溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Openlayers實現圖形繪制的具體代碼,供大家參考,具體內容如下
1、新建一個html頁面,引入ol.js文件,然后在body中創建一個div標簽、label標簽和一個select下拉選項卡;
2、代碼實現
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../lib/ol/ol.js"></script>
<script type="text/javascript">
window.onload = function () {
//獲取下拉列表框
var typeSelect = document.getElementById('type');
//定義一個用來接收繪制對象的對象,方便以后對繪制對象進行添加、移除等操作
var draw;
//初始化地圖對象
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: [0, 0],
zoom: 3
})
});
//初始化矢量數據源對象
//wrapX:Wrap the world horizontally. Default is true.
//For vector editing across the -180° and 180° meridians to work properly, this should be set to false
var source = new ol.source.Vector({ wrapX: false });
//實例化矢量數據圖層
var vector = new ol.layer.Vector({
//數據源
source: source,
//樣式
style: new ol.style.Style({
//樣式填充
fill: new ol.style.Fill({
//填充顏色
color: 'rgba(37,241,239,0.2)'
}),
//筆觸
stroke: new ol.style.Stroke({
//筆觸顏色
color: '#264df6',
//筆觸寬度
width:2
}),
//圖形樣式,主要適用于點樣式
image: new ol.style.Circle({
//半徑大小
radius: 7,
//填充
fill: new ol.style.Fill({
//填充顏色
color: '#e81818'
})
})
})
});
//將矢量圖層加載到map中
map.addLayer(vector);
//添加繪圖交互的函數
function addInteraction() {
//獲取當前選擇的繪圖類型
var value = typeSelect.value;
//如果當前選擇的繪圖類型不為"None"的話,則進行相應繪圖操作
//如果當前選擇的繪圖類型為"None"的話,則清空矢量數據源
if (value !== 'None') {
//如果當前的矢量數據源為空的話,則重新創建和設置數據源
//因為當你選擇的繪圖類型為"None"時,會清空數據源
if (source == null) {
source = new ol.source.Vector({ wrapX: false });
vector.setSource(source);
}
//geometryFunction變量,用來存儲繪制圖形時的回調函數
//maxPoints變量,用來存儲最大的點數量
var geometryFunction, maxPoints;
//如果當前選擇的繪圖類型是"Square"的話,則將value設置為Circle
//然后調用createRegularPolygon()方法
if (value === 'Square') {
value = 'Circle';
//Create a geometryFunction for type: 'Circle'
