您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序在Chrome瀏覽器上運行以及WebStorm的使用方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
「微信小程序」的開發框架體驗起來,還不錯——自帶了UI框架。但是問題是他的IDE,表現起來相當的糟糕——其實主要是因為,我當時買WebStorm License買了好多年。所以,我覺得他的IDE真不如我這個付費好用。
而且,作為一個擁護自由和開源的 「GitHub 中國區首席Markdown程序員」。微信在「微信小程序」引導著Web開向封閉,我們再也不能愉快地分享我們的代碼了。
如果我們放任下去,未來的Web世界令人堪憂。
好了,廢話說完了:
文章太長不想看,可以直接看Demo哈哈:
GitHub: https://github.com/phodal/weapp-webdemo
預覽:http://weapp.phodal.com/
真實世界下的MINA三基本元素
「微信小程序」的背后運行的是一個名為MINA框架。在之前的幾篇文章里,我們介紹得差不多了。現在讓我們來作介紹pipeline:
Transform wxml和wxss
當我們修改完WXML、WXSS的時候,我們需要重新編譯項目才能在瀏覽器上看到效果。這時候后臺就會執行一些transform動作:
1.wcc來轉換wxml為一個genrateFun,執行這個方法將會得到一個virtual dom
2.wxss就會轉換wxss為css——這一點有待商榷。
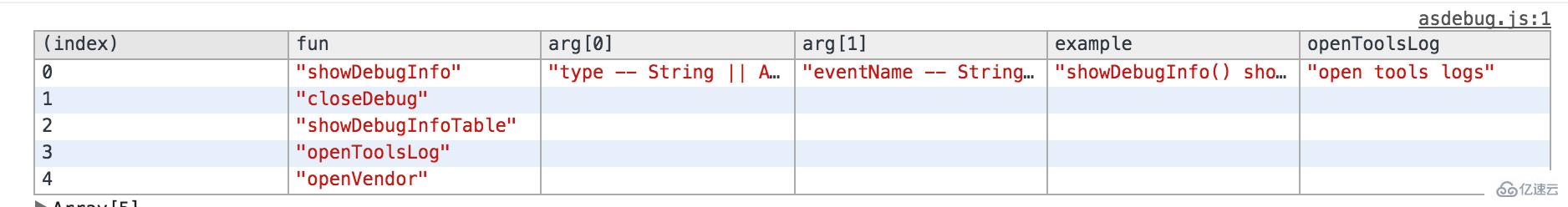
wcc和wxss,可以從vendor目錄下獲取到,在“微信web開發者工具”下敲入help,你就會得到下面的東東:

運行openVendor(),你就會得到上面的wcss、wxss、WAService.js、WAWebview.js四個文件了。
Transform js文件
對于js文件來說,則是一個拼裝的過程,如下是我們的app.js文件:
App({
onLaunch: function () { }
})它在轉換后會變成:
define("app.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
App({
onLaunch: function () {
}
})
});
require("app.js");我假裝你已經知道這是什么了,反正我也不想、也不會解釋了~~。同理于:
define("pages/index/index.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
Page({
data: {
text: initData
}
});
require("pages/index/index.js");至于它是如何replace或者apend到html中,我就不作解釋了。
MINA如何運行?
