溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序怎么引入外部字體庫iconfont的圖標,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
如何引入外部字體庫iconfont的圖標,具體如下
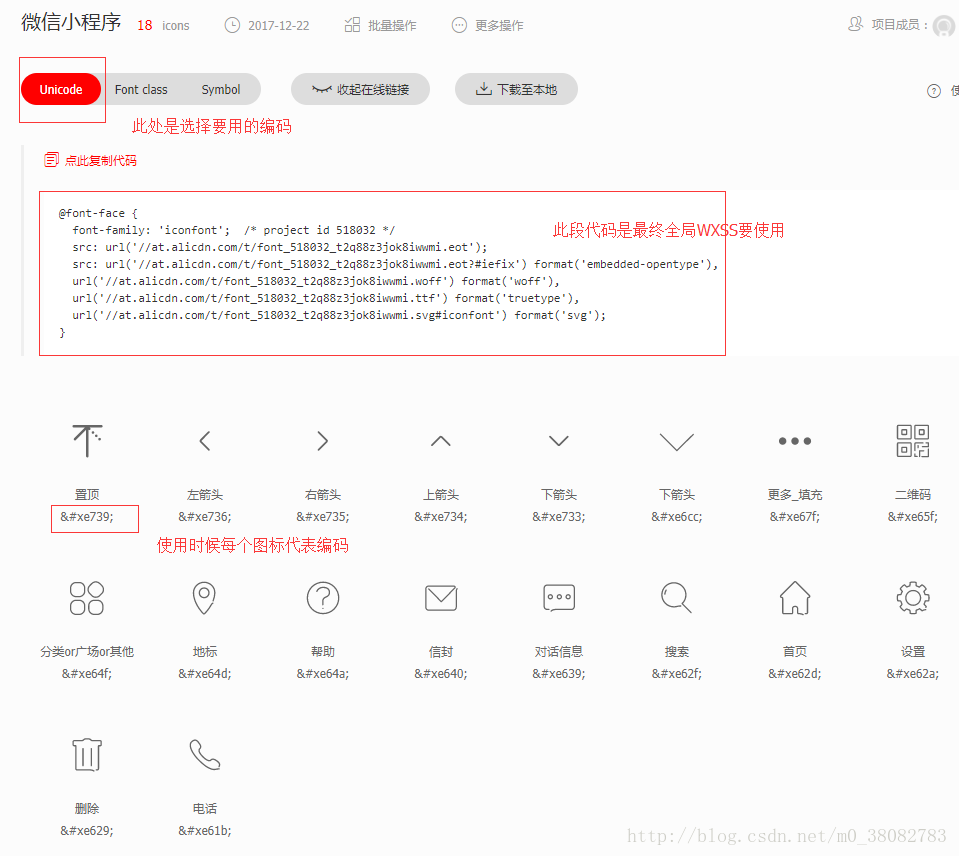
選擇iconfont圖標

