溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css中詞語間隔如何設置,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
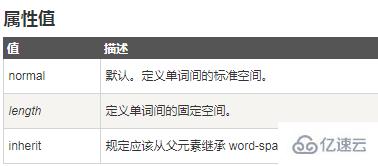
在css中可以通過“word-spacing”屬性來設置單詞的間距,其使用語法如“p{word-spacing:30px;}”,該屬性可以使單詞間距變小,也可以變大。
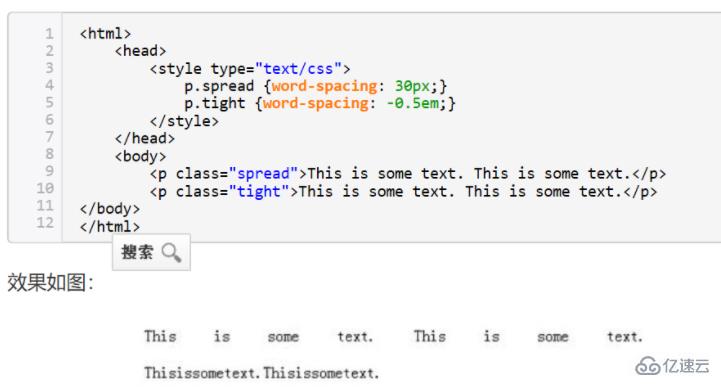
CSS用word-spacing屬性來設置單詞的間距。例如:

可以看到,word-spacing屬性既可以使單詞間距變小,也可以變大。
word-spacing屬性增加或減少字與字之間的空白。

而,對于中文,CSS區分不出來詞,使用letter-spacing屬性調節字之間的間距。
需要把要調節間距的字符放到同一個標簽內部,比如<p></p>中。如果不同標簽之間的距離,用margin(外邊距)或padding(內邊距)都可以。
以上是“css中詞語間隔如何設置”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。