您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css排除第一個子元素的方法”,在日常操作中,相信很多人在css排除第一個子元素的方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css排除第一個子元素的方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
css排除第一個子元素的方法:1、通過使用偽類選擇器“:not”實現排除;2、通過使用“nth-of-type”或者“nth-child”實現排除;3、通過使用“+”或者“~”兄弟選擇符實現獲取排除第一個之外的子元素。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css獲取除第一個之外的子元素
在前端頁面開發中,需要使用css來選擇除了第一個之外的子元素,例如希望每個span之間能間隔一定的距離,單不能給每個span設置margin-left,這樣會導致第一個span的前面有間距,影響排版。下面就來講解實現css獲取除第一個之外的子元素的多種方法。
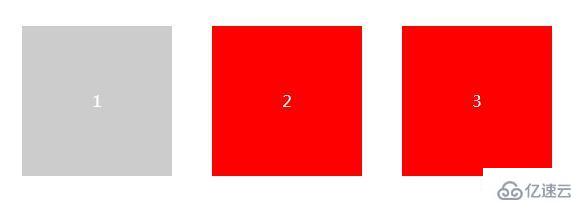
效果如下:

設計塢https://www.wode007.com/sites/73738.html
基本結構如下:
<style>
.dom div{
float: left;
height: 150px;
line-height: 150px;
width: 150px;
margin: 20px;
background: #ccc;
text-align: center;
color:#fff;
}
</style>
<div class="dom">
<div>1</div>
<div>2</div>
<div>3</div>
</div>方法1:使用偽類選擇器:not
<style>
.dom div:not(:first-child){
background:red;
}
</style>說明:
:not(selector) 選擇器匹配非指定元素/選擇器的每個元素。
:first-child 選擇器用于選取屬于其父元素的首個子元素的指定選擇器。
方法2:使用nth-of-type或者nth-child
<style>
.dom div:nth-of-type(n+2){
background:red;
}
</style>或者:
<style>
.dom div:nth-child(n+2){
background:red;
}
</style>說明:
n是從0開始的,那么n+2自然就是從第2個元素開始了,同理如果選中單數元素那么就是2n+1,如果是想選中雙數元素,那么就應該寫成2n+2;具體情況可以根據項目情況使用。
方法3:巧妙使用+或者~兄弟選擇符
<style>
.dom div+div{
background:red;
}
</style>或者:
<style>
.dom div~div{
background:red;
}
</style>說明:
+ 選擇器:如果需要選擇緊接在另一個元素后的元素,而且二者有相同的父元素,可以使用相鄰兄弟選擇器。
~ 選擇器 :作用是查找某一個指定元素的后面的所有兄弟結點。
由于都是div元素,第一個元素沒有兄弟元素,所以就能獲取除第一個之外的子元素。
到此,關于“css排除第一個子元素的方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。