溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序中iconfont的使用方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
如何在小程序中正確的使用iconfont
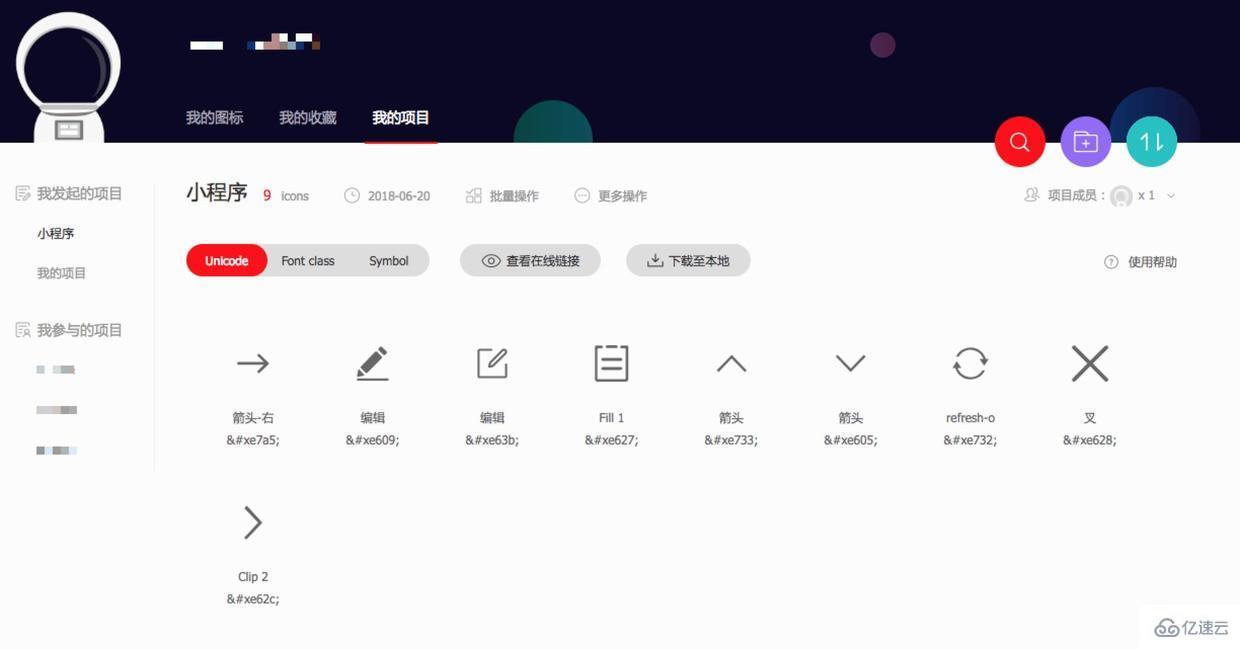
使用GitHub或其他賬號登錄iconfont,將我們需要的字體添加購物車,然后再添加到新建的項目中。

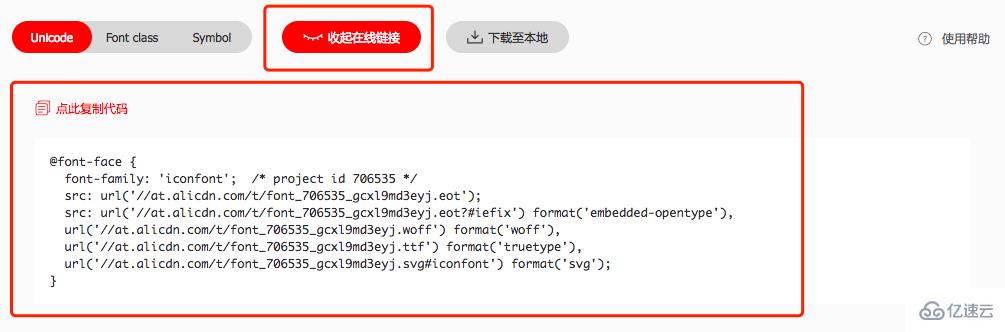
點擊查看在線鏈接,生成代碼。
點擊下載到本地,將下載好的字體文件中的iconfont.css中的樣式中的代碼粘貼到小程序app.wxss中。
復制上面我們生成的在線鏈接粘貼到小程序app.wxss中,最后代碼如下圖。
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/* padding: 200rpx 0; */
box-sizing: border-box;
}
/*********在線字體代碼start*********/
@font-face {
font-family: 'iconfont';
/* project id 706535 */
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot');
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.woff') format('woff'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.ttf') format('truetype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.svg#iconfont') format('svg');
}
/*********在線字體代碼end*********/
/*********字體文件中的代碼start*********/
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon_back::before {
content: "\e62c";
}
.icon_close::before {
content: "\e628";
}
.icon_refresh::before {
content: "\e732";
}
.icon_jiantou_bottom::before {
content: "\e605"
}
.icon_jiantou_top::before {
content: "\e733"
}
.icon_bill::before {
content: "\e627";
}
.icon_edit::before {
content: "\e63b";
}
.icon_edit_pen::before {
content: "\e609";
}
.icon_right_jiantou::before {
content: "\e7a5"
}
/*********字體文件中的代碼end*********/如果我們覺得icon的名字不好看,我們可以自定義每個icon的類名。
/*** icon_back是自定義的類名 ***/
. icon_back::before {
content: "\e7a5"
}最后我們在wxml中引用。
/*** 注意類名要對應 ***/ <text class="iconfont icon_back"></text>

感謝各位的閱讀!關于“微信小程序中iconfont的使用方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。