您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:
App項目開發大部分時候還是以UI頁面為主,這時我們需要調用大量的findViewById以及setOnClickListener等代碼,控件的少的時候我們還能接受,控件多起來有時候就會有一種想砸鍵盤的沖動。所以這個時候我們想著可以借助注解的方式讓我們從這種繁重的工作中脫離出來,也讓代碼變得更加簡潔,便于維護,今天主要學習一下只專注View、Resource、Action注解框架ButterKnife。
ButterKnife介紹
ButterKnife是一個專注于Android系統的View、Resource、Action注入框架。
官網:http://jakewharton.github.io/butterknife/
gitHub:https://github.com/JakeWharton/butterknife/
ButterKnife使用前后對比:
看看沒有使用View注解之前我們是如何做的
1.)使用之前
public class ExampleActivity extends AppCompatActivity {
private final static String TAG = ExampleActivity.class.getSimpleName();
String butterKnifeStr;
Drawable butterKnifeDrawable;
Button butterKnifeBtn;
ImageView butterKnifeIv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butter_knife);
initResource();
initViews();
}
private void initViews() {
butterKnifeBtn = (Button) findViewById(R.id.btn_butter_knife);
butterKnifeBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e(TAG, "onButterKnifeBtnClick");
}
});
butterKnifeIv = (ImageView) findViewById(R.id.iv_butter_knife);
butterKnifeBtn.setText(butterKnifeStr);
butterKnifeIv.setImageDrawable(butterKnifeDrawable);
}
private void initResource() {
butterKnifeStr = getString(R.string.title_btn_butter_knife);
butterKnifeDrawable = getDrawable(R.mipmap.ic_launcher);
}
}
2.)使用之后
public class ButterKnifeActivity extends AppCompatActivity {
private final static String TAG = ButterKnifeActivity.class.getSimpleName();
private Unbinder unbinder;
@BindString(R.string.title_btn_butter_knife)
String butterKnifeStr;
@BindDrawable(R.mipmap.ic_launcher)
Drawable butterKnifeDrawable;
@BindView(R.id.btn_butter_knife)
Button butterKnifeBtn;
@BindView(R.id.iv_butter_knife)
ImageView butterKnifeIv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butter_knife);
unbinder = ButterKnife.bind(this);
initViews();
}
private void initViews() {
butterKnifeBtn.setText(butterKnifeStr);
butterKnifeIv.setImageDrawable(butterKnifeDrawable);
}
@OnClick(R.id.btn_butter_knife)
public void onButterKnifeBtnClick(View view) {
Log.e(TAG, "onButterKnifeBtnClick");
}
@Override
protected void onDestroy() {
super.onDestroy();
unbinder.unbind();
}
}
3.)ButterKnife 優勢
通過上面使用前后對比來分析下ButterKnife優勢
使用前后對比之后有沒有覺得非常的簡單易用。接下來來看下具體怎么使用的?
ButterKnife如何使用:
1).在Project的build.gradle中添加如下配置
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.neenbedankt.gradle.plugins:android-apt:1.8'
}
}
2.)在Module的build.gradle添加如下配置
apply plugin: 'com.neenbedankt.android-apt'
android {
...
}
dependencies {
compile 'com.jakewharton:butterknife:8.1.0'
apt 'com.jakewharton:butterknife-compiler:8.1.0'
}
3.)注入和重置注入
Activity
class ExampleActivity extends Activity {
@BindView(R.id.title) TextView title;
@BindView(R.id.subtitle) TextView subtitle;
@BindView(R.id.footer) TextView footer;
@Override public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.simple_activity);
ButterKnife.bind(this);
// TODO Use fields...
