您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
了解css如何設置圖片之間的間隔?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
css設置圖片之間的間隔的方法:首先新建一個html文件,并創建一個div;然后在div內使用img標簽創建兩張圖片;最后使用margin屬性設置兩張圖片之間的距離即可。
新建一個html文件,命名為test.html,用于講解css中如何設置兩個圖片之間的距離。

在test.html文件內,創建一個div,并設置其class屬性為dd,用于下面對div進行css樣式設置。

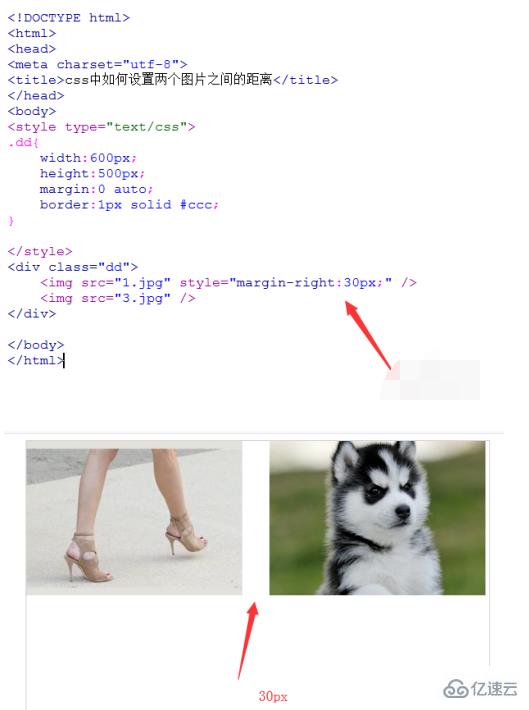
在div內,使用img標簽創建兩張圖片,圖片名稱分別為1.jpg,3.jpg。

為了展示明顯的效果,對div進行樣式設置。設置div寬度為600px,高度為500px,居中顯示,同時設置1px灰色邊框。


在test.html文件內,使用margin屬性設置兩張圖片之間的距離。例如,設置1.jpg圖片距離3.jpg圖片30px,可以使用margin-right屬性進行設置。

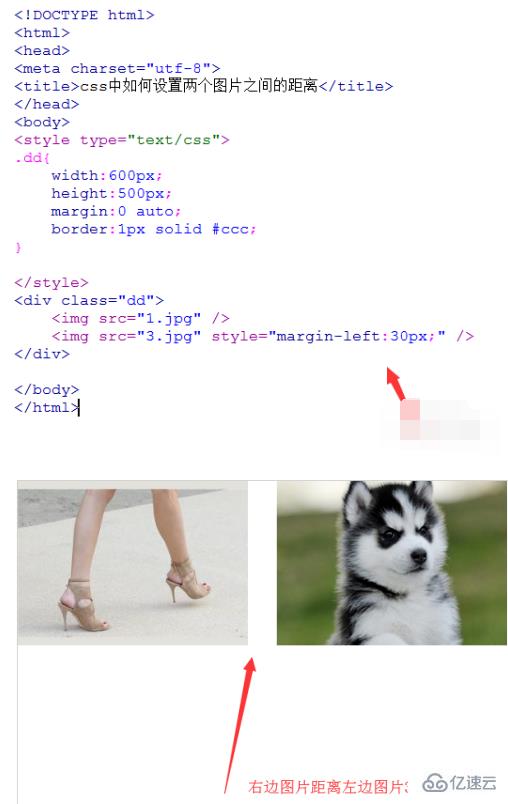
除此之外,還可以使用margin設置圖片上、下、左邊的外邊距。分別如下:
margin-left:左外邊距;
margin-top:上外邊距;
margin-bottom:下外邊距。
例如 ,使用margin-left設置圖片3.jpg左外邊距為30px,同樣可以實現上一步的效果。

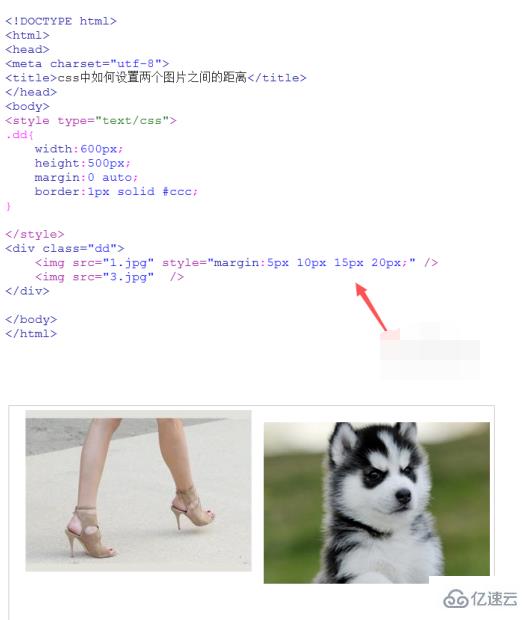
在css中,margin還可以同時設置圖片四邊的外邊距,順序為“上右下左”,例如,設置圖片1.jpg“上右下左”的外邊距為10px,20px,30px,40px。

感謝各位的閱讀!看完上述內容,你們對css如何設置圖片之間的間隔大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。