溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹使用JavaFX制作一個簡單的日歷,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
具體內容如下
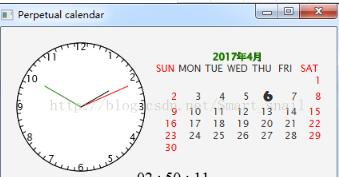
1.先看效果:

2.代碼:
1)ClockEdge.java類
這個類(Pane)主要是用來設置時鐘邊緣(為了美觀對直了半天,其實想想也沒必要~。~)
package com.javaBasic.javaFX;
import javafx.scene.layout.Pane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Line;
import javafx.scene.text.Text;
/**
* @version 1.00 2016-10-15
* @author Administrator
* 功能:顯示時鐘邊緣
*/
public class ClockEdge extends Pane{
private double w , h;
public ClockEdge(){
this(200, 200);
paint();
}
public ClockEdge(double w, double h){
this.w = w;
this.h = h;
paint();
}
public double getW() {
return w;
}
public void setW(double w) {
this.w = w;
paint();
}
public double getH() {
return h;
}
public void setH(double h) {
this.h = h;
paint();
}
public void paint(){
double clockRadius = Math.min(w, h) * 0.8 * 0.5;
double centerX = w / 2;
double centerY = h / 2;
Circle circle = new Circle(centerX, centerY, clockRadius);
circle.setFill(Color.WHITE);
circle.setStroke(Color.BLACK);
//假設一個字符寬7.6個像素,高8.8個像素
Text text1 = new Text(centerX + clockRadius * Math.sin(1 * Math.PI / 6) - 7.6 + 1.7 * (1 + Math.cos(2 * Math.PI / 6)) - 2.2 * Math.sin(2 * Math.PI / 6),
centerY - clockRadius * Math.cos(1 * Math.PI / 6) + 8.8 + 1.7 * Math.sin(2 * Math.PI / 6) - 2.2 * (1 - Math.cos(2 * Math.PI / 6)), "1");
Text text2 = new Text(centerX + clockRadius * Math.sin(2 * Math.PI / 6) - 7.6 + 1.7 * (1 + Math.cos(4 * Math.PI / 6)) - 2.2 * Math.sin(4 * Math.PI / 6),
centerY - clockRadius * Math.cos(2 * Math.PI / 6) + 8.8 + 1.7 * Math.sin(4 * Math.PI / 6) - 2.2 * (1 - Math.cos(4 * Math.PI / 6)), "2");
Text text3 = new Text(centerX + clockRadius * Math.sin(3 * Math.PI / 6) - 7.6 + 1.7 * (1 + Math.cos(6 * Math.PI / 6)) - 2.2 * Math.sin(6 * Math.PI / 6),
centerY - clockRadius * Math.cos(3 * Math.PI / 6) + 8.8 + 1.7 * Math.sin(6 * Math.PI / 6) - 2.2 * (1 - Math.cos(6 * Math.PI / 6)), "3");
Text text4 = new Text(centerX + clockRadius * Math.sin(4 * Math.PI / 6) - 7.6 + 1.7 * (1 + Math.cos(8 * Math.PI / 6)) + 2.2 * Math.sin(8 * Math.PI / 6),
centerY - clockRadius * Math.cos(4 * Math.PI / 6) + 1.7 * Math.sin(8 * Math.PI / 6) + 2.2 * (1 - Math.cos(8 * Math.PI / 6)), "4");
Text text5 = new Text(centerX + clockRadius * Math.sin(5 * Math.PI / 6) - 7.6 + 1.7 * (1 + Math.cos(10 * Math.PI / 6)) + 2.2 * Math.sin(10 * Math.PI / 6),
centerY - clockRadius * Math.cos(5 * Math.PI / 6) + 1.7 * Math.sin(10 * Math.PI / 6) + 2.2 * (1 - Math.cos(10 * Math.PI / 6)), "5");
Text text6 = new Text(centerX + clockRadius * Math.sin(6 * Math.PI / 6) - 7.6 + 1.7 * (1 + Math.cos(12 * Math.PI / 6)) + 2.2 * Math.sin(12 * Math.PI / 6),
centerY - clockRadius * Math.cos(6 * Math.PI / 6) + 1.7 * Math.sin(12 * Math.PI / 6) + 2.2 * (1 - Math.cos(12 * Math.PI / 6)), "6");
Text text7 = new Text(centerX + clockRadius * Math.sin(7 * Math.PI / 6) - 1.7 * (1 + Math.cos(14 * Math.PI / 6)) + 2.2 * Math.sin(14 * Math.PI / 6),
centerY - clockRadius * Math.cos(7 * Math.PI / 6) - 1.7 * Math.sin(14 * Math.PI / 6) + 2.2 * (1 - Math.cos(14 * Math.PI / 6)), "7");
Text text8 = new Text(centerX + clockRadius * Math.sin(8 * Math.PI / 6) - 1.7 * (1 + Math.cos(16 * Math.PI / 6)) + 2.2 * Math.sin(16 * Math.PI / 6),
centerY - clockRadius * Math.cos(8 * Math.PI / 6) - 1.7 * Math.sin(16 * Math.PI / 6) + 2.2 * (1 - Math.cos(16 * Math.PI / 6)), "8");
Text text9 = new Text(centerX + clockRadius * Math.sin(9 * Math.PI / 6) - 1.7 * (1 + Math.cos(18 * Math.PI / 6)) + 2.2 * Math.sin(18 * Math.PI / 6),
centerY - clockRadius * Math.cos(9 * Math.PI / 6) - 1.7 * Math.sin(18 * Math.PI / 6) + 2.2 * (1 - Math.cos(18 * Math.PI / 6)), "9");
