溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Openlayers實現聚合標注的具體代碼,供大家參考,具體內容如下
1、聚合標注
聚合標注是指在不同的地圖分辨率下,通過聚合的方式來展示標注點的一種方法,其目的就是為了減少當前視窗中加載的標注點的數量,從而提高客戶端的渲染速度,有點類似于ArcGIS的點抽稀。
2、代碼實現
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../lib/ol/ol.js"></script>
<script type="text/javascript">
window.onload = function () {
//初始化地圖
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: new ol.proj.fromLonLat([116.28, 39.54]),
zoom: 8
})
});
//創建要素的數量
//10000個點沒有任何壓力,50000個點稍微有些卡了,100000個點可以把瀏覽器卡崩潰
var count = 10000;
//創建一個要素數組
var features = new Array(count);
//坐標偏移量
var e = 8500000;
for (var i = 0; i < count; i++) {
//要素坐標
var coordinates = [3 * e * Math.random() - e, 2 * e * Math.random() - e];
//新建點要素
features[i] = new ol.Feature(new ol.geom.Point(coordinates));
}
//初始化矢量數據源
var source = new ol.source.Vector({
//要素
features:features
});
//初始化聚合標注數據源
var clusterSource = new ol.source.Cluster({
//標注元素之間的間距
distance: 40,
//數據源
source:source
});
//樣式緩存
var styleCache = {};
//初始化矢量圖層
var clusters = new ol.layer.Vector({
//數據源
source: clusterSource,
//樣式
style: function (feature, resolution) {
//當前聚合標注數據源的要素大小
var size = feature.get('features').length;
//定義樣式
var style = styleCache[size];
//如果當前樣式不存在則創建
if (!style) {
style = [
//初始化樣式
new ol.style.Style({
//點樣式
image: new ol.style.Circle({
//點的半徑
radius: 10,
//筆觸
stroke: new ol.style.Stroke({
color: '#fff'
}),
//填充
fill: new ol.style.Fill({
color: '#3399cc'
})
}),
//文本樣式
text: new ol.style.Text({
//文本內容
text: size.toString(),
//填充
fill: new ol.style.Fill({
color: '#fff'
})
})
})
];
styleCache[size] = style;
}
return style;
}
});
//將聚合標注圖層添加到map中
map.addLayer(clusters);
//獲取添加聚合標注按鈕
document.getElementById('addFeatures').onclick = function () {
//獲取聚合標注數據源中的要素
var currentFeatures = clusterSource.getSource().getFeatures();
//如果當前數據源中沒有任何要素則添加
if (currentFeatures.length == 0) {
clusterSource.getSource().addFeatures(features);
clusters.setSource(clusterSource);
map.addLayer(clusters);
}
};
//獲取移除聚合標注的按鈕
document.getElementById('removeFeatures').onclick = function () {
//清除聚合標注數據源中的所有元素
clusterSource.getSource().clear();
//從map中移除聚合標注圖層
map.removeLayer(clusters);
};
};
</script>
</head>
<body>
<input type="button" name="name" value="添加聚合標簽" id="addFeatures" />
<input type="button" name="name" value="移除聚合標簽" id="removeFeatures" />
<div id="map"></div>
</body>
</html>
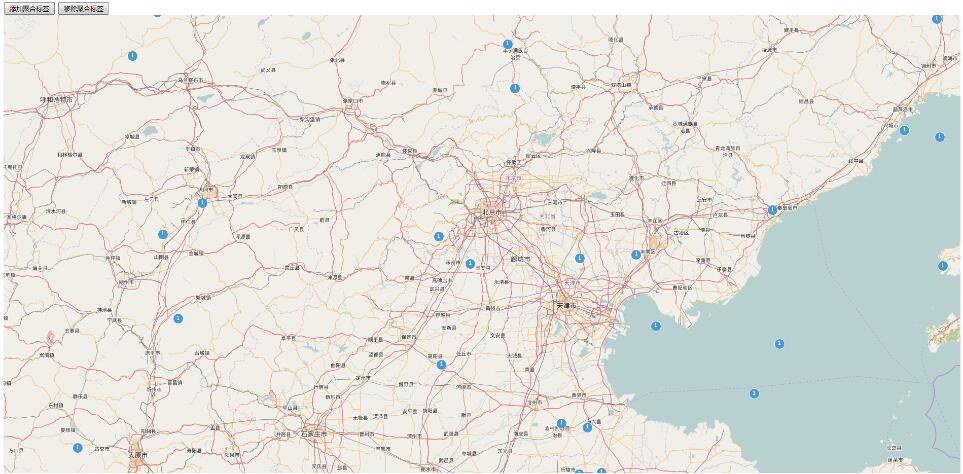
3、結果展示
初始化界面