//that will create a regular polygon with a user specified number of sides and start angle instead of an ol.geom.
//根據圓來創建一個四邊形
geometryFunction = ol.interaction.Draw.createRegularPolygon(4);
} else if (value === 'Rectangle') {
//如果當前選擇的繪圖類型是"Square"的話,則將value設置為LineString
value = 'LineString';
//設置最大點數為2
maxPoints = 2;
geometryFunction = function (coordinates, geometry) {
//如果geometry對象不存在或者為空,則創建
if (!geometry) {
geometry = new ol.geom.Polygon(null);
}
//開始點的坐標
var start = coordinates[0];
//結束點的坐標
var end = coordinates[1];
//根據開始坐標和結束坐標設置繪圖點坐標
geometry.setCoordinates([
[start, [start[0], end[1]], end, [end[0], start[1]], start]
]);
return geometry;
};
}
//將交互繪圖對象賦給draw對象
//初始化交互繪圖對象
draw = new ol.interaction.Draw({
//數據源
source: source,
//繪制類型
type: value,
//回調函數
//Function that is called when a geometry's coordinates are updated
geometryFunction: geometryFunction,
//最大點數
maxPoints: maxPoints
});
//將draw對象添加到map中,然后就可以進行圖形繪制了
map.addInteraction(draw);
} else {
//清空矢量數據源
source = null;
//設置矢量圖層的數據源為空
vector.setSource(source);
}
}
//當繪制類型下拉列表框的選項發生改變時執行
typeSelect.onchange = function (e) {
//從map中移除交互繪圖對象
//如果不移除,則會在下拉列表框選項發生改變時再次進行繪制時,保留上一次的draw對象
map.removeInteraction(draw);
//執行添加繪圖交互的函數
addInteraction();
};
//添加繪圖交互的函數
//此處是為保證刷新頁面后,仍然能夠根據下拉列表框框的選項進行圖形繪制
addInteraction();
};
</script>
</head>
<body>
<div id="menu">
<label>幾何圖形繪制:</label>
<select id="type">
<option value="None">無</option>
<option value="Point">點</option>
<option value="LineString">線</option>
<option value="Polygon">多邊形</option>
<option value="Circle">圓</option>
<option value="Square">正方形</option>
<option value="Rectangle">長方形</option>
</select>
</div>
<div id="map"></div>
</body>
</html>
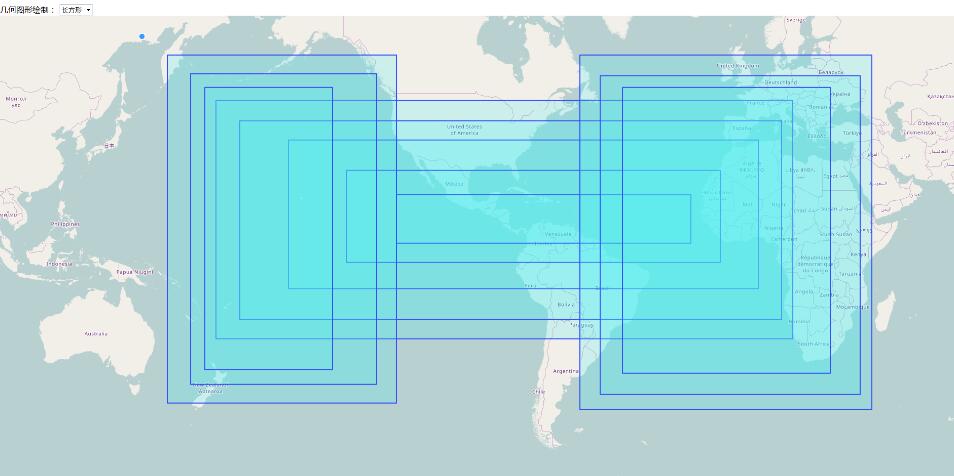
3、結果展示
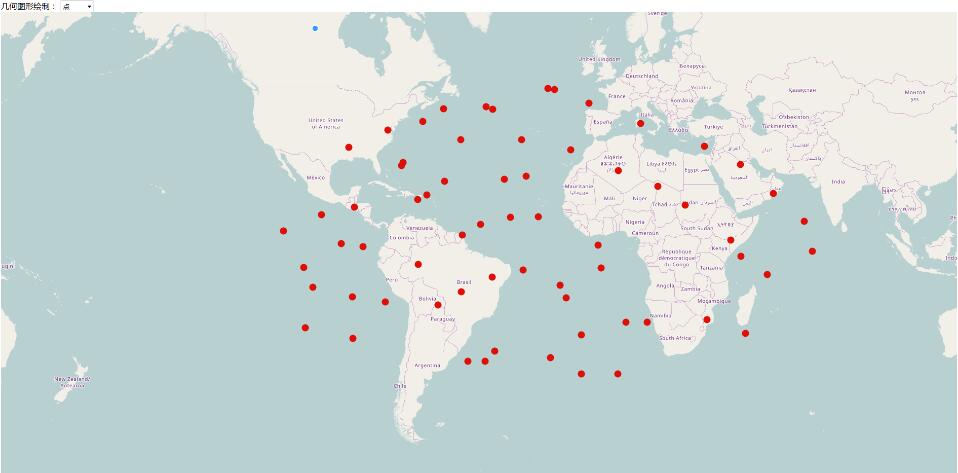
繪制點圖形

