您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
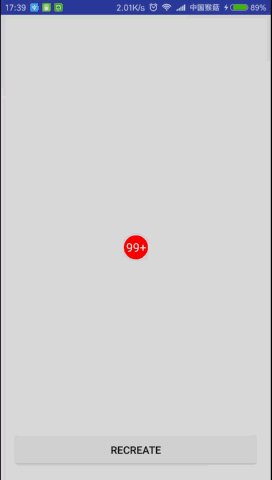
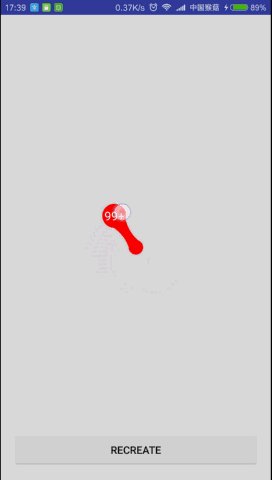
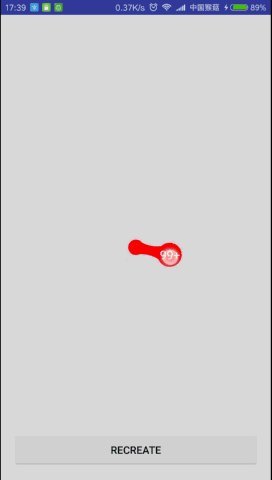
上一節初步了解了Android端的貝塞爾曲線,這一節就舉個栗子練習一下,仿QQ未讀消息氣泡,是最經典的練習貝塞爾曲線的東東,效果如下

附上github源碼地址:https://github.com/MonkeyMushroom/DragBubbleView
歡迎star~
大體思路就是畫兩個圓,一個黏連小球固定在一個點上,一個氣泡小球跟隨手指的滑動改變坐標。隨著兩個圓間距越來越大,黏連小球半徑越來越小。當間距小于一定值,松開手指氣泡小球會恢復原來位置;當間距超過一定值之后,黏連小球消失,氣泡小球繼續跟隨手指移動,此時手指松開,氣泡小球消失~
1、首先老一套~新建attrs.xml文件,編寫自定義屬性,新建DragBubbleView繼承View,重寫構造方法,獲取自定義屬性值,初始化Paint、Path等東東,重寫onMeasure計算寬高,這里不再啰嗦~
2、在onSizeChanged方法中確定黏連小球和氣泡小球的圓心坐標,這里我們取寬高的一半:
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mBubbleCenterX = w / 2;
mBubbleCenterY = h / 2;
mCircleCenterX = mBubbleCenterX;
mCircleCenterY = mBubbleCenterY;
}
3、經分析氣泡小球有以下幾個狀態:默認、拖拽、移動、消失,我們這里定義一下,方便根據不同的狀態分析不同情況:
/* 氣泡的狀態 */ private int mState; /* 默認,無法拖拽 */ private static final int STATE_DEFAULT = 0x00; /* 拖拽 */ private static final int STATE_DRAG = 0x01; /* 移動 */ private static final int STATE_MOVE = 0x02; /* 消失 */ private static final int STATE_DISMISS = 0x03;
4、重寫onTouchEvent方法,其中d代表兩圓圓心間距,maxD代表可拖拽的最大間距:
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (mState != STATE_DISMISS) {
d = (float) Math.hypot(event.getX() - mBubbleCenterX, event.getY() - mBubbleCenterY);
if (d < mBubbleRadius + maxD / 4) {
//當指尖坐標在圓內的時候,才認為是可拖拽的
//一般氣泡比較小,增加(maxD/4)像素是為了更輕松的拖拽
mState = STATE_DRAG;
} else {
mState = STATE_DEFAULT;
}
}
break;
case MotionEvent.ACTION_MOVE:
if (mState != STATE_DEFAULT) {
mBubbleCenterX = event.getX();
mBubbleCenterY = event.getY();
//計算氣泡圓心與黏連小球圓心的間距
d = (float) Math.hypot(mBubbleCenterX - mCircleCenterX, mBubbleCenterY - mCircleCenterY);
//float d = (float) Math.sqrt(Math.pow(mBubbleCenterX - mCircleCenterX, 2)
//+ Math.pow(mBubbleCenterY - mCircleCenterY, 2));
if (mState == STATE_DRAG) {//如果可拖拽
//間距小于可黏連的最大距離
if (d < maxD - maxD / 4) {//減去(maxD/4)的像素大小,是為了讓黏連小球半徑到一個較小值快消失時直接消失
mCircleRadius = mBubbleRadius - d / 8;//使黏連小球半徑漸漸變小
if (mOnBubbleStateListener != null) {
mOnBubbleStateListener.onDrag();
}
} else {//間距大于于可黏連的最大距離
mState = STATE_MOVE;//改為移動狀態
if (mOnBubbleStateListener != null) {
mOnBubbleStateListener.onMove();
}
}
}
invalidate();
}
break;
case MotionEvent.ACTION_UP:
if (mState == STATE_DRAG) {//正在拖拽時松開手指,氣泡恢復原來位置并顫動一下
