您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序中tabBar的使用方法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
微信小程序tabBar用法,結合實例形式詳細分析了微信小程序中tabBar的功能、配置項使用方法與操作注意事項
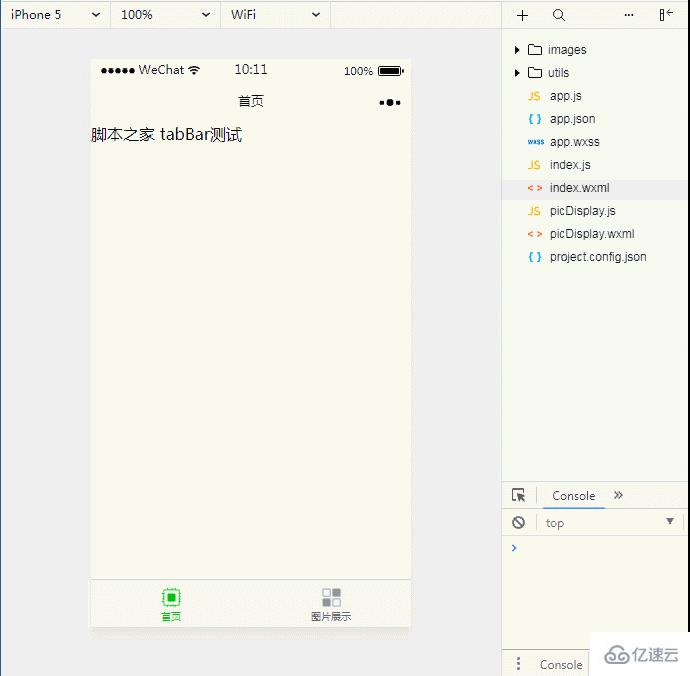
1、效果展示

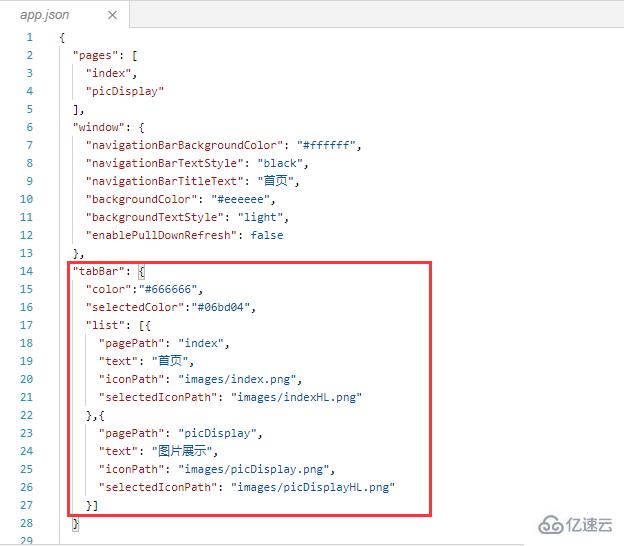
2、原理:在app.json中配置tabBar屬性
{
"pages": [
"index",
"picDisplay"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首頁",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首頁",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "圖片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}
}3、關鍵代碼
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首頁",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "圖片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}4、操作方法
新建一個項目,打開app.json文件,將關鍵代碼復制到"window":{},后面,注意window的大括號前加逗號,如下圖

配置tabBar屬性值
"tabBar": {
//設置tabBar文字默認顏色
"color":"#666666",
//設置tabBar文字被選中是的顏色
"selectedColor":"#06bd04",
//tab列表,數組類型,改數組內至少要有兩個但不大于5個的tab對象
"list": [{
//設置tab跳轉頁面鏈接
"pagePath": "index",
//設置tab上的文字
"text": "首頁",
//設置tab上的默認圖標
"iconPath": "images/index.png",
//設置tab被選中時的圖標
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "圖片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}tabBar的5種常用屬性與配置說明:
1) color:未選擇字體顏色
2) selectedColor:選擇字體顏色
3) borderStyle:tabbar上方線的顏色white(僅支持白色和黑色)
4) backgroundColor:tabbar背景顏色
5) list:設置rab列表項(最少2個,最多5個tab)。
另外,list作為數組屬性,其每一項又是一個對象,list可以設置4種屬性:
① text:設置tab上的文字
② iconPath:設置tab處于未激活狀態時顯示的圖片路徑。
③ selectedIconPath:設置tab處于激活狀態時的圖片路徑(iconPath與selectedIconPath圖片大小限制都是40KB)
④ pagePath:設置觸按tab時的跳轉頁面路徑(該頁面必須在pages中進行了配置)
看完了這篇文章,相信你對“微信小程序中tabBar的使用方法”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。