全局引入app.wxss
@font-face {
font-family: 'iconfont'; /* project id 518032 */
src: url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.eot');
src: url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.woff') format('woff'),
url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.ttf') format('truetype'),
url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.svg#iconfont') format('svg');
}
.iconfont {
font-family:"iconfont" !important;
font-size:60rpx;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/*本項目使用的18個圖標 */
.icon-zhiding:before{content: '\e739';}
.icon-zuojiantou:before{content: '\e736';}
.icon-youjiantou:before{content: '\e735';}
.icon-shangjiantou:before{content: '\e734';}
.icon-xiajiantou1:before{content: '\e733';}
.icon-xiajiantou:before{content: '\e6cc';}
.icon-gengduotianchong:before{content: '\e67f';}
.icon-erweima:before{content: '\e65f';}
.icon-fenleiorguangchangorqita:before{content: '\e64f';}
.icon-dibiao:before{content: '\e64d';}
.icon-bangzhu:before{content: '\e64a';}
.icon-xinfeng:before{content: '\e640';}
.icon-duihuaxinxi:before{content: '\e639';}
.icon-sousuo:before{content: '\e62f';}
.icon-shouye:before{content: '\e62d';}
.icon-shezhi:before{content: '\e62a';}
.icon-shanchu:before{content: '\e629';}
.icon-dianhua:before{content: '\e61b';}使用圖標
<view> <icon class="iconfont icon-zhiding"></icon> <icon class="iconfont icon-zuojiantou"></icon> <icon class="iconfont icon-youjiantou"></icon> <icon class="iconfont icon-shangjiantou"></icon> <icon class="iconfont icon-xiajiantou1"></icon> <icon class="iconfont icon-xiajiantou"></icon> </view> <view> <icon class="iconfont icon-gengduotianchong"></icon> <icon class="iconfont icon-erweima"></icon> <icon class="iconfont icon-fenleiorguangchangorqita"></icon> <icon class="iconfont icon-dibiao"></icon> <icon class="iconfont icon-bangzhu"></icon> <icon class="iconfont icon-xinfeng"></icon> </view> <view> <icon class="iconfont icon-duihuaxinxi"></icon> <icon class="iconfont icon-sousuo"></icon> <icon class="iconfont icon-shouye"></icon> <icon class="iconfont icon-shezhi"></icon> <icon class="iconfont icon-shanchu"></icon> <icon class="iconfont icon-dianhua"></icon> </view>
效果圖

注意:此處實現采用的是無APPID的開發模式,實際應用應該在微信小程序管理平臺的開發設置中配置合法域名。
下載到本地
步驟
字體文件轉化成base64格式
解壓壓縮包 —- 找到ttf格式文件 —- 上傳到平臺轉化為base64格式 —- 下載壓縮包 —- 將css文件名改為wxss —- 放入項目文件夾 —- 用@import全局引入 —- 使用
使用—-引入及全局定義
@import "src/css/icon.wxss";
.iconfont {
font-family: "iconfont";
font-size:60rpx;
}
/*本項目使用的18個圖標 */
.icon-zhiding:before{content: '\e739';}
.icon-zuojiantou:before{content: '\e736';}
.icon-youjiantou:before{content: '\e735';}
.icon-shangjiantou:before{content: '\e734';}
.icon-xiajiantou1:before{content: '\e733';}
.icon-xiajiantou:before{content: '\e6cc';}
.icon-gengduotianchong:before{content: '\e67f';}
.icon-erweima:before{content: '\e65f';}
.icon-fenleiorguangchangorqita:before{content: '\e64f';}
.icon-dibiao:before{content: '\e64d';}
.icon-bangzhu:before{content: '\e64a';}
.icon-xinfeng:before{content: '\e640';}
.icon-duihuaxinxi:before{content: '\e639';}
.icon-sousuo:before{content: '\e62f';}
.icon-shouye:before{content: '\e62d';}
.icon-shezhi:before{content: '\e62a';}
.icon-shanchu:before{content: '\e629';}
.icon-dianhua:before{content: '\e61b';}開發使用
<view> <icon class="iconfont icon-zhiding"></icon> <icon class="iconfont icon-zuojiantou"></icon> <icon class="iconfont icon-youjiantou"></icon> <icon class="iconfont icon-shangjiantou"></icon> <icon class="iconfont icon-xiajiantou1"></icon> <icon class="iconfont icon-xiajiantou"></icon> </view> <view> <icon class="iconfont icon-gengduotianchong"></icon> <icon class="iconfont icon-erweima"></icon> <icon class="iconfont icon-fenleiorguangchangorqita"></icon> <icon class="iconfont icon-dibiao"></icon> <icon class="iconfont icon-bangzhu"></icon> <icon class="iconfont icon-xinfeng"></icon> </view> <view> <icon class="iconfont icon-duihuaxinxi"></icon> <icon class="iconfont icon-sousuo"></icon> <icon class="iconfont icon-shouye"></icon> <icon class="iconfont icon-shezhi"></icon> <icon class="iconfont icon-shanchu"></icon> <icon class="iconfont icon-dianhua"></icon> </view>
效果圖

感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序怎么引入外部字體庫iconfont的圖標”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。