您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue項目如何雅的封裝echarts”,在日常操作中,相信很多人在vue項目如何雅的封裝echarts問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue項目如何雅的封裝echarts”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

1、Echarts使用時,都需要寫一堆的option,如果每個圖表都要寫一個,一個文件里面的代碼量是很大的
2、不方便復用
1、方便復用
2、展示類的圖表,數據與業務、樣式分離,只傳數據就行
3、項目里需要用到的圖表會有多個,實現少代碼自動化導入,不需要一個個import
4、本人圖表用在大屏數據可視化的情況比較多,采用的是等比縮放的方式,所以圖表也能根據界面縮放自動縮放,不需要手動調用。5、圖表可配置
涉及的文件如下(具體參考代碼):
|-- src |-- components |-- chart |-- index.vue // 圖表單文件組件,供界面調用 |-- index.js // 實現自動化導入options里的圖表option |-- options // 存放各種圖表的option |-- bar // 隨便一例子 |-- index.js |-- views |-- chartTest // 實例所在 |-- index.vue |-- index.scss |-- index.js |-- main.js // 全局引入echarts圖表
這里定義了一個名為ChartView 的組件,開放了4個可配置的屬性:寬度width,高度height, 是否自動調整大小autoResize(默認是), 圖表的配置chartOption。
這里默認用Canvas 渲染圖表了,也可以用SVG的,自選吧
具體代碼如下
<template>
<div class="chart">
<div ref="chart" :style="{ height: height, width: width }" />
</div>
</template>
<script>
// 引入 echarts 核心模塊,核心模塊提供了 echarts 使用必須要的接口。
import * as echarts from 'echarts/core'
// 引入柱狀圖圖表,圖表后綴都為 Chart
import {
BarChart
} from 'echarts/charts'
// 引入提示框,標題,直角坐標系組件,組件后綴都為 Component
import {
TitleComponent,
TooltipComponent,
GridComponent
} from 'echarts/components'
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必須的一步
import {
CanvasRenderer
} from 'echarts/renderers'
// 注冊必須的組件
echarts.use(
[TitleComponent, TooltipComponent, GridComponent, BarChart, CanvasRenderer]
)
export default {
name: 'ChartView',
props: {
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '350px'
},
autoResize: {
type: Boolean,
default: true
},
chartOption: {
type: Object,
required: true
},
type: {
type: String,
default: 'canvas'
}
},
data() {
return {
chart: null
}
},
watch: {
chartOption: {
deep: true,
handler(newVal) {
this.setOptions(newVal)
}
}
},
mounted() {
this.initChart()
if (this.autoResize) {
window.addEventListener('resize', this.resizeHandler)
}
},
beforeDestroy() {
if (!this.chart) {
return
}
if (this.autoResize) {
window.removeEventListener('resize', this.resizeHandler)
}
this.chart.dispose()
this.chart = null
},
methods: {
resizeHandler() {
this.chart.resize()
},
initChart() {
this.chart = echarts.init(this.$refs.chart, '', {
renderer: this.type
})
this.chart.setOption(this.chartOption)
this.chart.on('click', this.handleClick)
},
handleClick(params) {
this.$emit('click', params)
},
setOptions(option) {
this.clearChart()
this.resizeHandler()
if (this.chart) {
this.chart.setOption(option)
}
},
refresh() {
this.setOptions(this.chartOption)
},
clearChart() {
this.chart && this.chart.clear()
}
}
}
</script>這里主要利用require.context,把options里面定義的圖表遍歷導入,這樣就不需要在代碼里一個個import了,特別是圖表多的時候。
const modulesFiles = require.context('./options', true, /index.js$/)
let modules = {}
modulesFiles.keys().forEach(item => {
modules = Object.assign({}, modules, modulesFiles(item).default)
})
export default modules這里展示下如何封裝自己想要的圖表
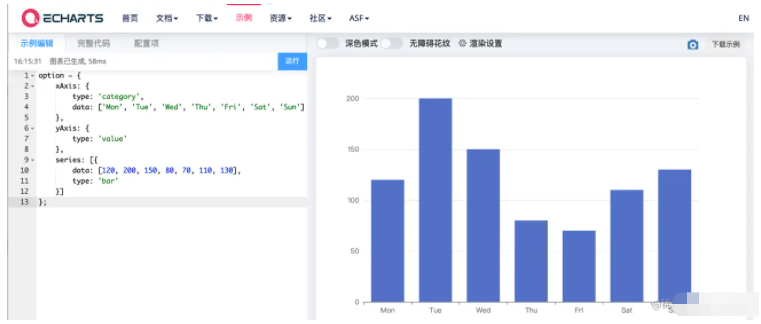
在Echarts官方示例上隨便選了個示例

