您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“在微信小程序中怎么使用iconfont”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“在微信小程序中怎么使用iconfont”吧!
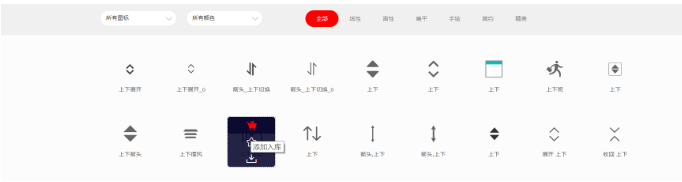
1、在iconfont上選取自己所需要的圖標,然后添加到庫內

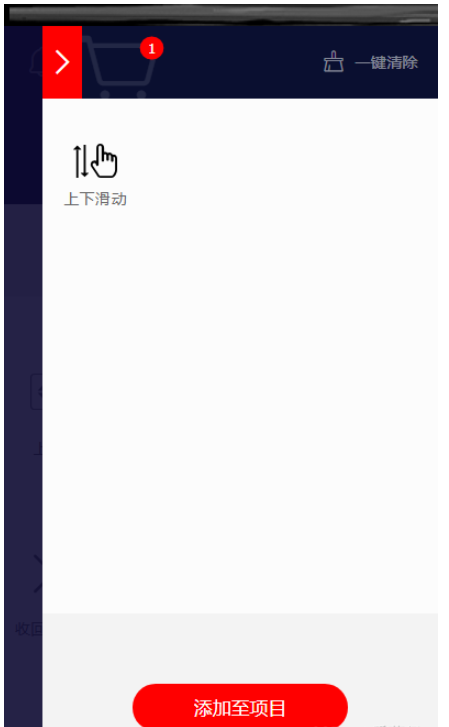
2、將挑選的圖標添加到自定義的項目中

3、選擇生成font class的代碼

4、點擊鏈接進入代碼并復制全部
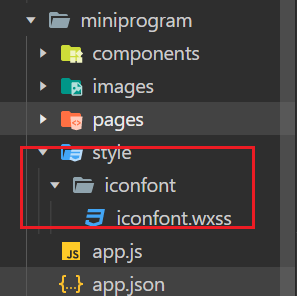
1、在項目下創建style文件夾,并建立所需要的wxss文件

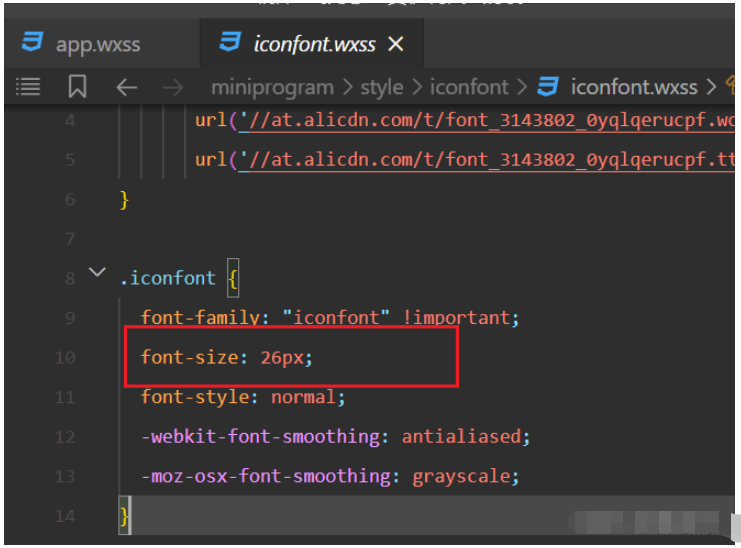
然后在wxss文件中將在iconfont上生成的css代碼全部復制進去
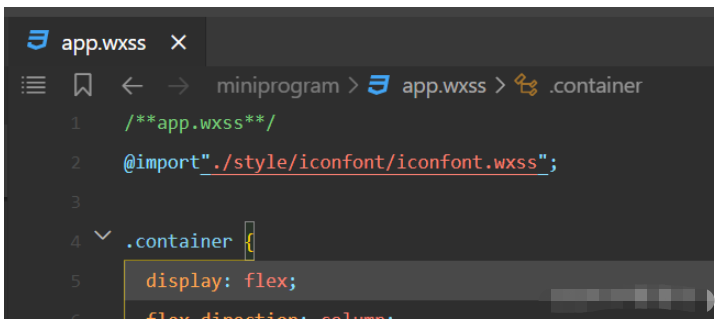
2、在app.wxss內引用

3、使用icon
<view class="iconfont icon-shangxiahuadong"></view>
這里的icon-shangxiahuadong可以直接在iconfont上即可,其余部分是固定的。(<view class="iconfont "></view>)但是首先要保證在style內創建的wxss內有該icon的樣式。
1、如果要改變樣式外觀可以在wxss文件中直接修改

2、如果是想要根據點擊事件來改變圖標的顏色,可以直接監聽事件然后加一個class上去即可。
到此,相信大家對“在微信小程序中怎么使用iconfont”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。