繪制線圖形

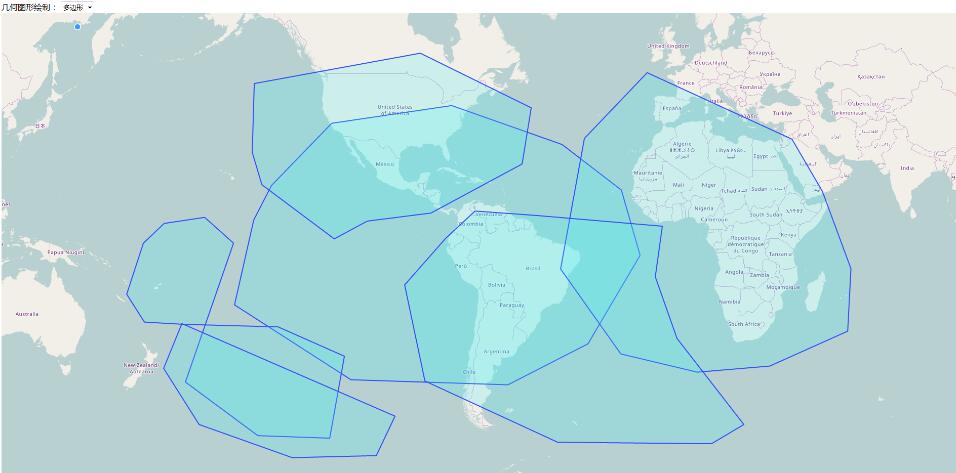
繪制多邊形

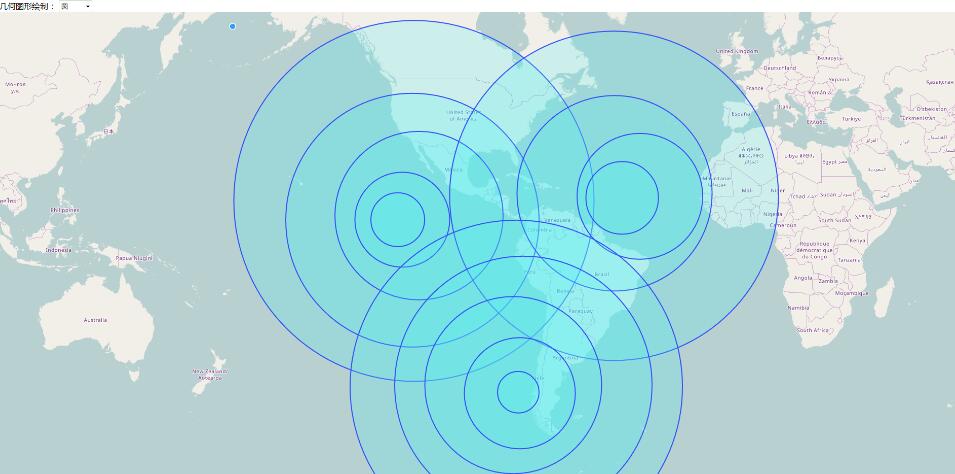
繪制圓形

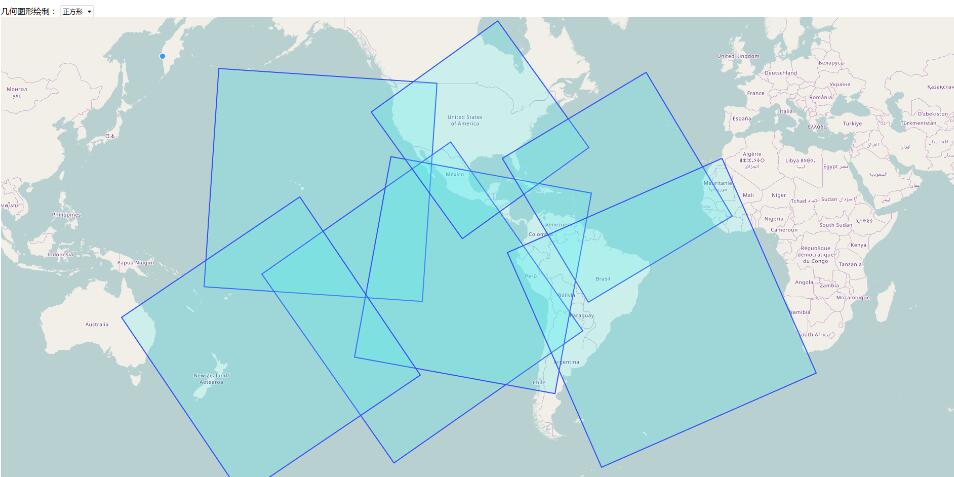
繪制正方形

繪制矩形

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。