隨意更改地圖的分辨率(進行縮放操作),標注點的數量也會跟著改變

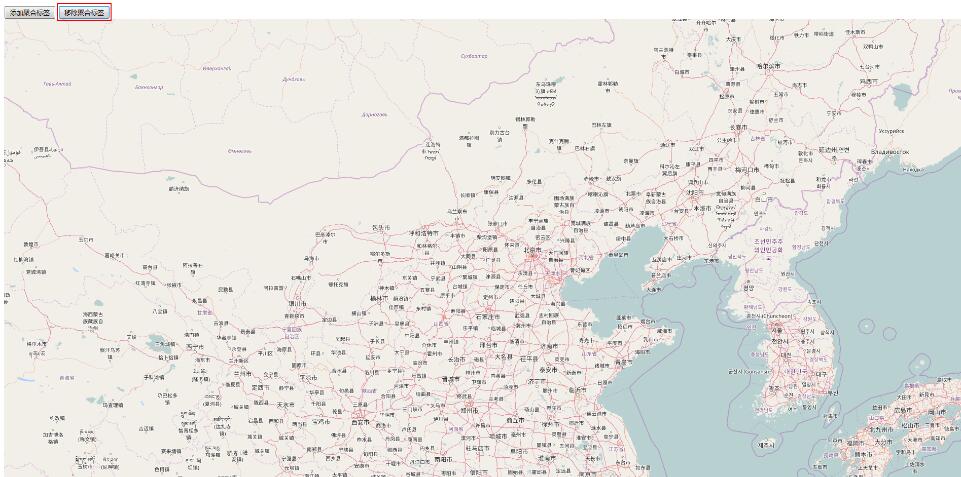
單擊左上角的移除聚合標簽按鈕,則會清空界面上的所有標注

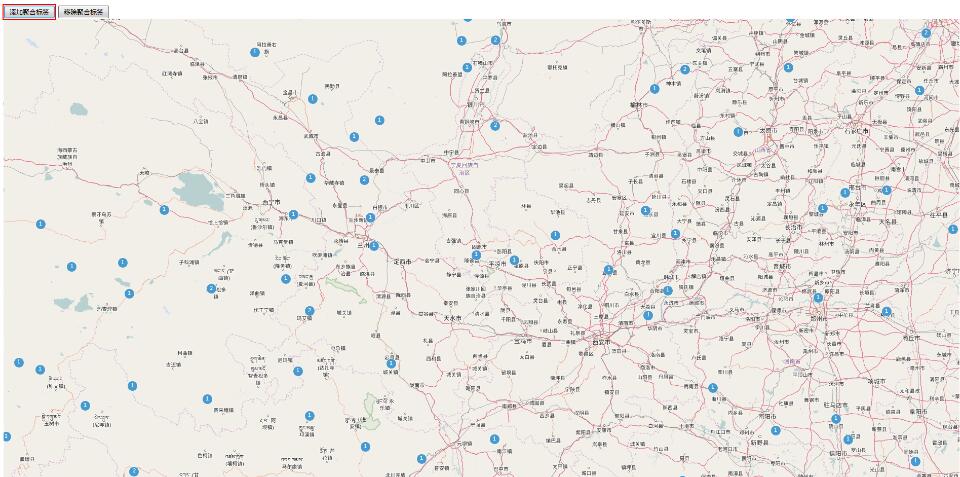
單擊左上角的添加聚合標簽按鈕,則會在界面上重新添加聚合標注

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。