溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關java中使用fx制作一個簡單的時鐘,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
具體內容如下
核心為三個函數:
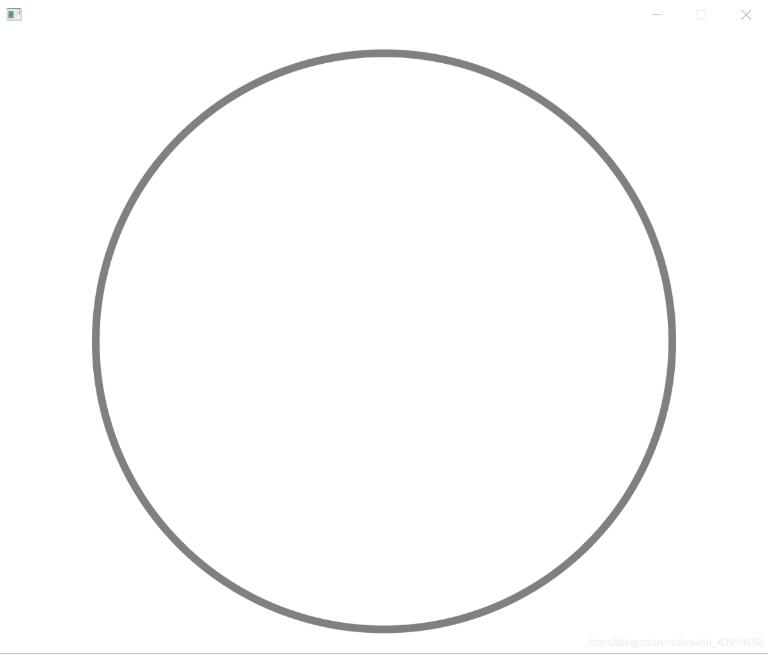
第一個為 public void dials,繪制表盤

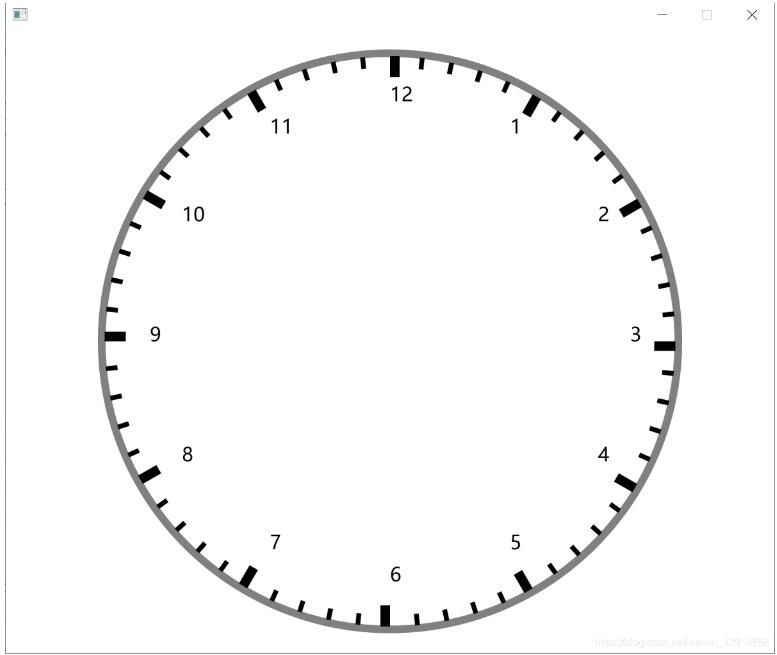
第二個為 public void scale,繪制刻度,這里需要注意的是字體旋轉

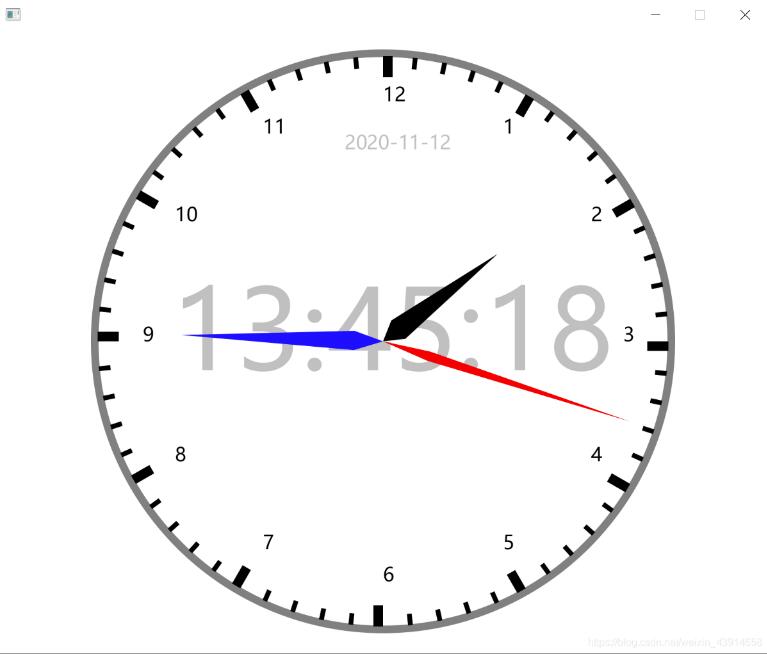
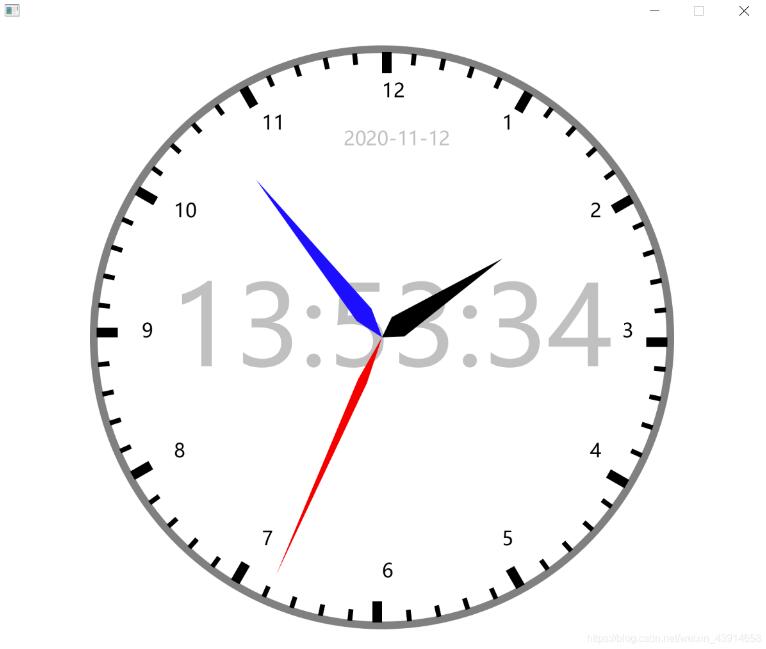
第三個為 public void point,繪制秒分時針以及打印時間,需要注意的是進制問題
總的源碼如下:
package com.wu.demo;
import java.time.LocalDateTime;
import java.time.format.DateTimeFormatter;
import javafx.animation.KeyFrame;
import javafx.animation.Timeline;
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.canvas.Canvas;
import javafx.scene.canvas.GraphicsContext;
import javafx.scene.layout.AnchorPane;
import javafx.scene.paint.Color;
import javafx.scene.paint.Paint;
import javafx.scene.text.Font;
import javafx.stage.Stage;
import javafx.util.Duration;
public class view extends Application{
@Override
public void start(Stage stage) throws Exception{
AnchorPane root = new AnchorPane();
Canvas canvas = new Canvas(800,650);
root.getChildren().add(canvas);
Scene scene = new Scene(root,800,650);
stage.setScene(scene);
stage.setResizable(false);
stage.show();
// 獲取畫板對象
GraphicsContext gc = canvas.getGraphicsContext2D();
// 創建時間軸