setBubbleRestoreAnim();
} else if (mState == STATE_MOVE) {//正在移動時松開手指
//如果在移動狀態下間距回到兩倍半徑之內,我們認為用戶不想取消該氣泡
if (d < 2 * mBubbleRadius) {//那么氣泡恢復原來位置并顫動一下
setBubbleRestoreAnim();
} else {//氣泡消失
setBubbleDismissAnim();
}
}
break;
}
return true;
}
如果控件外面有嵌套ListView、RecyclerView等攔截焦點的控件,那就在ACTION_DOWN中請求父控件不攔截事件:
getParent().requestDisallowInterceptTouchEvent(true);
然后ACTION_UP再把事件還回去:
getParent().requestDisallowInterceptTouchEvent(false);
5、在onDraw方法中畫圓、畫貝賽爾曲線、畫消息個數文本:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//畫拖拽氣泡
canvas.drawCircle(mBubbleCenterX, mBubbleCenterY, mBubbleRadius, mBubblePaint);
if (mState == STATE_DRAG && d < maxD - 48) {
//畫黏連小圓
canvas.drawCircle(mCircleCenterX, mCircleCenterY, mCircleRadius, mBubblePaint);
//計算二階貝塞爾曲線做需要的起點、終點和控制點坐標
calculateBezierCoordinate();
//畫二階貝賽爾曲線
mBezierPath.reset();
mBezierPath.moveTo(mCircleStartX, mCircleStartY);
mBezierPath.quadTo(mControlX, mControlY, mBubbleEndX, mBubbleEndY);
mBezierPath.lineTo(mBubbleStartX, mBubbleStartY);
mBezierPath.quadTo(mControlX, mControlY, mCircleEndX, mCircleEndY);
mBezierPath.close();
canvas.drawPath(mBezierPath, mBubblePaint);
}
//畫消息個數的文本
if (mState != STATE_DISMISS && !TextUtils.isEmpty(mText)) {
mTextPaint.getTextBounds(mText, 0, mText.length(), mTextRect);
canvas.drawText(mText, mBubbleCenterX - mTextRect.width() / 2, mBubbleCenterY + mTextRect.height() / 2, mTextPaint);
}
}
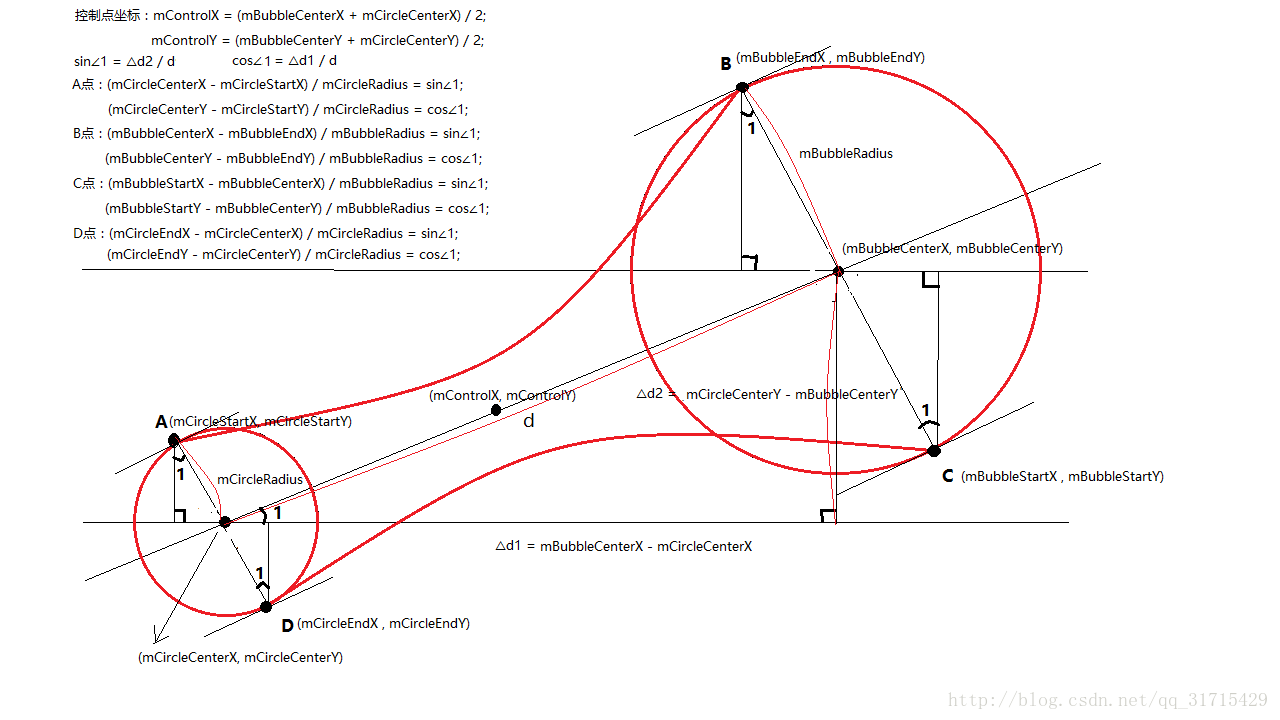
其中計算二階貝塞爾曲線做需要的起點、終點和控制點坐標,順序是moveTo A, quadTo B, lineTo C, quadTo D, close
先來張示意圖:

再上代碼
/**
* 計算二階貝塞爾曲線做需要的起點、終點和控制點坐標
*/
private void calculateBezierCoordinate(){
//計算控制點坐標,為兩圓圓心連線的中點
mControlX = (mBubbleCenterX + mCircleCenterX) / 2;
mControlY = (mBubbleCenterY + mCircleCenterY) / 2;
//計算兩條二階貝塞爾曲線的起點和終點
float sin = (mBubbleCenterY - mCircleCenterY) / d;
float cos = (mBubbleCenterX - mCircleCenterX) / d;
mCircleStartX = mCircleCenterX - mCircleRadius * sin;
mCircleStartY = mCircleCenterY + mCircleRadius * cos;
mBubbleEndX = mBubbleCenterX - mBubbleRadius * sin;
mBubbleEndY = mBubbleCenterY + mBubbleRadius * cos;
mBubbleStartX = mBubbleCenterX + mBubbleRadius * sin;
mBubbleStartY = mBubbleCenterY - mBubbleRadius * cos;
mCircleEndX = mCircleCenterX + mCircleRadius * sin;
mCircleEndY = mCircleCenterY - mCircleRadius * cos;
}
6、氣泡復原的動畫,使用估值器計算坐標
