溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
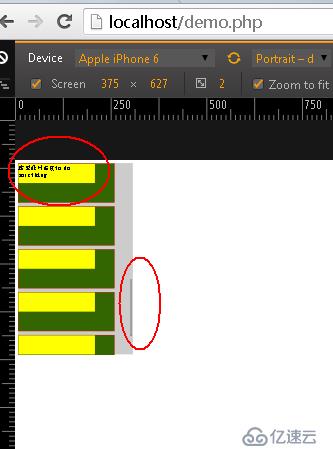
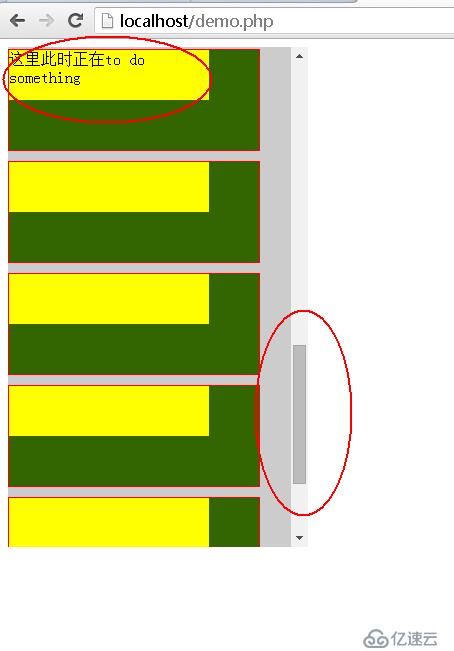
打開頁面div滾動條定位(別用錨點)


來啦!客官久等了!!!!! 上代碼:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>打開頁面div滾動條定位</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery-1.8.2.min.js"></script>
<script>
$(document).ready(function(){
var goTop = $("#div-top").position().top;
$("#content").animate({scrollTop: goTop}, 0);
});
</script>
</head>
<body>
<div id="content" >
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div id="div-top"><div >這里此時正在to do something</div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
<div ><div ></div></div>
</div>
</body>
</html>營養成分:
animate() 方法執行 CSS 屬性集的自定義動畫。
position() 方法返回匹配元素相對于父元素的位置(偏移)。該方法返回的對象包含兩個整型屬性:top 和 left,以像素計
(The End)
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。