溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關Openlayers如何加載鷹眼控件,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1、新建一個html頁面,引入ol.js和ol.css文件,然后在body中創建一個div標簽,用來作為地圖加載的容器;
2、代碼實現
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="../css/ol.css" rel="stylesheet" />
<script src="../lib/ol/ol.js"></script>
<style type="text/css">
/*自定義鷹眼樣式*/
.myOverview,.myOverview.ol-uncollapsible
{
bottom:auto;
left:auto;
right:0px;
top:0px;
}
/*鷹眼控件展開時的控件外邊框*/
.myOverview:not(.ol-collapsed)
{
border:1px solid black;
}
/*鷹眼控件地圖容器邊框樣式*/
.myOverview .ol-overviewmap-map
{
border:none;
width:300px;
}
/*鷹眼控件中顯示當前窗口區域的邊框樣式*/
.myOverview .ol-overviewmap-box
{
border:2px solid red;
}
/*鷹眼控件展開時其控件按鈕圖標的樣式*/
.myOverview:not(.ol-collapsed) button
{
bottom:auto;
left:auto;
right:1px;
top:1px;
}
</style>
<script type="text/javascript">
window.onload = function () {
//實例化鷹眼控件
var overviewMapControl = new ol.control.OverviewMap({
//加載鷹眼控件中顯示的圖層
layers: [
//加載瓦片數據源
new ol.layer.Tile({
source: new ol.source.OSM({
'url':'http://{a-c}.tile.opencyclemap.org/cycle/{z}/{x}/{y}.png'
})
})
],
//鷹眼控件一開始為展開方式
collapsed: false,
//鷹眼控件的樣式名稱
className:'ol-overviewmap myOverview'
});
//實例化地圖對象
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
],
view: new ol.View({
center: [0, 0],
zoom: 3
})
});
//將鷹眼控件加載到map中
map.addControl(overviewMapControl);
}
</script>
</head>
<body>
<div id="map"></div>
</body>
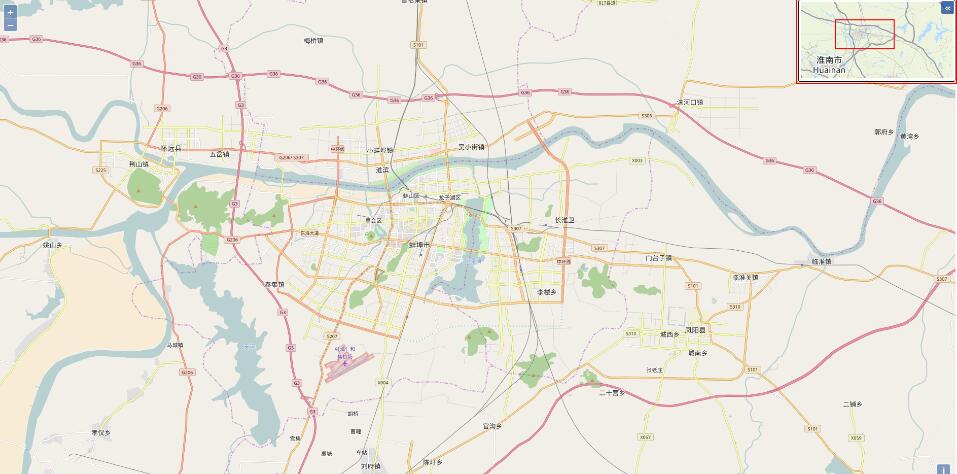
</html>3、結果展示
初始化地圖完成后,會在地圖的右上角看見當前區域的鷹眼視圖

看完上述內容,你們對Openlayers如何加載鷹眼控件有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。