}
}
Fragment:由于不同的視圖生命周期,所以需要在onCreateView bind,在onDestroyView unbind
public class FancyFragment extends Fragment {
@BindView(R.id.button1) Button button1;
@BindView(R.id.button2) Button button2;
private Unbinder unbinder;
@Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fancy_fragment, container, false);
unbinder = ButterKnife.bind(this, view);
// TODO Use fields...
return view;
}
@Override public void onDestroyView() {
super.onDestroyView();
unbinder.unbind();
}
}
ViewHolder
public class MyAdapter extends BaseAdapter {
@Override public View getView(int position, View view, ViewGroup parent) {
ViewHolder holder;
if (view != null) {
holder = (ViewHolder) view.getTag();
} else {
view = inflater.inflate(R.layout.whatever, parent, false);
holder = new ViewHolder(view);
view.setTag(holder);
}
holder.name.setText("John Doe");
// etc...
return view;
}
static class ViewHolder {
@BindView(R.id.title) TextView name;
@BindView(R.id.job_title) TextView jobTitle;
public ViewHolder(View view) {
ButterKnife.bind(this, view);
}
}
}
4.)view注入 @BindView,@BindViews
@BindView(R.id.btn_butter_knife)
Button butterKnifeBtn;
@BindViews({R.id.tv_butter_knife1,R.id.tv_butter_knife2,R.id.tv_butter_knife3})
List<TextView> textViews;
5.)Resource注入
@BindString(R.string.title_btn_butter_knife) String butterKnifeStr;//string注解使用 @BindDrawable(R.mipmap.ic_launcher) Drawable butterKnifeDrawable;//Drawable注解使用 @BindBitmap(R.mipmap.ic_launcher) Bitmap butterKnifeBitmap;;//Bitmap注解使用 @BindArray(R.array.day_of_week) String weeks[];//數組 @BindColor(R.color.colorPrimary) int colorPrimary;//color注解使用 @BindDimen(R.dimen.activity_horizontal_margin) Float spacer;
6).單事件注入
一個控件指定一個事件回調
/**
* 帶參數
*/
@OnClick(R.id.btn_butter_knife)
public void onButterKnifeBtnClick() {
}
/**
* 帶參數
*/
@OnClick(R.id.btn_butter_knife)
public void onButterKnifeBtnClick(View view) {
Log.e(TAG, "onButterKnifeBtnClick");
}
/**
* 帶參數
* @param button
*/
@OnClick(R.id.btn_butter_knife)
public void onButterKnifeBtnClick(Button button) {
Log.e(TAG, "onButterKnifeBtnClick");
}
也可以多個控件指定一個事件回調
/**
* 兩個不同的button都相應onButterKnifeBtnClick事件回調
*
* @param button
*/
@OnClick({R.id.btn_butter_knife, R.id.btn_butter_knife1})
public void onButterKnifeBtnClick(Button button) {
Log.e(TAG, "onButterKnifeBtnClick");
}
自定義的控件不通過ID也可以綁定到自己的事件
public class FancyButton extends Button {
@OnClick
public void onClick() {
// TODO do something!
}
}
7.)多事件回調
有一些View的listener是有多個回調方法的,比如EditText添加addTextChangedListener
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
}
});
可以使用注解方式改成如下
@OnTextChanged(value = R.id.nameEditText, callback = OnTextChanged.Callback.BEFORE_TEXT_CHANGED)
void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@OnTextChanged(value = R.id.nameEditText, callback = OnTextChanged.Callback.TEXT_CHANGED)
void onTextChanged(CharSequence s, int start, int before, int count) {
}
@OnTextChanged(value = R.id.nameEditText, callback = OnTextChanged.Callback.AFTER_TEXT_CHANGED)
void afterTextChanged(Editable s) {
}
8.)選擇性注入
默認情況下,@Bind 和listener的注入都是必須的,如果target view沒有被發現,則會報錯. 為了抑制這種行為,可以用@Optional注解來標記field和方法,讓注入變成選擇性的,如果targetView存在,則注入, 不存在,則什么事情都不做.或者使用 Android's "support-annotations" library.中的@Nullable來修飾
@Nullable @BindView(R.id.might_not_be_there)
TextView mightNotBeThere;
@Optional @OnClick(R.id.maybe_missing)
void onMaybeMissingClicked() {
// TODO ...
