您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Qt如何實現基礎圖形繪制”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Qt如何實現基礎圖形繪制”這篇文章吧。
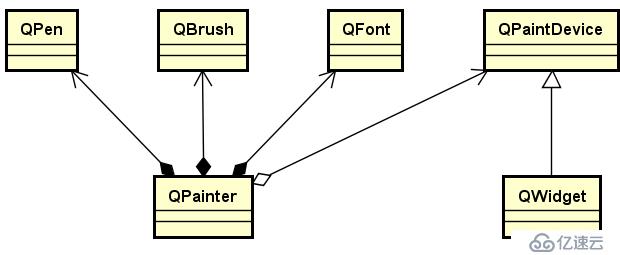
A.Qt圖形系統中的關鍵角色
QPainter--Qt中的畫家,能夠繪制各種基礎圖形 ,擁有繪圖所需的畫筆、畫刷、字體
QPaintDevice--Qt中的畫布,畫家的繪圖板,所有的QWidget類都繼承自QPaintDevice
Qt圖形系統中的關鍵角色
Qt中所使用的工具
1.QPen-用于繪制幾何圖形的邊緣,由顏色、寬度、線風格等參數組成
2.QBrush-用于填充幾何圖形的調色板,由顏色和填充風格組成
3.QFont-用于文本繪制,由字體屬性組成
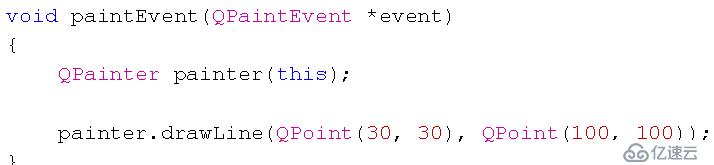
需要注意的是--只能在QWidget::paintEvent中繪制圖形
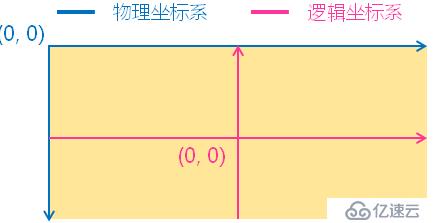
B.Qt圖形系統中的坐標系
1.物理坐標系--原點(0,0)在左上角的位置,單位是像素并且X坐標向右增長,Y坐標向下增長
2.邏輯坐標系--數學模型中的抽象坐標系,單位由具體問題決定,坐標軸的增長方向由具體問題決定
我們需要注意的是QPainter使用邏輯坐標系繪制圖形,邏輯坐標系中圖形的大小和位置經由轉換后繪制于具體設備,且在默認情況下的邏輯坐標與物理坐標系完全一致
C.視口與窗口
1.視口--物理坐標系中一個任意指定的矩形
2.窗口--邏輯坐標系下對應到物理坐標系中的相同矩形
深入理解視口與窗口
1.視口與窗口是不同坐標系中的同一個矩形
2.視口與窗口中的坐標點存在一一映射的關系
3.視口與窗口能夠通過坐標轉換而相互轉換

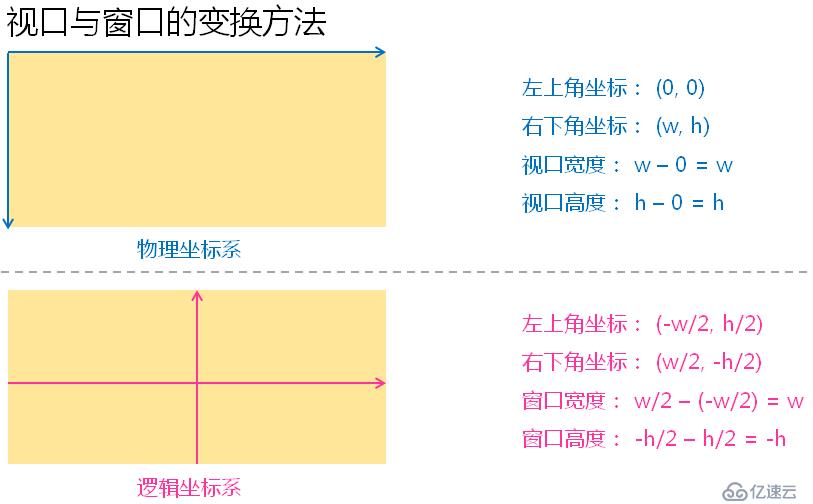
視口與窗口的變換方法
1.定義視口--左上角坐標,右下角坐標,計算寬度和高度
2.定義窗口--左上角坐標,右下角坐標,計算寬度和高度
代碼示例
Widget.cpp
#include "Widget.h"
#include <QPainter>
#include <QPointF>
#include <QPen>
#include <qmath.h>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
}
void Widget::paintEvent(QPaintEvent *)
