您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Echarts可視化庫如何在Vue項目中使用,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
Hcharts:國外的一款圖表庫,是圖表庫的領頭羊

Echarts:百度開發的數據可視化庫,國內圖表庫的 “領軍人物”

AntV:是螞蟻金服開發的數據可視化庫

總結出以下幾個優略點區別Echarts、Hcharts哪個比較合適:
1、學習容易程度:只要懂JS,那么相信你能很快上手。兩者打分相同。但是百度出品的Echarts對于國內城市已經有了相應的配置,調用非常方便。因此在繪制地圖方面,Echarts略勝一籌。
2、大數據表現力:有網友說,當數據量達到萬條的級別時,Highcharts的多表聯動、自動縮放具有更強的優勢,而Echarts則會出現明顯的卡頓,需要設置datazoom。因此Hcharts完勝。
3、文檔友好程度:Echarts是百度的,Hcharts是國外的。另外,Echarts的文檔像是說明書,而Highcharts的文檔像是博客。個人仍偏向于說明書一樣的文檔,容易定位,因此我為Echarts轉身亮燈。
4、圖表美觀程度:看看兩家的實例Echarts、Hcharts,Echarts完爆啊!而且Echarts基于Canvas,對于3D繪圖有絕對優勢,能畫出極漂亮的圖形。
5、圖表配置的自由度:Hcharts基于SVG,方便定制,同類型的圖表,Hcharts能玩出100種花樣。
6、圖表的豐富程度:Echarts豐富的圖表種類,和驚艷的3D效果,吊打Hcharts。
最后,更為關鍵的是,Echarts免費,Hcharts用于商業用途時還需要授權,個人用時雖然免費,但會在圖表上顯示logo,有潔癖的話就只能繞道了。
所以,就決定是你了,Echarts!
個人不推薦使用Vue-Echarts版本,因為Echarts本身難度不算大,雖然文檔有點像是 “說明書”,但是還算全乎,花點時間還是可以理解的。
引入:
在Vue中使用Echarts時可以按照一般引入插件的方式引入
1、使用npm安裝Echarts:
npm install echarts --save
2、全局引入Echarts:
//main.js 不推薦 import echarts from "echarts"; Vue.prototype.$echarts = echarts;
個人不推薦在main.js全局引入的發方式,根據項目使用Echarts的程度可以選擇按需引入:
3、按需引入Echarts:
let Echarts = require('echarts/lib/echarts');
require('echarts/lib/chart/bar'); //所需圖表簡單使用:
首先應該明確Echarts圖形必須滿足四項剛性條件才可以繪制:
準備一個具有寬高的容器(container);每次繪制之前需要初始化(init);必須設置配置,否則無從繪制(option);改變數據時必須傳入改變的數據,否則監聽不到新數據(setOption);
四步缺一不可,可以簡單理解為日常生活中娶媳婦:
找到適合結婚的女朋友(container);認識一段時間之后確定關系(init);確定關系之后需要買買買,她才會跟你繼續交往(option);關系進一步升溫之后就可以把他娶回家了(setOption);
使用:
<!-- 準備具有寬高的容器 --> <div ref="chart"></div>
<script>
let Echarts = require('echarts/lib/echarts'); //基礎實例 注意不要使用import
require('echarts/lib/chart/bar'); //按需引入 bar = 柱狀圖
export default {
data() { return { chart: null } }, //圖表實例
mounted() { this.init() },
methods: {
init() {
//2.初始化
this.chart = Echarts.init(this.$refs.chart);
//3.配置數據
let option = {
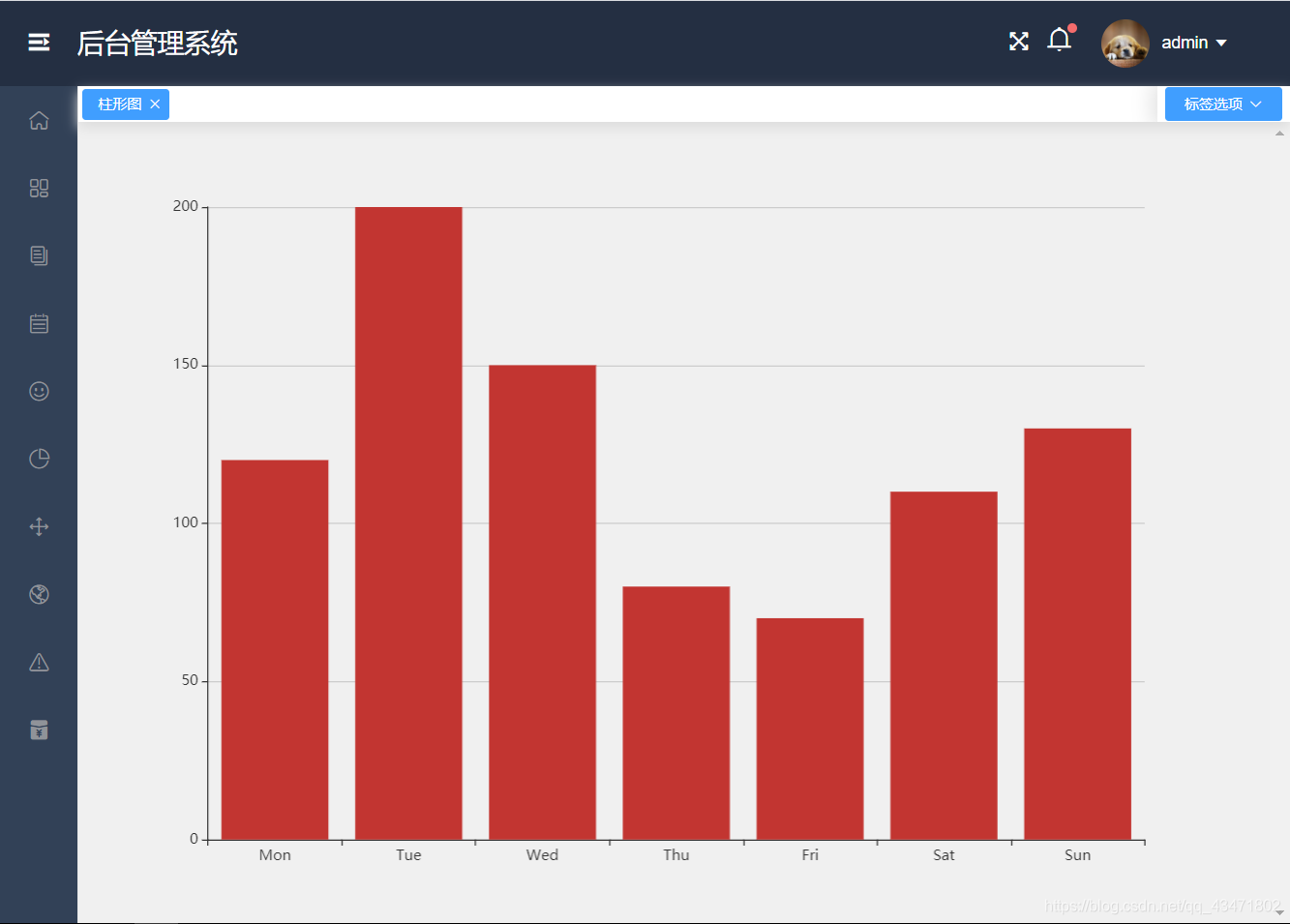
xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, //X軸
yAxis: { type: 'value' }, //Y軸