}
9.)ButterKnife.apply()函數
可以通過ButterKnifeapply()函數對view集合元素或者單個view的Action, Setter和Property進行修改
ButterKnife.apply(nameViews, DISABLE);
ButterKnife.apply(nameViews, ENABLED, false);
static final ButterKnife.Action<View> DISABLE = new ButterKnife.Action<View>() {
@Override public void apply(View view, int index) {
view.setEnabled(false);
}
};
static final ButterKnife.Setter<View, Boolean> ENABLED = new ButterKnife.Setter<View, Boolean>() {
@Override public void set(View view, Boolean value, int index) {
view.setEnabled(value);
}
};
ButterKnife.apply(nameViews, View.ALPHA, 0.0f);
10.)ButterKnife.findById()
ButterKnife 也提供了findById函數,通過findById()可以獲取Activity、Dialog、View中的view,并且是泛型類型不需要強轉
View view = LayoutInflater.from(context).inflate(R.layout.thing, null); TextView firstName = ButterKnife.findById(view, R.id.first_name); TextView lastName = ButterKnife.findById(view, R.id.last_name); ImageView photo = ButterKnife.findById(view, R.id.photo);
ButterKnife自動生成插件安裝:
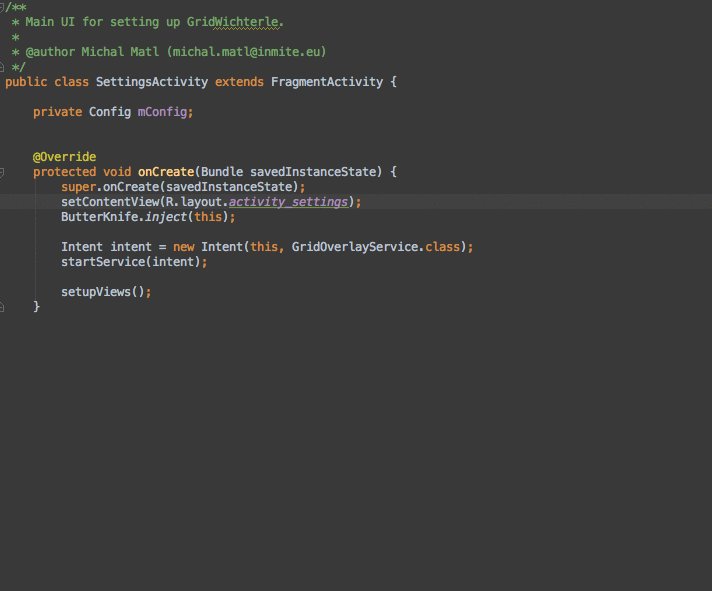
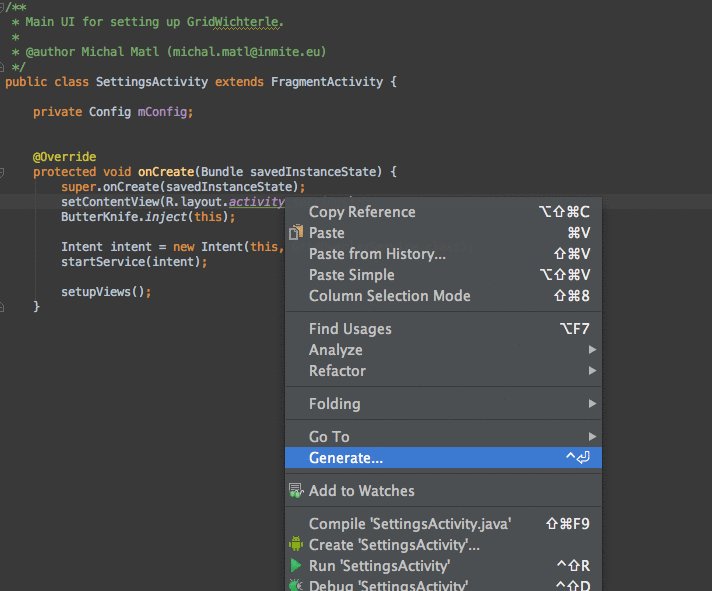
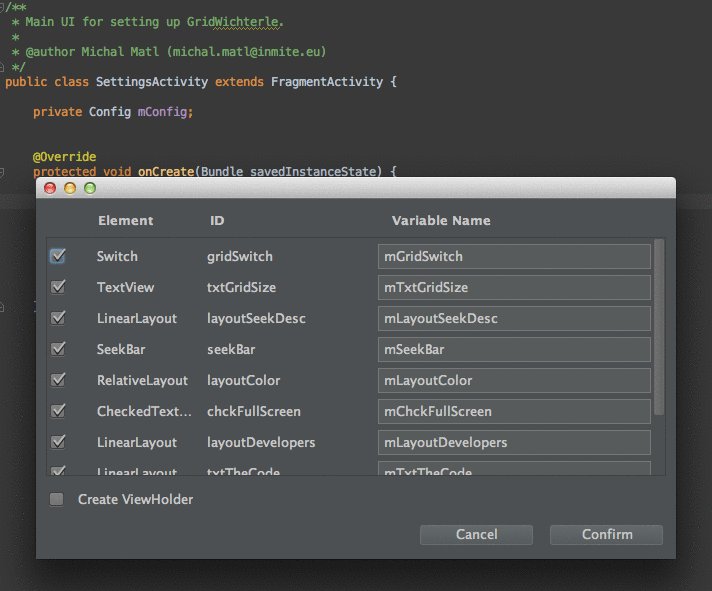
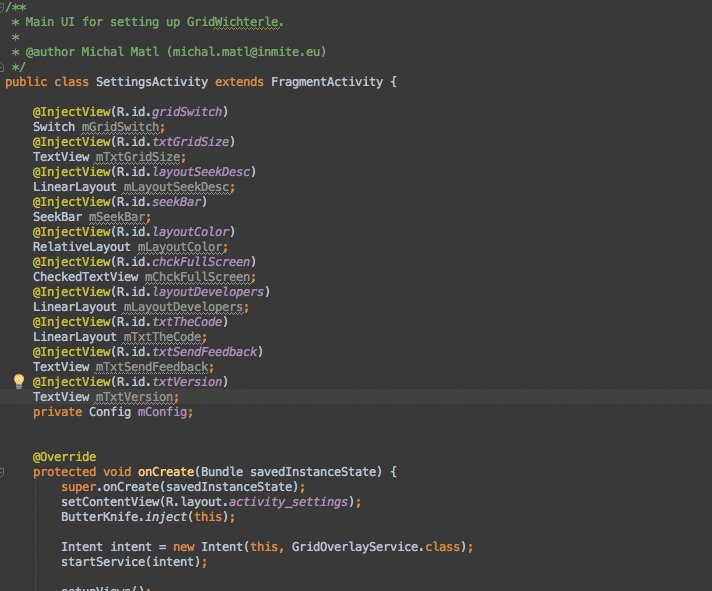
在AndroidStudio->File->Settings->Plugins->搜索Zelezny下載添加就行 ,可以快速生成對應組件的實例對象,不用手動寫。使用時,在要導入注解的Activity 或 Fragment 或 ViewHolder的layout資源代碼上,右鍵——>Generate——Generate ButterKnife Injections,然后就出現如圖的選擇框。
插件gitHub地址:https://github.com/avast/android-butterknife-zelezny
上面給了一個使用流程圖,不過流程圖不會針對最新的8.0.1版本的,但是都是差不多的

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。