Timeline timeLine = new Timeline();
// 獲取時間軸的幀列表
ObservableList<KeyFrame> keyFrames = timeLine.getKeyFrames();
// 添加關鍵幀
keyFrames.add(new KeyFrame(Duration.seconds(0.1),e->{
// 刷新操作
gc.clearRect(0,0,800,650);
// 繪制表盤
dials(gc);
// 繪制刻度
scale(gc);
// 繪制指針
point(gc);
}));
// 設置時間軸播放次數為無限
timeLine.setCycleCount(-1);
// 播放時間軸
timeLine.play();
}
/**
* 繪制表盤
* @param gc
*/
public void dials(GraphicsContext gc) {
// 保存現場
gc.save();
// 變換坐標到外切圓矩形左上角坐標
gc.translate(100,25);
gc.setLineWidth(8);
gc.setStroke(Color.GRAY);
gc.strokeOval(0, 0, 600, 600);
gc.restore();
}
/**
* 繪制刻度
* @param gc
*/
public void scale(GraphicsContext gc) {
// 保存現場
gc.save();
// 變換坐標系原點到表盤中心
gc.translate(400,325);
// 坐標逆時針旋轉角度-90
gc.rotate(-90);
// 設置字體大小
gc.setFont(Font.font(20));
for(int i = 1 ; i < 61 ; i++) {
// 每一個刻度角度為6度
gc.rotate(6);
if(i % 5 == 0) {
gc.save();
// 當前坐標切換到 (250,0) 即刻度左邊界位置
gc.translate(250,0);
// 設置表格數字位置 相對于桌面應該是豎直
gc.rotate(90-i/5*30);
gc.fillText(i/5+"",0,0);
gc.restore();
gc.fillRect(275,0,22,10);
}
else{
gc.fillRect(285,0,12,5);
}
}
// 恢復現場
gc.restore();
}
/**
* 繪制指針
* @param gc
*/
public void point(GraphicsContext gc) {
LocalDateTime time = LocalDateTime.now();
int seconds = time.getSecond();
int minutes = time.getMinute();
int hours = time.getHour();