/**
* 設置氣泡復原的動畫
*/
private void setBubbleRestoreAnim() {
ValueAnimator anim = ValueAnimator.ofObject(new PointFEvaluator(),
new PointF(mBubbleCenterX, mBubbleCenterY),
new PointF(mCircleCenterX, mCircleCenterY));
anim.setDuration(200);
//使用OvershootInterpolator差值器達到顫動效果
anim.setInterpolator(new OvershootInterpolator(5));
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
PointF curPoint = (PointF) animation.getAnimatedValue();
mBubbleCenterX = curPoint.x;
mBubbleCenterY = curPoint.y;
invalidate();
}
});
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
//動畫結束后狀態改為默認
mState = STATE_DEFAULT;
if (mOnBubbleStateListener != null) {
mOnBubbleStateListener.onRestore();
}
}
});
anim.start();
}
/**
* PointF動畫估值器
*/
public class PointFEvaluator implements TypeEvaluator<PointF> {
@Override
public PointF evaluate(float fraction, PointF startPointF, PointF endPointF) {
float x = startPointF.x + fraction * (endPointF.x - startPointF.x);
float y = startPointF.y + fraction * (endPointF.y - startPointF.y);
return new PointF(x, y);
}
}
7、順便來個氣泡狀態的監聽器,方便外部調用監聽其狀態:
/**
* 氣泡狀態的監聽器
*/
public interface OnBubbleStateListener {
/**
* 拖拽氣泡
*/
void onDrag();
/**
* 移動氣泡
*/
void onMove();
/**
* 氣泡恢復原來位置
*/
void onRestore();
/**
* 氣泡消失
*/
void onDismiss();
}
/**
* 設置氣泡狀態的監聽器
*/
public void setOnBubbleStateListener(OnBubbleStateListener onBubbleStateListener) {
mOnBubbleStateListener = onBubbleStateListener;
}
8、關于氣泡爆炸的動畫,思路就是放幾張圖片到drawable里,然后動態計數重繪,在onDraw中調用canvas.drawBitmap()方法,具體如下:
/* 氣泡爆炸的圖片id數組 */
private int[] mExplosionDrawables = {R.drawable.explosion_one, R.drawable.explosion_two
, R.drawable.explosion_three, R.drawable.explosion_four, R.drawable.explosion_five};
/* 氣泡爆炸的bitmap數組 */
private Bitmap[] mExplosionBitmaps;
/* 氣泡爆炸當前進行到第幾張 */
private int mCurExplosionIndex;
/* 氣泡爆炸動畫是否開始 */
private boolean mIsExplosionAnimStart = false;
在構造方法中:
mExplosionPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mExplosionPaint.setFilterBitmap(true);
mExplosionRect = new Rect();
mExplosionBitmaps = new Bitmap[mExplosionDrawables.length];
for (int i = 0; i < mExplosionDrawables.length; i++) {
//將氣泡爆炸的drawable轉為bitmap
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), mExplosionDrawables[i]);
mExplosionBitmaps[i] = bitmap;
}
然后在手指抬起的時候使用如下動畫:
/**
* 設置氣泡消失的動畫
*/
