您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹C#開發微信門戶及搭建微信小店的示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
微信小店的資質是必須為認證的公眾號,并且需要認證后進行獨立的申請,提交相關的企業信息和財務相關信息,手續和蓋章的文件相對有點繁瑣,不過為了好好研究和應用微信小店的功能,這些都沒什么了,就按照他們的要求一步步提供相應的材料即可。
通過后,在自己的接口功能列表里面,可以看到對應的接口已經獲取到了。

有了這些功能模塊,第一步,我們就可以在微信公眾號的管理平臺上添加對應的商品信息,然后搭建好自己的微信店鋪了。
我們進入微信小店,可以看到微信小店的響應功能操作界面。

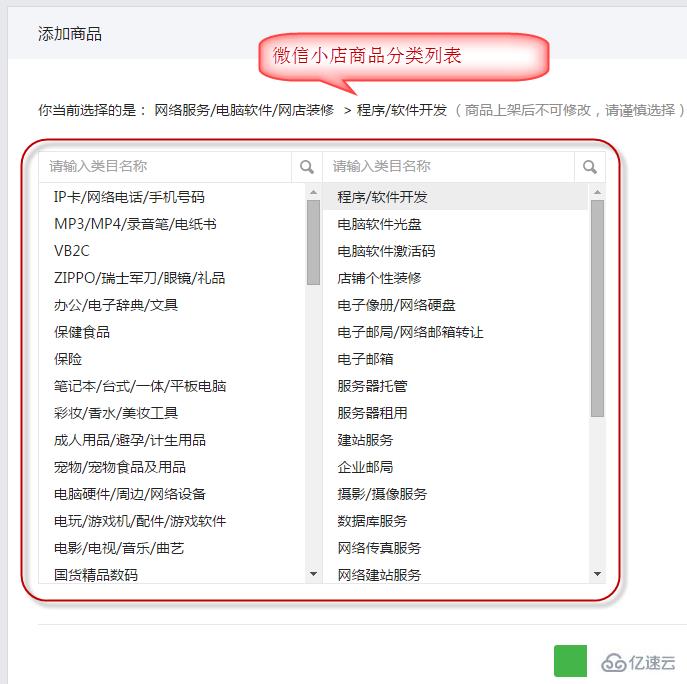
我們第一步是需要添加對應的商品信息,從分類里面選擇適合自己的分類,然后添加對應的商品信息和圖片。

最后,我們添加完成了自己的商品列表(包括商品信息和商品分組的處理),完成后,類似的界面如下所示。

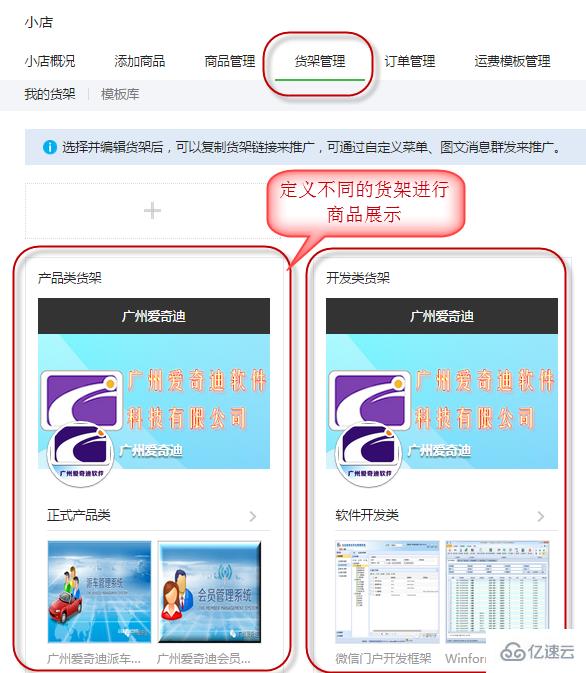
為了把商品合理的展示出來,微信小店引入了一個貨架的概念,就是把商品分門別類的很好展示給客戶,貨架就是類似一個布局良好的展柜,我們可以定義不同的貨架,然后公布不同的URL進行體驗。

