您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css如何讓字之間的間隔變大”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css如何讓字之間的間隔變大”這篇文章吧。
在css中,可以利用letter-spacing屬性來讓字之間的間隔變大,只需要給包含文字的容器元素添加“letter-spacing:間距值;”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css讓字之間的間隔變大
在css中,可以利用letter-spacing屬性來讓字之間的間隔變大。對于這個屬性來說:每一個中文文字作為一個“字”,而每一個英文字母也作為一個“字”!
示例:letter-spacing屬性讓字之間的間隔變大
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing屬性設置字間隔</title>
<style>
.demo {
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing {
letter-spacing: 20px;
}
</style>
</head>
<body>
<div class="demo">
<p>hello,你好呀!</p>
<p>ab cd 你好00)!</p>
</div>
<div class="demo">
<p class="spacing">hello,你好呀</p>
<p class="spacing">ab cd 你好00)!</p>
</div>
</body>
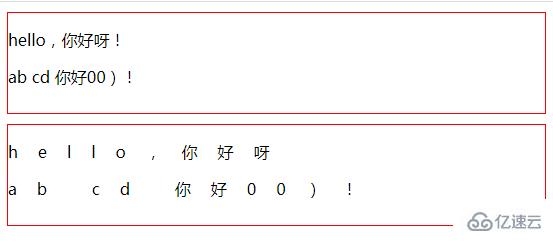
</html>效果圖:

說明:
letter-spacing 屬性增加或減少字符間的空白(字符間距),該屬性定義了在文本字符框之間插入多少空間。由于字符字形通常比其字符框要窄,指定長度值時,會調整字母之間通常的間隔。
可以設置的屬性值:
| 值 | 描述 |
|---|---|
| normal | 默認。規定字符間沒有額外的空間。 |
| length | 定義字符間的固定空間(允許使用負值)。 |
以上是“css如何讓字之間的間隔變大”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。