您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css如何設置第一個子元素的高度,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在css中,可以利用“:first-child”選擇器和height屬性來設置第一個子元素的高度,該選擇器用于匹配其父元素中的第一個子元素E,語法格式“E:first-child{ height:高度值;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用“:first-child”選擇器匹配其父元素中的第一個子元素,然后使用height屬性來設置該子元素的高度。
下面來通過代碼示例看看效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border:1px solid red;
}
p:first-child
{
height:100px;
}
</style>
</head>
<body>
<div>
<p>這個段落是它的父元素(div)的第一個子元素,設置高度為100px</p>
<p>這個段落不是它的父元素的第一個子元素,默認高度。</p>
</div>
</body>
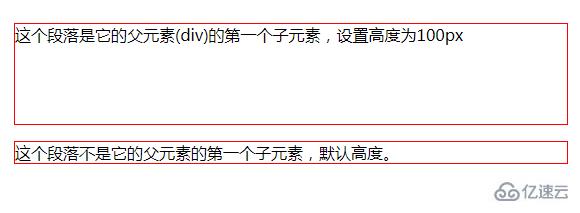
</html>效果圖:

說明:
:first-child 選擇器匹配其父元素中的第一個子元素。
height 屬性設置元素的高度。這個屬性定義元素內容區的高度,在內容區外面可以增加內邊距、邊框和外邊距。行內非替換元素會忽略這個屬性。
以上是“css如何設置第一個子元素的高度”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。