Text text10 = new Text(centerX + clockRadius * Math.sin(10 * Math.PI / 6) - 3.8 * (1 + Math.cos(20 * Math.PI / 6)) - 2.2 * Math.sin(20 * Math.PI / 6),
centerY - clockRadius * Math.cos(10 * Math.PI / 6) + 8.8 - 3.8 * Math.sin(20 * Math.PI / 6) - 2.2 * (1 - Math.cos(20 * Math.PI / 6)), "10");
Text text11 = new Text(centerX + clockRadius * Math.sin(11 * Math.PI / 6) - 3.8 * (1 + Math.cos(22 * Math.PI / 6)) - 2.2 * Math.sin(22 * Math.PI / 6),
centerY - clockRadius * Math.cos(11 * Math.PI / 6) + 8.8 - 3.8 * Math.sin(22 * Math.PI / 6) - 2.2 * (1 - Math.cos(22 * Math.PI / 6)), "11");
Text text12 = new Text(centerX + clockRadius * Math.sin(12 * Math.PI / 6) - 3.8 * (1 + Math.cos(24 * Math.PI / 6)) - 2.2 * Math.sin(24 * Math.PI / 6),
centerY - clockRadius * Math.cos(12 * Math.PI / 6) + 8.8 - 3.8 * Math.sin(24 * Math.PI / 6) - 2.2 * (1 - Math.cos(24 * Math.PI / 6)), "12");
getChildren().addAll(circle, text1, text2, text3, text4, text5, text6, text7, text8, text9, text10, text11, text12);
for(int i =1; i<= 60; i++){
double pointX1 = centerX + clockRadius * 0.95 * Math.sin(i * (2 * Math.PI) / 60);
double pointY1 = centerY - clockRadius * 0.95 * Math.cos(i * (2 * Math.PI) / 60);
double pointX2 = centerX + clockRadius * 1.0 * Math.sin(i * (2 * Math.PI) / 60);
double pointY2 = centerY - clockRadius * 1.0 * Math.cos(i * (2 * Math.PI) / 60);
if(i % 5 == 0) continue;
else{
Line point = new Line(pointX1, pointY1, pointX2, pointY2);
getChildren().add(point);
}
}
}
} 2)ClockPointer.java類
這個類(Pane)主要用來顯示時鐘的三個指針(時、分、秒);
package com.javaBasic.javaFX;
import java.util.Calendar;
import java.util.GregorianCalendar;
import javafx.scene.layout.Pane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Line;
/**
* @version 1.00 2016-10-15
* @author Administrator
* 功能:顯示時鐘指針
*/
public class ClockPointer extends Pane{
private int hour;
private int minute;
private int second;
private double w = 200, h = 200;
public ClockPointer(){
setCurrentTime();
}
public ClockPointer(int hour, int minute, int second){
this.hour = hour;
this.minute = minute;
this.second = second;
paint();
}
public int getHour(){
return hour;
}
public void setHour(int hour){
this.hour = hour;
paint();
}
public int getMinute(){
return minute;
}
public void setMinute(int minute){
this.minute = minute;
paint();
}
public int getSecond(){
return second;
}
public void setSecond(int second){
this.second = second;
paint();
}
public double getW() {
return w;
}
public void setW(double w) {
this.w = w;
paint();
}
public double getH() {
return h;
}
public void setH(double h) {
this.h = h;
paint();
}
public String setCurrentTime(){
String str1, str2, str3;
Calendar calendar = new GregorianCalendar();
this.hour = calendar.get(Calendar.HOUR_OF_DAY);
this.minute = calendar.get(Calendar.MINUTE);
this.second = calendar.get(Calendar.SECOND);
str1 = String.valueOf(hour);
str2 = String.valueOf(minute);
str3 = String.valueOf(second);
if (hour < 10) {
str1 = "0" + hour;
}
if (minute < 10) {
str2 = "0" + minute;
}
if (second < 10) {
str3 = "0" + second;
}
paint();
return str1 + " : " + str2 + " : " + str3;
}
protected void paint(){
getChildren().clear();
double clockRadius = Math.min(w, h) * 0.8 * 0.5;
double centerX = w / 2;
double centerY = h / 2;
double sLength = clockRadius * 0.8;
double secondX = centerX + sLength * Math.sin(second * (2 * Math.PI) / 60);
double secondY = centerY - sLength * Math.cos(second * (2 * Math.PI) / 60);
Line sLine = new Line(centerX, centerY, secondX, secondY);
sLine.setStroke(Color.RED);
double mLength = clockRadius * 0.65;
double minuteX = centerX + mLength * Math.sin(minute * (2 * Math.PI) / 60);
double minuteY = centerY - mLength * Math.cos(minute * (2 * Math.PI) / 60);
Line mLine = new Line(centerX, centerY, minuteX, minuteY);
