您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近在學習vue.js 碰到個ajax跨域請求的問題,之前知道可以用jsonp解決,但是一直沒實踐過,這次用發現里面好多問題,所以現在記錄下來,希望可以給剛接觸使用jsonp的同學一點幫助!
關于什么是jsonp,以及為什么要用jsonp我就不多說了,不明白的同學自行百度一下。
我們先來說一下jQuery里面的jsonp請求,這搞懂了 vue-resource 里面的jsonp就容易明白了。
這里我以json數據為例,首先我們通過 $.get可以直接得到一個我們想要的對象,但是用 jsonp 就會出現報錯代碼如下,
$.ajax({
url:"http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1",
type:"GET",
dataType:"jsonp",
sccuess:function(data){
console.log(data)
}
})

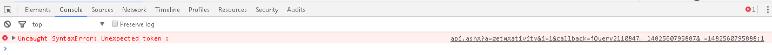
這時候我們看到控制臺并沒有如我們所愿,輸出data數據,而是報錯了。
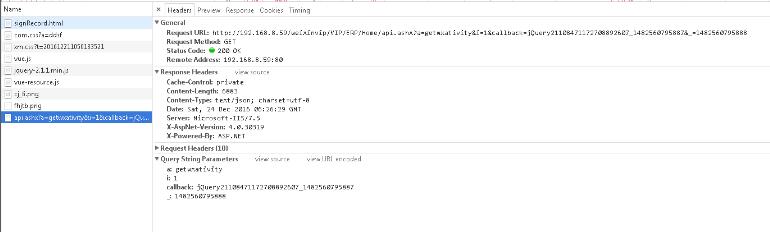
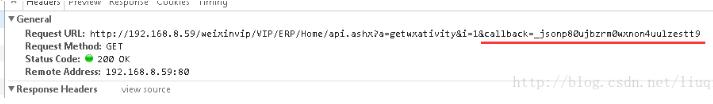
這個時候我們查看Network,看到實際上已經請求到了數據


我們可以看到請求成功了,狀態碼200,數據也返回了,但是為什么還是報錯了呢?
這就要我們分析下jsonp的原理了:
首先在發送ajax的時候,正常我們是拿到了一段json數據,但是JS是不方便直接操作json數據的,這個時候jQuery已經自動幫我們解析成了一個JS對象;
我們都知道jsonp實際上是相當于用JavaScript加載腳本的方式將數據加載進來的
說到這里我想有些同學大概已經明白為什么會報錯了,其實這個時候就是直接在頁面中加入了一段script,里面的內容就是返回給我們的數據
<script src="http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1"></script>
現在我們再來想想,這段JavaScript代碼,其實就是一段沒有意義的對象了,因為沒有將它賦值個一個變量,你是無法拿到;所以這個時候我們就需要后臺同事的配合了,我相信說到這里,大家應該都明白怎么做了,所以jQuery的ajax我們就不多說了。
今天我們主要是說一下vue-resource 里面的jsonp跨域請求問題
閑話不多說,直接上代碼:
var vm = new Vue({
el:'#signRecord',
data:{},
beforeMount:function(){
this.$http.jsonp("http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1")
.then(function(data){
console.log(data)
})
}
})

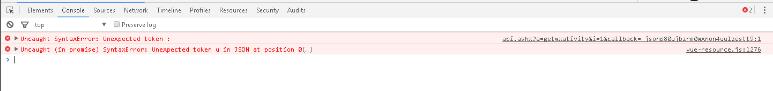
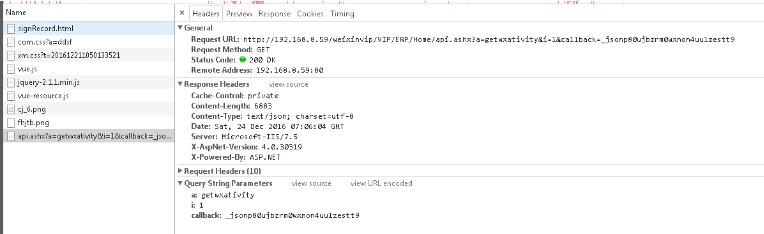
同樣報錯了,而且vue-resource還多給我們報了一個錯,我們再來看看network


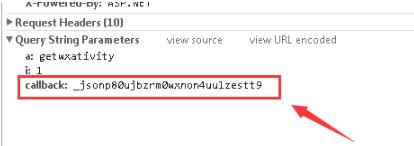
同樣請求成功,數據也拿到了,但是就是報錯。我們注意看一下請求頭,會發現多了一個參數


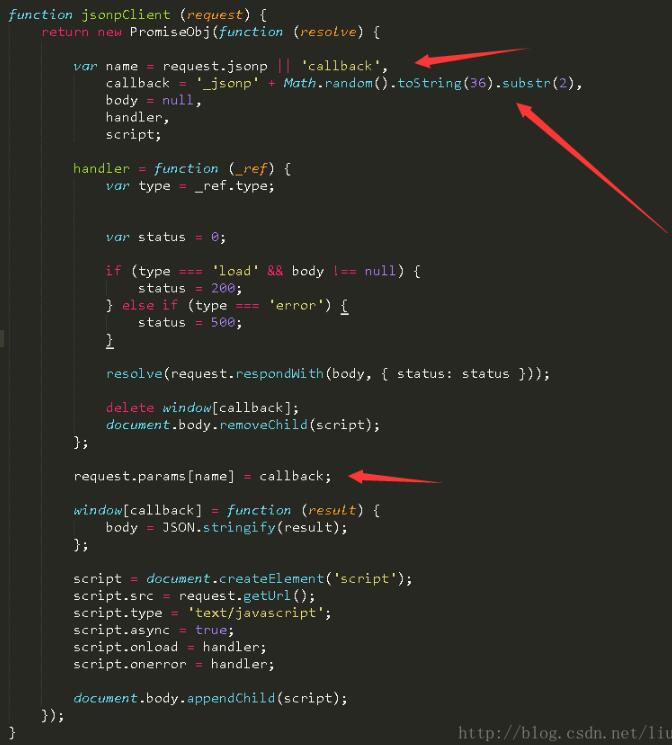
這個參數是干嘛的呢?我們看看源碼

這里我們可以看到,實際上callback是隨機生成的字符串,并且這個參數名我們也可以自己給他命名,如果沒指定,默認是“callback”,既然
默認傳遞的參數,那就肯定是有用的。
其實vue發送jsonp還有兩個參數,我們來看看
Vue.http.jsonp(url,{params: {pageID:29},jsonp:"_callback"}) //這步就是關鍵,改callback名
這里params是要發送的數據對象,jsonp是設置回調的名稱,也就是上面的callback名稱;(不設置默認為callback),現在我們就需要
后臺協助一下,獲取我們發送過去的"_callpack"的值,將這個值拼接到返回的json數據上,這時候就可以了!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。