格 */
}
效果和上圖一樣
.box:nth-child(1) {
grid-column-end: span 3; /* 左右邊框跨越3個網格 */
grid-row-end: span 2; /* 上下邊框跨越2個網格 */
}使用這四個屬性,如果產生了項目的重疊,則使用z-index屬性指定項目的重疊順序。
grid-column 屬性, grid-row 屬性
grid-column屬性是grid-column-start和grid-column-end的合并簡寫形式,grid-row屬性是grid-row-start屬性和grid-row-end的合并簡寫形式。
.box:nth-child(1) {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}.box:nth-child(1) {
grid-column: 1 / 4;
grid-row: 2 / 4;
}
/* 等同于 */
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
}
在這兩個屬性中也可以使用span關鍵字,表示跨越多個網格。
.box:nth-child(1) {
grid-column: 1 / span 3;
grid-row: 2 / span 3;
}
/* 等同于 */
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 5;
}
斜杠以及后面的部分可以省略,默認跨越一個網格
.box:nth-child(1) {
grid-column: 1;
grid-row: 1;
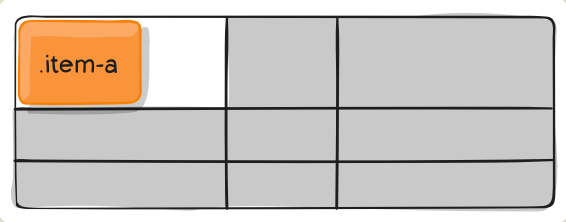
}grid-area屬性
grid-area屬性指定項目放在哪一個區域。
.content-box {
display: grid;
grid-template-columns: repeat(3, auto);
grid-template-rows: repeat(3, auto);
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
.box:nth-child(1) {
grid-area: e; /* 1號項目位于e區域 */
}
grid-area屬性還可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并簡寫形式,直接指定項目的位置。
.box:nth-child(1) {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}.box:nth-child(1) {
grid-area: 3 / 3 / 4 / 4;
}
justify-self 屬性, align-self 屬性, place-self 屬性
justify-self屬性設置單元格內容的水平位置(左中右),跟justify-items屬性的用法完全一致,但只作用于單個項目。
align-self屬性設置單元格內容的垂直位置(上中下),跟align-items屬性的用法完全一致,也是只作用于單個項目。
一、這兩個屬性都可以取下面四個值。
.box:nth-child(1) {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}start:對齊單元格的起始邊緣。
end:對齊單元格的結束邊緣。
center:單元格內部居中。
stretch:拉伸,占滿單元格的整個寬度(默認值)。
下面是justify-self: start的例子。
.box:nth-child(1) {
justify-self: start;
}
place-self屬性是align-self屬性和justify-self屬性的合并簡寫形式。
.box:nth-child(1) {
place-self: <align-self> <justify-self>;
}比如:
.box:nth-child(1) {
place-self: center center;
}如果省略第二個值,place-self屬性會認為這兩個值相等。
感謝你的閱讀,希望你對“css3中dispaly的Grid布局與Flex布局有什么不同”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。