{
//繪圖工具的基本設置
QPainter painter(this);
QPen pen;
pen.setColor(Qt::green);
pen.setStyle(Qt::SolidLine);
pen.setWidthF(0.01);
painter.setPen(pen);
painter.setViewport(50, 50, width()-100, height()-100);//視圖
painter.setWindow(-10, 2, 20, -4); //窗口
painter.fillRect(-10, 2, 20, -4, Qt::black);
painter.drawLine(QPointF(-10, 0), QPointF(10, 0)); // x
painter.drawLine(QPointF(0, 2), QPointF(0, -2)); // y
for(float x=-10; x<10; x+=0.01)
{
float y = qSin(x);
painter.drawPoint(QPointF(x, y));
}
}
Widget::~Widget()
{
}運行結果如圖所示
C.實例實現--簡單的繪圖程序
我們需要的功能--自由的繪制圖形,并且能夠選擇圖形繪制顏色
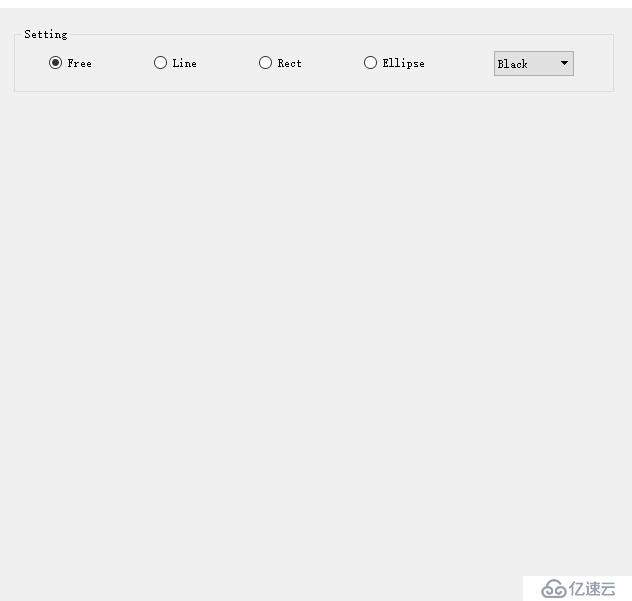
a.界面的選擇
1.以QWidget為基類創建繪圖主窗口
2.使用QGroupBox創建圖形設置區域
3.使用單選QRadioBox實現目標圖形的選擇
4.使用組合框QCombox實現繪圖顏色的選擇
b.自由繪圖的主要實現
1.以鼠標按下為開始,記錄開始坐標--mousePressEvent
2.記錄鼠標移動時經過的像素坐標--mouseMoveEvent
3.以鼠標釋放為結束,記錄坐標--mouseReleaseEvent
4.按照記錄順序在兩兩坐標之間繪制直線--painEevent
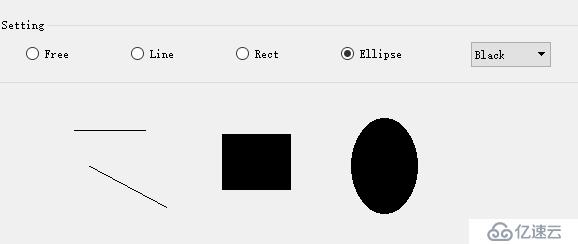
c.基礎圖形的繪制與自由繪圖類似
1.以鼠標按下為開始,記錄開始坐標--mousePressEvent
2.將鼠標移動時經過的每個坐標作為臨時結束坐標--mouseMoveEvent
3.以鼠標釋放為結束,確定最終結束坐標--mouseReleaseEvent
4.在開始坐標和結束坐標之間繪制目標圖形--painEevent
實現的程序運行圖如下

以上是“Qt如何實現基礎圖形繪制”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。