double[] pointX1 = new double[]{0,50,270,50};
double[] pointY1 = new double[]{0,5,0,-5};
double[] pointX2 = new double[]{0,30,210,30};
double[] pointY2 = new double[]{0,10,0,-10};
double[] pointX3 = new double[]{0,20,150,20};
double[] pointY3 = new double[]{0,12,0,-12};
gc.save();
// 坐標移動至圓心
gc.translate(400, 325);
// 時間數字
{
String timeText1 = time.format(DateTimeFormatter.ofPattern("yyyy-MM-dd"));
gc.setFill(Paint.valueOf("#c0c0c0"));
gc.setFont(Font.font(20));
gc.fillText(timeText1,-40,-200);
String timeText2 = time.format(DateTimeFormatter.ofPattern("HH:mm:ss"));
gc.setFill(Paint.valueOf("#c0c0c0"));
gc.setFont(Font.font(115));
gc.fillText(timeText2,-220,30);
}
// 秒鐘
{
gc.save();
gc.rotate(-90);
gc.setFill(Color.RED);
gc.rotate(seconds*6);
// 四邊形秒鐘
gc.fillPolygon(pointX1,pointY1, 4);
gc.restore();
}
// 分鐘
{
gc.save();
gc.rotate(-90);
gc.setFill(Color.BLUE);
gc.rotate(minutes*6+0.1*seconds);
// 四邊形分鐘
gc.fillPolygon(pointX2,pointY2, 4);
gc.restore();
}
// 時鐘
{
gc.save();
gc.rotate(-90);
gc.setFill(Color.BLACK);
gc.rotate(hours*30+minutes*0.5+seconds*(0.5/60));
// 四邊形時鐘
gc.fillPolygon(pointX3,pointY3, 4);
gc.restore();
}
// 恢復現場
gc.restore();
}
public static void main(String[] args) {
launch(args);
}
}
效果圖:


關于java中使用fx制作一個簡單的時鐘就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。