private void setBubbleDismissAnim() {
mState = STATE_DISMISS;//氣泡改為消失狀態
mIsExplosionAnimStart = true;
if (mOnBubbleStateListener != null) {
mOnBubbleStateListener.onDismiss();
}
//做一個int型屬性動畫,從0開始,到氣泡爆炸圖片數組個數結束
ValueAnimator anim = ValueAnimator.ofInt(0, mExplosionDrawables.length);
anim.setInterpolator(new LinearInterpolator());
anim.setDuration(500);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//拿到當前的值并重繪
mCurExplosionIndex = (int) animation.getAnimatedValue();
invalidate();
}
});
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
//動畫結束后改變狀態
mIsExplosionAnimStart = false;
}
});
anim.start();
}
最后在onDraw中:
if (mIsExplosionAnimStart && mCurExplosionIndex < mExplosionDrawables.length) {
//設置氣泡爆炸圖片的位置
mExplosionRect.set((int) (mBubbleCenterX - mBubbleRadius), (int) (mBubbleCenterY - mBubbleRadius)
, (int) (mBubbleCenterX + mBubbleRadius), (int) (mBubbleCenterY + mBubbleRadius));
//根據當前進行到爆炸氣泡的位置index來繪制爆炸氣泡bitmap
canvas.drawBitmap(mExplosionBitmaps[mCurExplosionIndex], null, mExplosionRect, mExplosionPaint);
}
9、在布局文件中使用該控件,并使用自定義屬性:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:monkey="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:clipChildren="false" tools:context=".MainActivity"> <com.monkey.dragpopview.DragBubbleView android:id="@+id/dragBubbleView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" monkey:bubbleColor="#ff0000" monkey:bubbleRadius="12dp" monkey:text="99+" monkey:textColor="#ffffff" monkey:textSize="12sp" /> </RelativeLayout>
其中 android:clipChildren=”false” 這個屬性可以使根布局下的子控件超出本身控件范圍的大小,加上這個屬性就可以滿屏幕隨意拖拽而不必拘泥于它本身的大小了,炒雞方便~
還有如果覺得在屬性中設置消息個數不方便,需要在代碼中動態獲取數據并設置的話,只要在DragBubbleView中添加一個方法即可
public void setText(String text){
mText = text;
invalidate();
}
10、在MainActivity中:
DragBubbleView dragBubbleView = (DragBubbleView) findViewById(R.id.dragBubbleView);
dragBubbleView.setText("99+");
dragBubbleView.setOnBubbleStateListener(new DragBubbleView.OnBubbleStateListener() {
@Override
public void onDrag() {
Log.e("---> ", "拖拽氣泡");
}
@Override
public void onMove() {
Log.e("---> ", "移動氣泡");
}
@Override
public void onRestore() {
Log.e("---> ", "氣泡恢復原來位置");
}
@Override
public void onDismiss() {
Log.e("---> ", "氣泡消失");
}
});
總結
這次既練習了自定義View,還囊括了貝賽爾曲線,坐標的計算一定要畫圖,簡單直觀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。