為了運行一個Page,我們需要有一個virtual dom,即用wcc轉換后的函數,如:
/*v0.7cc_20160919*/
var $gwxc
var $gaic={}
$gwx=function(path,global){
function _(a,b){b&&a.children.push(b);}
function _n(tag){$gwxc++;if($gwxc>=16000){throw 'enough, dom limit exceeded, you don\'t do stupid things, do you?'};return {tag:tag.substr(0,3)=='wx-'?tag:'wx-'+tag,attr:{},children:[]}}
function _s(scope,env,key){return typeof(scope[key])!='undefined'?scope[key]:env[key]}
function _wl(tname){console.warn('template `' + tname + '` is being call recursively, will be stop.')}
function _ai(i,p,e,me){var x=_grp(p,e,me);if(x)i.push(x);else{console.warn('path `'+p+'` not found from `'+me+'`')}}
function _grp(p,e,me){if(p[0]!='/'){var mepart=me.split('/');mepart.pop();var ppart=p.split('/');for(var i=0;i<ppart.length;i++){if( ppart[i]=='..')mepart.pop();else if(!ppart[i])continue;else mepart.push(ppart[i]);}p=mepart.join('/');}if(me[0]=='.'&&p[0]=='/')p='.'+p;if(e[p])return p;if(e[p+'.wxml'])return p+'.wxml';}
//以下省略好多字。然后在我們的html中加一個script,如
document.dispatchEvent(new CustomEvent("generateFuncReady", {
detail: {
generateFunc: $gwx('index.wxml')
}
}))就會湊發這個事件了。我簡單的拆分了WXWebview.js得到了幾個功能組件:
define.js,這里就是定義AMD模塊化的地方
exparser.js,用于轉換WXML標簽到HTML標簽
exparser-behvaior.js,定義不同標簽的一些行為
mobile.js,應該是一個事件庫,好像我并不關心。
page.js,核心代碼,即Page、App的定義所在。
report.js,你所說的一切都能夠用作為你的呈堂證供。
virtual_dom.js,一個virtual dom實現結合wcc使用,里面應該還有component.css,也可能是叫weui
wa-wx.js,定義微信各種API以及WebView和Native的地方,和下面的WX有沖突。
wx.js,同上,但是略有不同。
wxJSBridge.js,Weixin JS Bridge
于是,我就用上面的組件來定義不同的位置好了。當我們觸發自定義的generateFuncReady事件時,將由virtual_dom.js來接管這次Render:
document.addEventListener("generateFuncReady", function (e) {
var generateFunc = e.detail.generateFunc;
wx.onAppDataChange && generateFunc && wx.onAppDataChange(function (e) {
var i = generateFunc((0, d.getData)());
if (i.tag = "body", e.options && e.options.firstRender){
e.ext && ("undefined" != typeof e.ext.webviewId && (window.__webviewId__ = e.ext.webviewId), "undefined" != typeof e.ext.downloadDomain && (window.__downloadDomain__ = e.ext.downloadDomain)), v = f(i, !0), b = v.render(), b.replaceDocumentElement(document.body), setTimeout(function () {
wx.publishPageEvent(p, {}), r("firstRenderTime", n, Date.now()), wx.initReady && wx.initReady()
}, 0);
} else {
var o = f(i, !1), a = v.diff(o);
a.apply(b), v = o, document.dispatchEvent(new CustomEvent("pageReRender", {}));
}
})
})因此,這里就是負責DOM初始化的地方了,這里得到的Dom結果是這樣的:
<wx-view class="btn-area"> <wx-view class="body-view"> <wx-text><span style="display:none;"></span><span></span></wx-text> <wx-button>add line</wx-button> <wx-button>remove line</wx-button> </wx-view> </wx-view>
而我們寫的wxml是這樣的:
<view class="btn-area">
<view class="body-view">
<text>{{text}}</text>
<button bindtap="add">add line</button>
<button bindtap="remove">remove line</button>
</view>
</view>很明顯view會被轉換為wx-view,text會被轉換為wx-text等等,以此類推。這個轉換是在virtual dom.js中調用的,調用的方法就是exparser。
遺憾的是我現在困在 data初始化上面了~~,這里面有兩套不同的事件系統,有一些困擾。其中有一個是:WeixinJSBridge、還有一個是app engine中的事件系統,兩個好像不能互調。。。
使用WebStorm開發
在瀏覽器上運行之前,我們需要簡單的mock一些方法,如:
window.webkit.messageHandlers.invokeHandler.postMessage
window.webkit.messageHandlers.publishHandler.postMessage
WeixinJSCore.publishHandler
WeixinJSCore..invokeHandler
然后把 config.json中的一些內容變成__wxConfig,如:
__wxConfig = {
"debug": true,
"pages": ["index"],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"projectConfig": {
},
"appserviceConfig": {
},
"appname": "fdfafafafafafafa",
"appid": "touristappid",
"apphash": 2107567080,
"isTourist": true,
"userInfo": {}
}如這里我們的appname是哈哈哈哈哈哈哈——我家在福建。
然后在我們的html中引入各個js文件,啦啦。
我們還需要一個自動化的glup腳本來watch wxml和wxss的修改,然后編譯,如:
exec('./vendor/wcc -d ' + inputPath + ' > ' + outputFileName, function(err, stdout, stderr) {
console.log(stdout);
console.log(stderr);
});以上是“微信小程序在Chrome瀏覽器上運行以及WebStorm的使用方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。