您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Android怎么使用ViewDragHelper實現QQ聊天氣泡拖動效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
QQ聊天氣泡拖動效果Android實現代碼,具體內容如下
概述

本文的目的是實現類似于QQ消息提醒的氣泡的拖拽效果。網上已有大神的實現效果是通過監聽控件的OnTouchEvent事件的ACTION_DOWN,ACTION_MOVE,ACTION_UP事件來處理相應的拖拽效果,這里采用ViewDragHelper的方式去實現拖拽,順便學習了一下ViewDragHelper的使用方式,拖拽時的粘連效果采用貝塞爾曲線來實現。
用ViewDragHelper實現拖拽效果
ViewDragHelper是Google在v4的支持包中提供的一款用來解決界面控件拖拽移動問題的類,使用時首先要通過ViewDragHelper.create(ViewGroup forParent, float sensitivity, Callback cb)方法來獲取ViewDragHelper的實例對象,然后在需要支持拖拽的ViewGroup的onInterceptTouchEvent和onTouchEvent中添加代碼,最后我們需要寫一個類繼承ViewDragHelper.Callback,重寫其中的方法,就能實現拖拽效果了。
為了實現拖拽效果,我們首先需要寫一個類DragLayout繼承LinearLayout,在其中的控件都可以利用ViewDragHelper實現拖拽效果,在DragLayout的初始化方法中我們獲取一個ViewDragHelper的實例
/** * @params ViewGroup forParent 必須是一個ViewGroup * @params float sensitivity 靈敏度 * @params Callback cb 回調 */ mDragHelper = ViewDragHelper.create(this, 1.0f, new ViewDragCallback());
三個參數中this就是當前DragLayout類,sensitivity表示拖拽的靈敏度,一般用1.0f即可,第三個參數即為ViewDragHelper.Callback類型的拖拽回調,我們在重寫回調中的函數就能實現拖拽效果,獲取到mDragHelper后我們需要在onInterceptTouchEvent和onTouchEvent中用mDragHelper控制屏幕的觸摸事件
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_DOWN:
mDragHelper.cancel(); // 相當于調用 processTouchEvent收到ACTION_CANCEL
break;
}
/**
* 檢查是否可以攔截touch事件
* 如果onInterceptTouchEvent可以return true 則這里return true
*/
return mDragHelper.shouldInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
/**
* 處理攔截到的事件
* 這個方法會在返回前分發事件
*/
mDragHelper.processTouchEvent(event);
return true;
}接下來就要去寫一個類繼承ViewDragHelper.Callback來實現拖拽效果了
private class ViewDragCallback extends ViewDragHelper.Callback {
/**
* 嘗試捕獲子view,一定要返回true
*
* @param view 嘗試捕獲的view
* @param pointerId 指示器id?
* 這里可以決定哪個子view可以拖動
*/
@Override
public boolean tryCaptureView(View view, int pointerId) {
if (view.getId() == R.id.tv_drag) {
return true;
} else {
return false;
}
}
/**
* 處理水平方向上的拖動
*
* @param child 被拖動到view
* @param left 移動到達的x軸的距離
* @param dx 建議的移動的x距離
*/
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) {
// 兩個if主要是為了讓viewViewGroup里
if (getPaddingLeft() > left) {
return getPaddingLeft();
}
if (getWidth() - child.getWidth() < left) {
return getWidth() - child.getWidth();
}
return left;
}
/**
* 處理豎直方向上的拖動
*
* @param child 被拖動到view
* @param top 移動到達的y軸的距離
* @param dy 建議的移動的y距離
*/
@Override
public int clampViewPositionVertical(View child, int top, int dy) {
// 兩個if主要是為了讓viewViewGroup里
if (getPaddingTop() > top) {
return getPaddingTop();
}
if (getHeight() - child.getHeight() < top) {
return getHeight() - child.getHeight();
}
return top;
}
/**
* 拖拽移動時觸發的監聽函數
* @param changedView 觸發該函數的View
* @param left View左邊界坐標
* @param top View上邊界坐標
* @param dx 該次橫向移動坐標
* @param dy 該次縱向移動坐標
*/
@Override
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {
if (changedView.getId() == R.id.tv_drag) {
System.out.println("left = " + left + ", top = " + top + "dx = " + dx + ", dy = " + dy);
finalX = left;
finalY = top;
invalidate();
}
super.onViewPositionChanged(changedView, left, top, dx, dy);
}
/**
* 拖拽手指離開時回調
* @param releasedChild 拖拽的控件
* @param xvel 手指離開屏幕時拖拽控件的x方向的速度
* @param yvel 手指離開屏幕時拖拽控件的y方向的速度
*/
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {
if (releasedChild == tvDot) {
if (getCenterDistance() < 300) { //連接線條未消失
