您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery如何判斷某個標簽是否存在”,在日常操作中,相信很多人在jquery如何判斷某個標簽是否存在問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jquery如何判斷某個標簽是否存在”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
判斷方法:1、利用元素選擇器選取指定標簽元素,語法“$("標簽名")”,會返回一個包含指定元素的jQuery對象;2、利用length屬性判斷jQuery對象是否為空,語法“對象.length!=0”,如果返回true,則存在,反之不存在。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery判斷某個標簽是否存在的方法
1、利用jQuery 元素選擇器選取指定元素標簽
jQuery 元素選擇器基于元素名選取元素。
$("標簽名")例如$("p") 就是選取 <p> 標簽元素。
會返回一個包含指定元素的jQuery對象。
2、利用length屬性判斷jQuery對象是否為空
length屬性可以獲取jQuery對象的長度;然后可以通過檢查該長度是否為0,即可判斷對象是否為空。
jQuery對象.length!=0
如果不為空(返回值為true),則指定標簽存在
如果為空(返回值為false),則指定標簽不存在
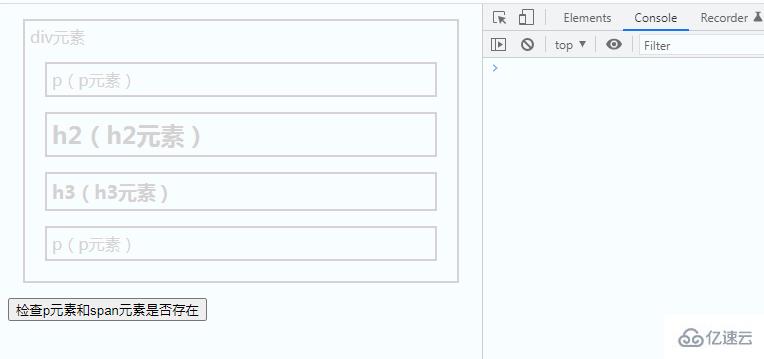
實現示例:判斷p元素和span元素是否存在
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
#border{
border: 2px solid pink;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("p").length;
var len2=$("span").length;
if(len1!=0){
console.log("p元素存在")
}else{
console.log("p元素不存在")
}
if(len2!=0){
console.log("span元素存在")
}else{
console.log("span元素不存在")
}
});
});
</script>
</head>
<body>
<div class="siblings">div元素
<p>p(p元素)</p>
<h3>h3(h3元素)</h3>
<h4>h4(h4元素)</h4>
<p>p(p元素)</p>
</div>
<button>檢查p元素和span元素是否存在</button>
</body>
</html>
可以看出,上例中,p元素存在,而span元素不存在。
到此,關于“jquery如何判斷某個標簽是否存在”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。