溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css如何設置行內間隔”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css如何設置行內間隔”這篇文章吧。
css設置行內間隔的方法:1、創建一個含有一段文本的div標簽;2、使用css的line-height屬性設置行的高為40px;3、保存html代碼后使用瀏覽器打開查看效果即可。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css如何設置行內間隔?
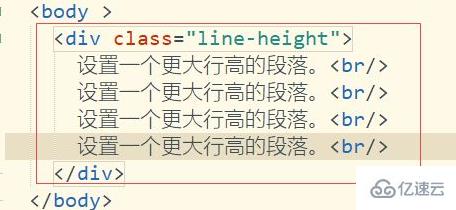
打開一個html代碼頁面,創建一個含有一段文本的div標簽。如圖

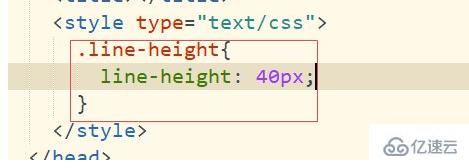
使用css的line-height屬性設置行的高為40px。如圖

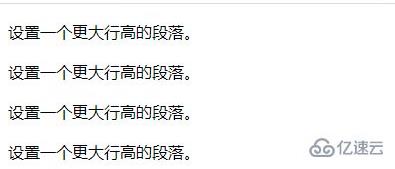
保存html代碼后使用瀏覽器打開,即可看到網頁上的文本的行間距已經變大了。如圖

以上是“css如何設置行內間隔”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。