構建好貨架信息后,我們就可以把貨架的URL放到微信的菜單里面去了,這樣我們就可以查看到自己的微信小店了。
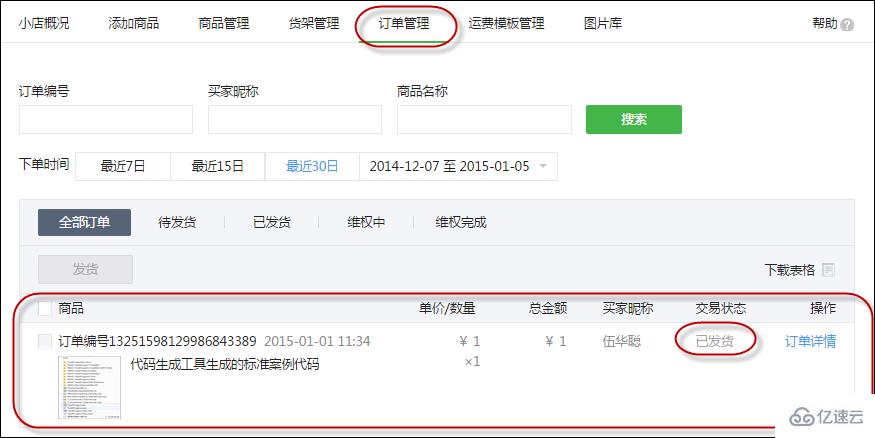
當然店鋪可以下單并進行處理了,客戶下了訂單,我們可以為微信小店的管理界面上進行訂單的發貨管理等操作。

在我們發貨后,系統會有一個信息提示給對應購買者的微信號,如下所示。

如果需要了解我的微信小店的功能,可以掃描下面二維碼進行關注我們的認證公眾號:廣州愛奇迪

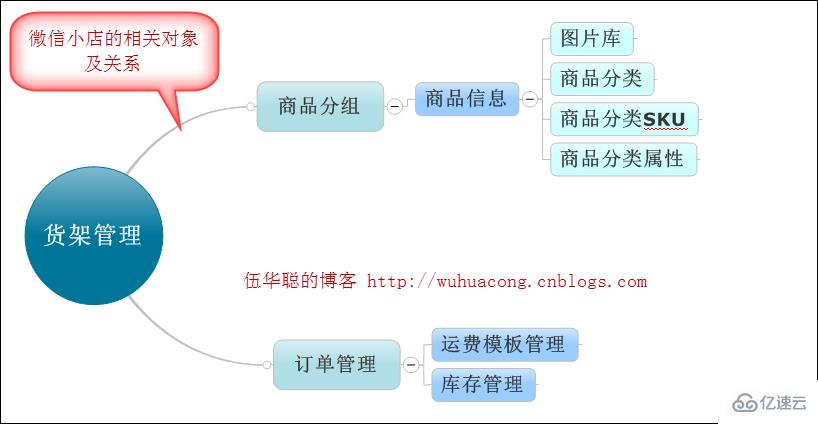
通過前面第1小節的學習,我們可能已經了解到了大概的微信小店的相關對象模型了,基本上就是包括了,常規的商品、商品分組、貨架、庫存、訂單這些,還有商品分類,商品分類屬性、商品分類SKU、快遞郵寄模板、圖片管理等功能。
為了更有效了解整個對象模型,我繪制了一些圖形以幫助了解這些對象模型。