mLine.setStroke(Color.BLUE);
double hLength = clockRadius * 0.5;
double hourX = centerX + hLength * Math.sin(hour * (2 * Math.PI) / 12);
double hourY = centerY - hLength * Math.cos(hour * (2 * Math.PI) / 12);
Line hLine = new Line(centerX, centerY, hourX, hourY);
mLine.setStroke(Color.GREEN);
getChildren().addAll(sLine, mLine, hLine);
}
} 3)CalendarPanel.java類
這個類(Pane)用來顯示日歷(這里用到了一個字體Cooper Black一般系統應該都有,沒有就得添加)
package com.javaBasic.javaFX;
import javafx.scene.layout.Pane;
import javafx.scene.layout.ColumnConstraints;
import javafx.scene.layout.GridPane;
import javafx.scene.control.Label;
import javafx.scene.paint.Color;
import javafx.geometry.HPos;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import java.util.Calendar;
/**
* @version 1.00 2016-10-17
* @author Administrator
* 功能:顯示日歷
*/
public class CalendarPanel extends Pane{
private int year;
private int month;
private int day;
private int firstDayOfWeek;
private int totalDayOfMonth;
public CalendarPanel(){
Calendar calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH) + 1;
day = calendar.get(Calendar.DAY_OF_MONTH);
totalDayOfMonth = calendar.getActualMaximum(Calendar.DATE);
calendar.set(Calendar.DAY_OF_MONTH, 1);
firstDayOfWeek = calendar.get(Calendar.DAY_OF_WEEK) - 1;
paint();
}
public void paint(){
GridPane cp = new GridPane();
String[] week = new String[]{"SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT"};
cp.setPadding(new Insets(30, 30, 10, 10));
Text text1 = new Text(year + "年" + month + "月");
text1.setStroke(Color.GREEN);
cp.setAlignment(Pos.CENTER);
cp.add(text1, 0, 0);
GridPane.setColumnSpan(text1, 7);
GridPane.setHalignment(text1, HPos.CENTER);
for(int i = 0; i < 7; i++){
Label label = new Label(week[i]);
if(i == 0 || i == 6) label.setTextFill(Color.RED);
cp.add(label, i, 1);
cp.getColumnConstraints().add(new ColumnConstraints(30));
GridPane.setHalignment(label, HPos.CENTER);
}
for(int j = 0; j < totalDayOfMonth; j++){
Label label = new Label(j + 1 +"");
if (j + 1 == day) label.setFont(Font.font("Cooper Black", FontWeight.BOLD, 20));
int k = firstDayOfWeek + j;
if((k % 7 == 0) || (k % 7 == 6)) label.setTextFill(Color.RED);
cp.add(label, k % 7, 2 + k / 7);
GridPane.setHalignment(label, HPos.RIGHT);
}
getChildren().add(cp);
}
}4)主面板ClockMainPanel.java
這個類(Pane)是用于將上面三個面板合成主面板
package com.javaBasic.javaFX;
import javafx.animation.KeyFrame;
import javafx.animation.Timeline;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.StackPane;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
import javafx.util.Duration;
/**
* @version 1.00 2016-10-17
* @author Administrator
* 功能:各個面板Pane合成一個時鐘面板ClockMainPanel
*/
public class ClockMainPanel extends Application {
String NowTime;
public static void main(String[] args) {
// TODO Auto-generated method stub
Application.launch(args);
}
public void start(Stage primaryStage){
ClockEdge ce = new ClockEdge();
ClockPointer cp = new ClockPointer();
StackPane sp = new StackPane(ce, cp);
StackPane nt = new StackPane();
CalendarPanel caPa = new CalendarPanel();
BorderPane bp = new BorderPane();
bp.setLeft(sp);
bp.setRight(caPa);
bp.setBottom(nt);
Scene scene = new Scene(bp, 420, 200);
EventHandler<ActionEvent> eventHandler = e ->{
nt.getChildren().clear();
NowTime = (String) cp.setCurrentTime();
Text tt= new Text(NowTime);
tt.setFont(Font.font("Times New Roman", 20));
nt.getChildren().add(tt);
};
Timeline animation = new Timeline(
new KeyFrame(Duration.millis(1000), eventHandler));
animation.setCycleCount(Timeline.INDEFINITE);
animation.play();
primaryStage.setTitle("Perpetual calendar");
primaryStage.setScene(scene);
primaryStage.show();
}
}關于使用JavaFX制作一個簡單的日歷就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。