mDragHelper.settleCapturedViewAt(dotOriX, dotOriY);
invalidate();
} else {
showBomb();
}
}
}
}這里我們重寫了上述方法:
tryCaptureView返回true表示該控件可以拖拽。
重寫clampViewPositionHorizontal,clampViewPositionVertical以防止控件拖拽出父控件的范圍,如果不需控制拖拽范圍可不設置。
onViewPositionChanged方法用于記錄拖拽時控件的坐標,onViewReleased方法用于在拖拽停止時進行相關操作。
在拖拽結束時我們判斷如果與初始距離小于300,則讓控件回到初始位置,如果大于三百則顯示氣泡爆炸動畫。小于300時調用
mDragHelper.settleCapturedViewAt(dotOriX, dotOriY); invalidate();
其中dotOriX,dotOriY是拖拽控件的原始位置,mDragHelper.settleCapturedViewAt(dotOriX, dotOriY)同時invalidate()刷新繪制后控件就會滾回原始位置,這里我們要注意重寫DragLayout的computeScroll才能有滾動回去的效果。
@Override
public void computeScroll() {
if (mDragHelper.continueSettling(true)) {
invalidate();
}
}至此我們就實現了拖拽和滾回原始位置的效果。
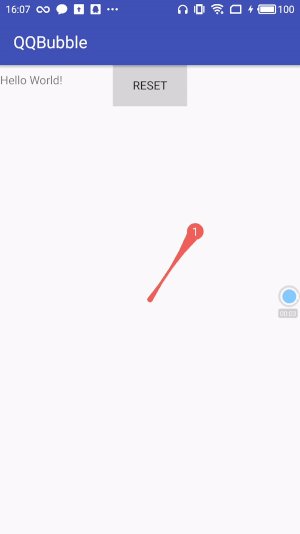
粘連氣泡的實現
實現粘連氣泡需要在onDraw方法中畫出連接兩個小球的連線,同時需要根據滑動距離畫出一個逐漸縮小的原始小球。
在onDraw方法中實現相關功能前我們要注意,出于效率的考慮,ViewGroup 默認會繞過 onDraw() 方法,我們需要在其初始化時調用setWillNotDraw(false)方法來讓ViewGroup的onDraw方法執行。
在布局開始的onLayout方法中我們獲取小球的大小和初始位置
dotOriX = tvDot.getLeft(); dotOriY = tvDot.getTop(); dotWidth = tvDot.getRight() - tvDot.getLeft(); dotHeight = tvDot.getBottom() - tvDot.getTop(); finalX = tvDot.getLeft(); finalY = tvDot.getTop();
然后在ViewDragHelper.Callback的onViewPositionChanged回調中獲得拖拽的位置,畫出兩者之間的連線,由于大于一定距離時連線消失,我們需要一個變量showDragLine控制連線是否繪制。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (showDragLine) {
double distance = getCenterDistance();
int initRadius = (dotWidth / 2);
int finalRadius;
if (distance >= 300) {
finalRadius = 10;
} else {
finalRadius = ((300 - distance) * initRadius / 300) < 10 ? 10 : (int) ((300 - distance) * initRadius / 300);
}
if (distance < 300) {
drawOval(dotOriX + dotWidth / 2, dotOriY + dotHeight / 2, finalRadius, canvas);
Path path = drawAdhesionBody(dotOriX + dotWidth / 2, dotOriY + dotHeight / 2, finalRadius, 90f,
finalX + dotWidth / 2, finalY + dotHeight / 2, dotHeight / 2, 45f);
canvas.drawPath(path, mPaint);
} else {
showDragLine = false;
}
}
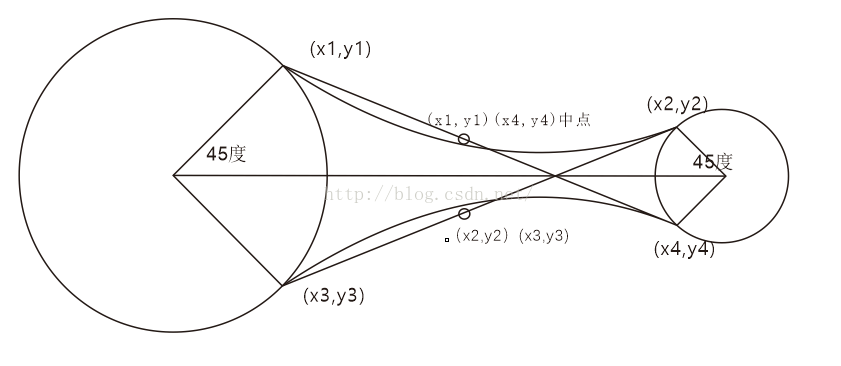
}當距離小于300時,drawOval方法在原始位置畫一個隨距離增大而變小的圓,同時獲取貝塞爾曲線的Path并且用drawAdhesionBody方法畫出,畫貝塞爾曲線原理圖如下

釋放時爆炸效果的實現
在釋放控件后判斷,如果釋放距離離原始距離大于閾值,就讓小球消失并且顯示爆炸動畫,由于爆炸的小球是不規則的動畫,所以只能通過gif的展示或者屬性動畫畫出一幀一幀圖片來實現動畫效果,這里我參考了仿qq消息氣泡拖拽,貝賽爾曲線的實現,利用屬性動畫來實現該效果。
/**
* 展示爆炸特效
*/
private void showBomb() {
tvDot.setVisibility(GONE);
mIsExplosionAnimStart = true;
//做一個int型屬性動畫,從0開始,到氣泡爆炸圖片數組個數結束
ValueAnimator anim = ValueAnimator.ofInt(0, mExplosionDrawables.length);
anim.setInterpolator(new LinearInterpolator());
anim.setDuration(500);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//拿到當前的值并重繪
mCurExplosionIndex = (int) animation.getAnimatedValue();
invalidate();
}
});
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
//動畫結束后改變狀態
mIsExplosionAnimStart = false;
}
});
anim.start();
}同時在onDraw方法中適時的繪制出爆炸效果
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mIsExplosionAnimStart && mCurExplosionIndex < mExplosionDrawables.length) {
//設置氣泡爆炸圖片的位置
mExplosionRect.set((int) (finalX), (int) (finalY)
, (int) (finalX+dotWidth), (int) (finalY+dotHeight));
//根據當前進行到爆炸氣泡的位置index來繪制爆炸氣泡bitmap
canvas.drawBitmap(mExplosionBitmaps[mCurExplosionIndex], null, mExplosionRect, mExplosionPaint);
}
}Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
以上是“Android怎么使用ViewDragHelper實現QQ聊天氣泡拖動效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。