series: [{ data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' }] //配置項
};
// 4.傳入數據
this.chart.setOption(option);
}
}
};
</script> 
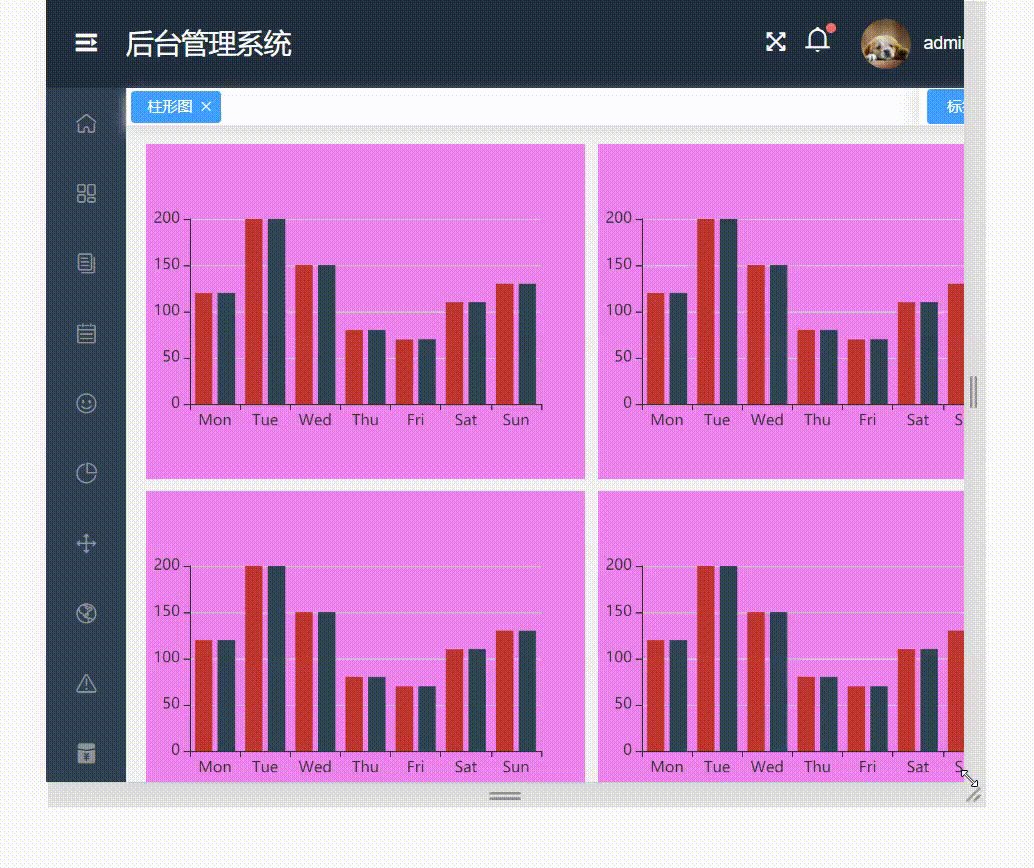
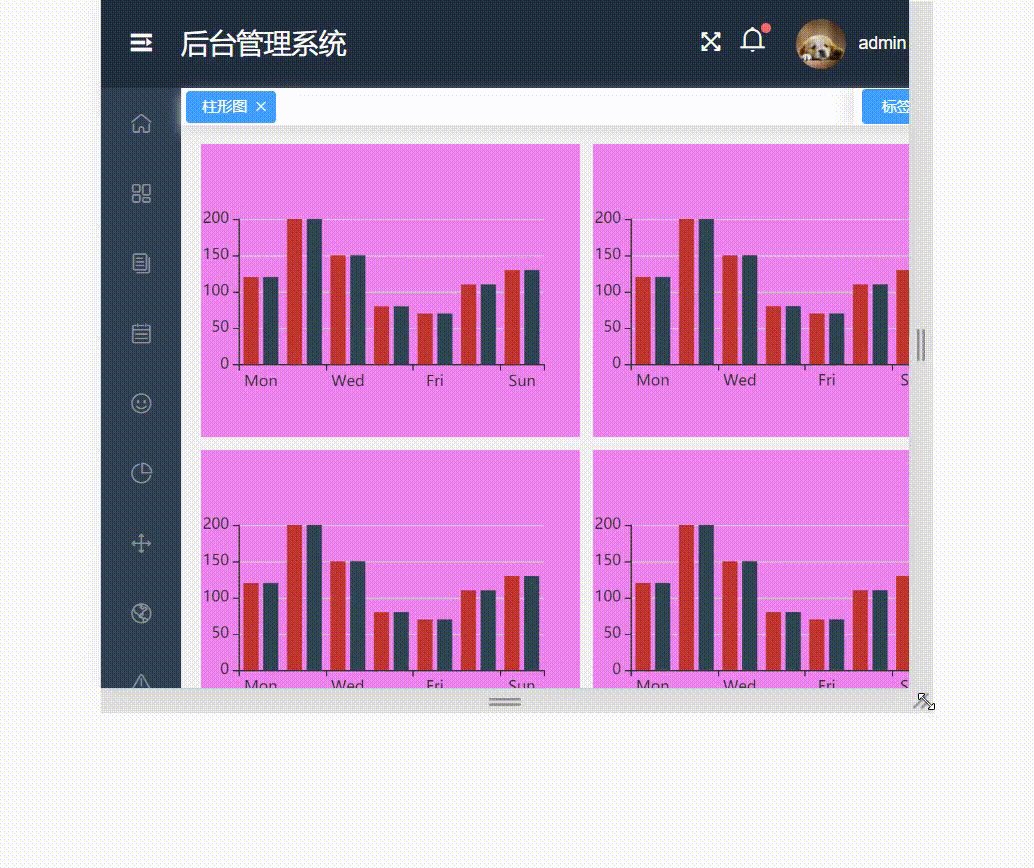
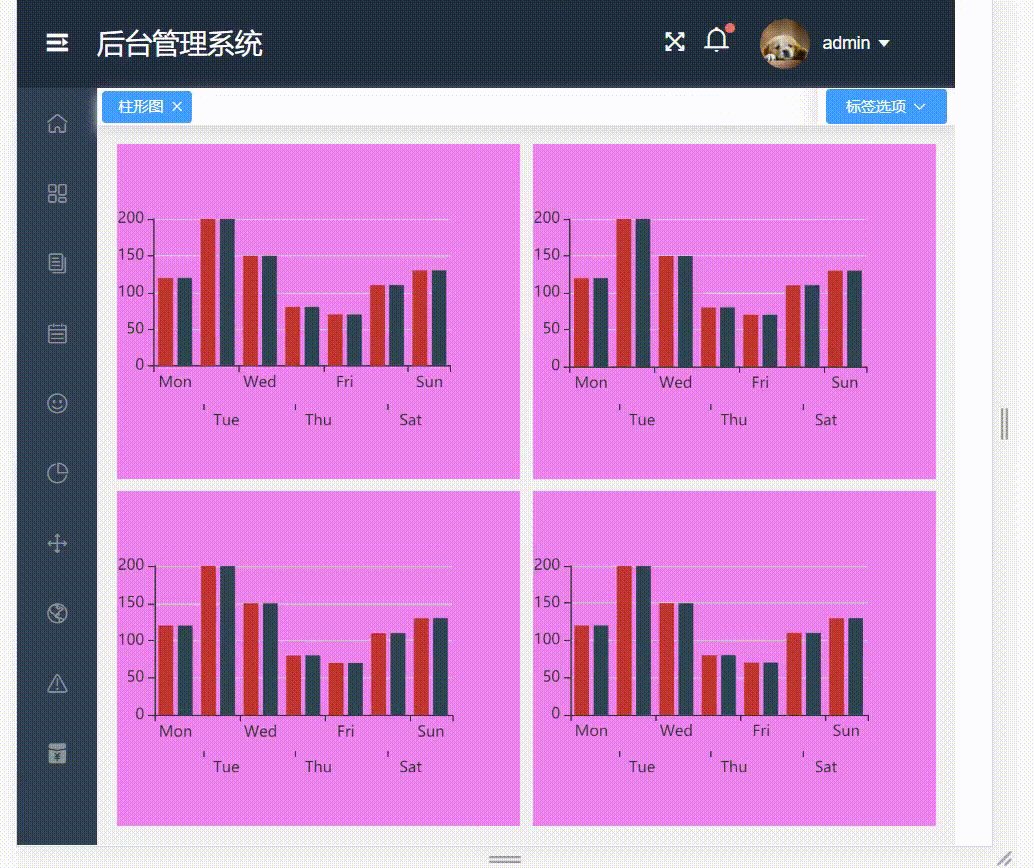
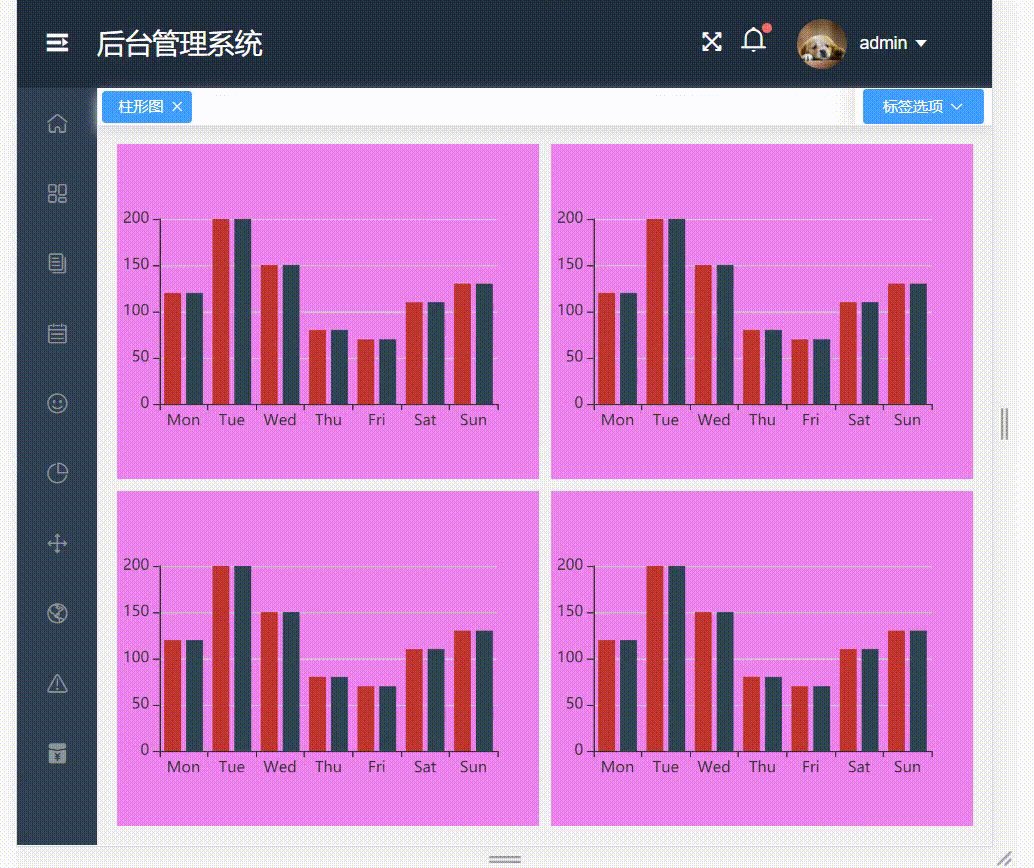
自適應窗口大小:
為了兼容性,需要做到每個圖表根據屏幕變化而自適應寬高
單個 / 多個圖表均生效:
mounted() {
window.addEventListener('resize', () => {
this.chart.resize();
});
}效果展示:

關于Echarts可視化庫如何在Vue項目中使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。