在options下新建一個bar目錄,bar目錄下新建一個index.js文件。(個人習慣而已,喜歡每個圖表都獨立文件夾存放。不喜歡這種方式的,可以不放目錄,直接js文件,但是components--chart--index.js要對應修改下)
直接復制示例的option代碼
index.js具體代碼如下
const testBar = (data) => {
const defaultConfig = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
}
const opt = Object.assign({}, defaultConfig)
return opt
}
export default {
testBar
}testBar方法是可以傳參的,具體使用的時候,圖表所需要配置的屬性,如:data數據、圖表顏色......等都可以作為參數傳。
這里全局引入下封裝的Echarts組件,方便界面調用。(至于單個引用的方式,就不必多說了)
具體代碼如下:
import eChartFn from '@/components/chart/index.js' import ChartPanel from '@/components/chart/index.vue' Vue.component(ChartPanel.name, ChartPanel) Vue.prototype.$eChartFn = eChartFn
這里展示下如何調用封裝的bar圖表,主要代碼如下
<chart-view class="chart-content" :chart-option="chartOpt" :auto-resize="true" height="100%" />
export default {
name: 'chartTestView',
data() {
return {
chartOpt: {}
}
},
mounted() {},
created() {
this.chartOpt = this.$eChartFn.testBar()
},
methods: {
},
watch: {}
}效果如下

可以嘗試拖動瀏覽器的大小,可以看到,圖表也是隨著瀏覽器的拖動自動縮放的。
按代碼總覽的目錄去代碼里找著看就行了。
https://github.com/liyoro/vue-skill
Echarts用到的各種圖表,基本上都可以在Echarts官方示例和Echarts可視化作品分享上找到,特別是Echarts可視化作品分享,做項目的時候,可以去參考。
以上,封裝了chart組件,按照上述方式,把圖表的option配置和相關處理都放options文件夾下面,調用圖表時傳對應的option,也就幾行代碼的事情,算是比較方便了。
chart組件很方便復用的,直接就可以使用了。
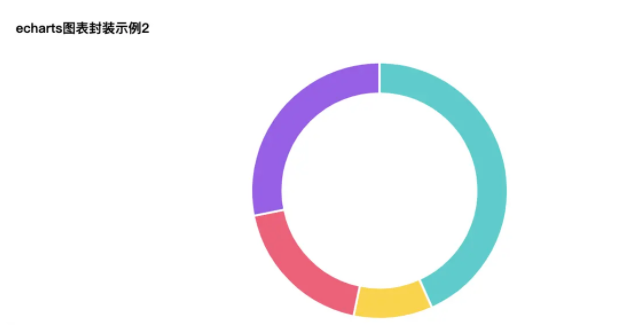
評論里說想動態修改option里面的屬性,稍微做了個例子,動態修改pie圖表的data和color屬性,這個是直接生產就可以使用的例子了,直接參考代碼就行了,不詳細說了。想修改什么屬性,直接傳參就行。傳具體參數可以,想修改的屬性多了就把參數封裝成一個json傳也可以。懂得在封裝的option里面靈活使用就行。
以下是新增的參考代碼
|-- src |-- components |-- chart |-- options // 存放各種圖表的option |-- pie // pie例子 |-- index.js |-- views |-- chartTest // 實例所在 |-- index.vue |-- index.scss |-- index.js
代碼使用都是直接一行調用的
this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
效果如下:

加上:play-highlight="true"屬性就行
<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" height="100%" />
主要實現的代碼在如下文件的playHighlightAction方法里面,參考的echarts 餅圖調用高亮示例 dispatchAction實現的。只是簡單的高亮輪詢,具體各種實現就自己看文檔調樣式了。
|-- src |-- components |-- chart |-- index.js // 實現自動化導入options里的圖表option
到此,關于“vue項目如何雅的封裝echarts”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。