上面的圖形,很好地闡述了這些對象的關系,基本上就是,我們第一接觸的就是貨架管理,通過貨架入口,綁定了顯示的商品分組和數量,我們就可以看到對應的商品信息,而商品通過圖片、分類、屬性、SKU等信息構建一個完整的商品對象,另外在貨架的入口里面,我們可以對商品進行下訂單,因此設計到訂單和庫存的管理,訂單的發貨需要有運費模板進行關聯,從而實現完整的一個微信店鋪的流程處理。
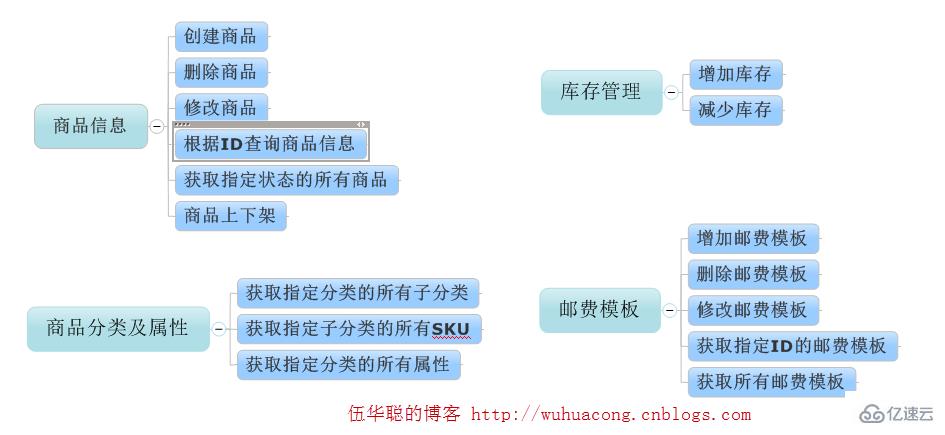
當然其中每個模型都有其對應的API接口,為了更加方便了解微信小店提供的功能接口,我通過圖形列出上面涉及到的對象的功能接口,如下所示。

除了商品的對象模型接口,還有下面的一些接口。

上面通過圖示的方式,介紹了微信小店的相關對象和接口功能,這些我只是根據微信API提供的內容進行了匯總而已。
要了解更加詳細的接口說明,我們還是需要參考微信的官方接口說明。

但是通過上面圖示的接口功能圖,我們可以整理出對應的微信小店的API接口和實現了。
下面的接口類和接口實現類,就是根據上面的分析和微信店鋪的文檔說明進行整理的C#開發封裝處理。
由于接口涉及的內容比較多,因此我通過幾個接口進行一定的見解,其他的如此類推。
例如對于微店商品的管理,我定義了下列的接口代碼。
/// <summary>
///微小店管理的商品API接口
/// </summary>
public interface IMerchantApi
{ #region 商品信息
/// <summary>
/// 創建商品
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="merchantJson">商品對象</param>
AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson);
/// <summary>
/// 刪除商品
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="productId">商品ID</param>
CommonResult DeleteMerchant(string accessToken, string productId);
/// <summary>
/// 修改商品 /// product_id表示要更新的商品的ID,其他字段說明請參考增加商品接口。
/// 從未上架的商品所有信息均可修改,否則商品的名稱(name)、商品分類(category)、商品屬性(property)這三個字段不可修改。
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="merchantJson">修改商品的信息</param>
CommonResult UpdateMerchant(string accessToken, MerchantJson merchantJson);
/// <summary>
/// 根據ID查詢商品信息,如果成功返回MerchantJson信息,否則返回null
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="productId">商品的Id</param>
MerchantJson GetMerchant(string accessToken, string productId);通過有效的封裝處理,他們的一些實現代碼也很簡單,如下所示。
/// <summary>
/// 創建商品
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="merchantJson">商品對象</param>
/// <returns></returns>
public AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson)
{
var url = string.Format("http://www.php.cn/{0}", accessToken);
string postData = merchantJson.ToJson();
return JsonHelper<AddMerchantResult>.ConvertJson(url, postData);
}
/// <summary>
/// 刪除商品
/// </summary>
/// <param name="accessToken">調用接口憑證</param>
/// <param name="productId">商品ID</param>
/// <returns></returns>
public CommonResult DeleteMerchant(string accessToken, string productId)
{ var url = string.Format("http://www.php.cn/{0}", accessToken);
var data = new
{
product_id = productId
};
string postData = data.ToJson();
return Helper.GetExecuteResult(url, postData);
}以上是“C#開發微信門戶及搭建微信小店的示例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。