您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“css動畫會被js阻塞嗎”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“css動畫會被js阻塞嗎”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
css的動畫部分是會被js阻塞的,不過transform的動畫則不會受影響。
下面舉一個margin-left移動的動畫下,啟動js阻塞動畫的性能圖表
<style>
.walkabout-old-school {
animation: 3s slide-margin linear infinite;
}
@keyframes slide-margin {
from {margin-left: 0;}
50% {margin-left: 100%;}
to {margin-left: 0;}
}
</style>
<script>
function kill() {
var start = +new Date;
while (+new Date - start < 2000){}
}
</script>
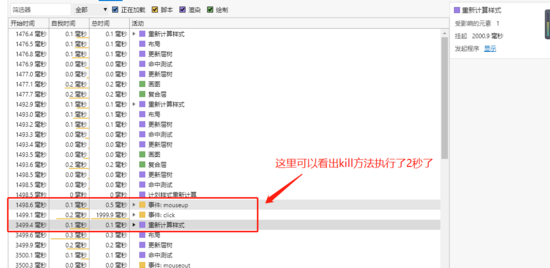
上圖在運行kill方法之后明顯可以看到動畫停滯了2s后才繼續。

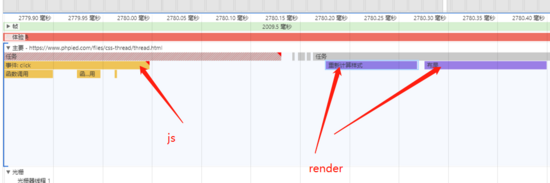
由上圖可以看到啟用js的2s內,渲染進程會等到kill函數執行完成后才執行,再看下面這張圖,可以看出margin的變化會導致dom重新布局,而布局會等kill函數執行完成后才開始。就會導致

然后再看看使用了transform作為動畫的元素
.walkabout-new-school {
animation: 3s slide-transform linear infinite;
}
@keyframes slide-transform {
from {transform: translatex(0);}
50% {transform: translatex(300px);}
to {transform: translatex(0);}
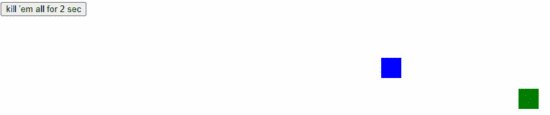
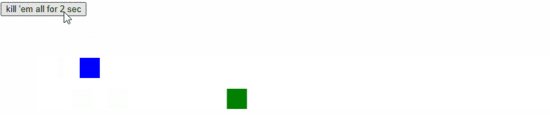
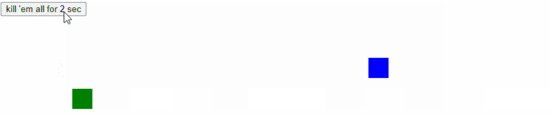
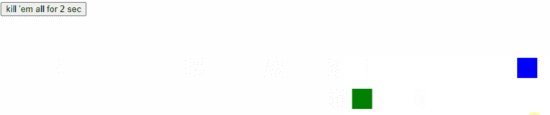
}下圖是運行對比圖(藍色為margin,綠色為transform)

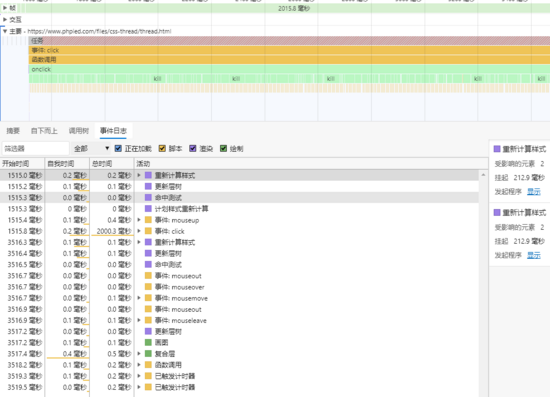
從上圖看出使用了transform的完全不受kill方法的影響,再來看下調試的圖表

這里可以看出margin會頻繁觸發頁面的重排,而transform是不會的,而js阻塞了頁面重排。所以margin的動畫會卡住。
所以在平時使用動畫時,多用transform可以讓頁面性能和效果達到最佳。
如果你能讀到這里,小編希望你對“css動畫會被js阻塞嗎”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。