您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android 8.0系統中應用圖標的適配技巧有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
為什么要進行應用圖標適配?
可能有些朋友覺得困惑,應用圖標這種東西從Android遠古時代就已經有了,而且功能格外的簡單,就是放張圖片而已,這有什么好適配的呢?但實際上,在當前Android環境下,應用圖標功能是極其混亂的。
如果說要講一講手機應用圖標的歷史,其實要從蘋果開始講起。在上世紀80年代,蘋果還在設計Lisa和Macintosh電腦的時候,喬布斯就是個圓角矩形的狂熱支持者。當時蘋果的工程師寫出了一套絕妙的算法,可以在電腦上繪制出圓和橢圓,所有觀看者都被震驚了,除了喬布斯,因為喬布斯覺得圓和橢圓雖然也不錯,但是如果能繪制出帶圓角的矩形就更好了。當時那位工程師覺得這是不可能實現的,而且也完全用不著圓角矩形,能滿足基本的繪圖需求就可以了。喬布斯憤怒地拉著他走了3條街,指出大街上各種應用圓角矩形的例子,最后那位工程師第二天就做出了繪制圓角矩形的功能。
因此,在2007年一代iPhone誕生的時候,所有應用程序的圖標都毫不出乎意料地使用了圓角矩形圖標,即使是第三方應用也被強制要求使用圓角矩形圖標,并且這一規則一直延續到了今天的iOS 11當中,如下圖所示:

相反,Android系統在設計的時候就不喜歡蘋果這樣的封閉與強制,而是選擇了自由與開放,對應用圖標的形狀不做任何強制要求,開發者們可以自由進行選擇:

可以看到,在Android上,應用圖標可以是方形、圓形、圓角矩形、或者是其他任意不規則圖形。
本來就是兩家公司不同的設計理念,也說不上孰高孰低。但由于Android操作系統是開源的,國內一些手機廠商在定制操作系統的時候就把這一特性給改了。比如小米手機,就選擇了向蘋果靠攏,強制要求應用圖標圓角化。如果某些應用的圖標不是圓角矩形的呢?小米系統會自動給它加上一個圓角的效果,如下圖所示:

小米的這種做法看上去是向蘋果學習,但實際上是相當惡心的。因為誰都可以看出來,這種自動添加的圓角矩形非常丑,因此很多公司就索性直接將應用的圖標都設計成圓角矩形的,正好Android和iOS都用同一套圖標還省事了。
但是這就讓Google不開心了,這不是變向強制要求開發者必須將圖標設計成圓角矩形嗎?于是在去年的Google I/O大會上,Google點名批評了小米的這種做法,說其違反了Android自由和開放的理念。
除了變向強制要求應用圖標圓角化,小米的這種處理方式還有一個弊端,就是如果應用圖標的圓角弧度和小米系統要求的不同,那么會出現異常丑陋的效果:

看到這樣的應用圖標,真的是一臉尷尬癥都要犯了。就因為這兩款應用圖標的圓角弧度設計得大于了小米系統要求的圓角弧度,就被自動添加上了這樣丑陋的白邊。
問題是已經存在了,那么應該怎么解決呢?說實話,這確實是一個長期以來都讓人頭疼的問題,Google多年來對此也是睜一只眼閉一只眼。終于在Android 8.0系統中,Google下定決心要好好整治一下Android應用圖標的規范性了,今天我們就來學習一下。
8.0系統的應用圖標適配
這個問題對于Google來說還是挺難解決的。因為Google一直在強調自由與開放,那么小米強制要求所有應用圖標都必須圓角化也是人家的自由呀,你不準人家這么干是不是本身就違背了自由和開放的理念呢?當然我們在這里討論這個,有點像討論先有雞還是先有蛋的感覺,不過Google還是想出了一套完美的解決方案。
從Android 8.0系統開始,應用程序的圖標被分為了兩層:前景層和背景層。也就是說,我們在設計應用圖標的時候,需要將前景和背景部分分離,前景用來展示應用圖標的Logo,背景用來襯托應用圖標的Logo。需要注意的是,背景層在設計的時候只允許定義顏色和紋理,但是不能定義形狀。
那么應用圖標的形狀由誰來定義呢?Google將這個權利就交給手機廠商了。不是有些手機廠商喜歡學習蘋果的圓角圖標嗎?沒問題,由于應用圖標的設計分為了兩層,手機廠商只需要在這兩層之上再蓋上一層mask,這個mask可以是圓角矩形、圓形或者是方形等等,視具體手機廠商而定,就可以瞬間讓手機上的所有應用圖標都變成相同的規范。原理示意圖如下:

可以看到,這里背景層是一張藍色的網格圖,前景層是一張Android機器人Logo圖,然后蓋上一層圓形的mask,最終就裁剪出了一張圓形的應用圖標。
我一定要適配嗎?
有些朋友可能會覺得這種分成兩層的應用圖標設計太過于麻煩,不適配可以嗎?也有些朋友可能會說,自己的APP并沒有做過應用圖標適配,在Android 8.0手機上也照樣跑得好好的。
事實上,這個新功能Google是準備讓它慢慢過渡的,而不是一次性就強推給所有的開發者。如果你的APP中的targetSdkVersion是低于26的,那么就可以不用進行應用圖標適配,Android 8.0系統仍然是向下兼容的。但是如果你將targetSdkVersion指定到了26或者更高,那么Android系統就會認為你的APP已經做好了8.0系統的適配工作,當然包括了應用圖標的適配。
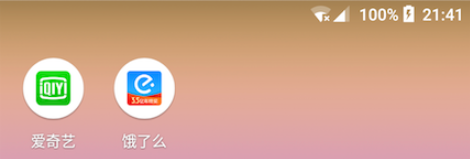
如果你將targetSdkVersion指定到了26,但是卻沒有進行Android 8.0系統的應用圖標適配,那么會出現什么樣的效果呢?這里我舉幾個反面示例:

這是Google Pixel手機上的截圖,操作系統是Android 8.0。可以看到,這兩個應用的圖標都非常奇怪,本來設計的都是一個圓角矩形的圖標,但是卻又在外面套上了一個白色的圓圈。為什么會出現這種情況呢?就是因為這兩個應用都將targetSdkVersion指定到了26以上,但是卻又沒有做8.0系統的應用圖標適配,而Pixel手機設定的mask是圓形的,所以就自動在應用圖標的外層套了一個白色的圓圈。
由此可以看出,愛奇藝和餓了么這兩款應用都是沒有在Pixel上進行兼容性測試的。不過考慮到它們都是只在國內市場提供服務,因此也情有可原。
當然了,國內的Android 8.0手機很快也要開始普及了,我相信沒有任何人會希望自己的APP也出現上述的效果,因此下面我們就來開始具體學習,如何進行8.0系統的應用圖標適配。
新建一個項目
如果有人問我8.0系統應用圖標適配到底難不難?這里我會回答,一點都不難。相信所有看完這篇文章的人立馬就能學會,但前提是你需要有一個好的工具——Android Studio 3.0或更高版本。
很高興告訴大家,Android Studio 3.0中已經內置了8.0系統應用圖標適配的功能,如果你已經安裝了Android Studio 3.0的話,那么恭喜你,你已經成功了百分之九十了。如果你還在用老版的Android Studio,那么趕快去升級一下,然后再接著看這篇文章。
好的,那么現在我們就用Android Studio 3.0來新建一個項目,就叫它IconTest吧。
創建好項目之后,打開app/build.gradle文件檢查一下,確保targetSdkVersion已經指定到了26或者更高,如下所示:
apply plugin: 'com.android.application'
android {
compileSdkVersion 26
defaultConfig {
applicationId "com.example.icontest"
minSdkVersion 15
targetSdkVersion 26
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
}可以看到,這里我在創建新項目的時候默認targetSdkVersion就是26,如果你是低于26的話,說明你的Android SDK有些老了,最好還是更新一下。當然如果你懶得更新也沒關系,手動把它改成26就可以了。
接下來打開AndroidManifest.xml文件,代碼如下所示:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.icontest"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
這里我們需要關注的點是android:icon這個屬性,通過這個屬性,我們將應用的圖標指定為了mipmap目錄下的ic_launcher文件。另外大家可能注意到還有一個android:roundIcon屬性,這是一個只適用在Android 7.1系統上的過渡版本,很快就被8.0系統的應用圖標適配所替代了,我們不用去管它。
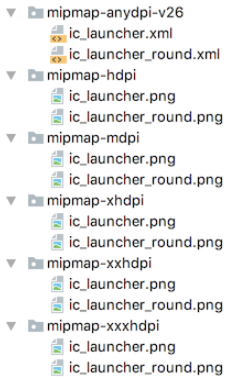
剛才說了,應用圖標被指定為了mipmap目錄下的ic_launcher文件,那么我們快去看下這個文件吧:

這里雖然目錄很多,但是相信任何只要是入了門的Android開發者都能看得懂。唯一需要我們留意的就是mipmap-anydpi-v26這個目錄,這個目錄表示什么意思呢?就是Android 8.0或以上系統的手機,都會使用這個目錄下的ic_launcher來作為圖標。
你會發現,mipmap-anydpi-v26目錄下的ic_launcher并不是一張圖片,而是一個XML文件,我們打開這個文件看一下,代碼如下所示:
<?xml version="1.0" encoding="utf-8"?> <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon>
這是一個8.0系統應用圖標適配的標準寫法,在<adaptive-icon>標簽中定義一個<background>標簽用于指定圖標的背景層,定義一個<foreground>標簽用于指定圖標的前景層。
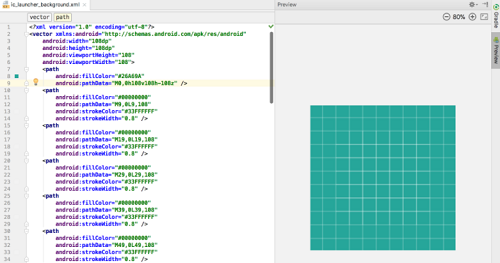
那么我們分別來看一下背景層和前景層分別都是些什么內容吧,首先打開ic_launcher_background文件,內容如下圖所示:

這是一個使用SVG格式繪制出來的帶紋理的底圖。當然如果你看不懂這里面的代碼也沒有關系,因為我也看不懂。SVG格式的圖片都是使用AI、PS等圖像編輯軟件制作之后導出的,基本沒有人可以手工編寫SVG圖片。
當然,背景層并不是一定要用SVG格式的圖片,你也可以使用普通的PNG、JPG等格式的圖片,甚至是直接指定一個背景色都可以。
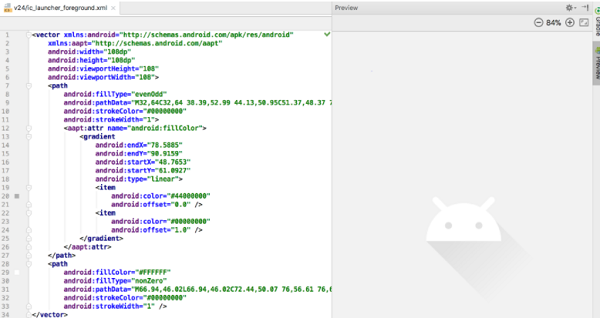
看完了背景層接著我們來看前景層,打開ic_launcher_foreground文件,內容如下所示:

類似地,這里也是使用SVG格式繪制出了一個Android機器人的Logo,并且這個機器人還是帶投影效果的。當然了,前景層我們也是可以使用PNG、JPG等格式的圖片的,待會兒會進行演示。
好的,現在已經把應用圖標相關部分的代碼都解釋完了,那么這樣一個剛剛創建完成的空項目運行起來到底會是什么樣的效果呢?我們跑一下看看就知道了,如下圖所示:

可以看到,這就是一個前景層蓋在背景層上,然后再被圓形mask進行裁剪之后的效果。
好的,那么現在剩下的問題就是,我們如何才能對自己的應用圖標在Android 8.0系統上進行適配?
開始適配
看到愛奇藝的8.0系統應用圖標適配工作做得這么差,我就準備拿愛奇藝來做為例子了,我們一起來幫愛奇藝的Android版做個漂亮的應用圖標適配吧。
那么很顯然,根據8.0系統的應用圖標設計,我們需要準備一個前景層和一個背景層才行。
前景層也就是愛奇藝的Logo了,這里我通過Photoshop把愛奇藝的Logo圖取了出來。

由于這是一張背景透明的圖片,如果直接貼到文章里面就一片白色,啥也看不見了,于是我只好在文章里貼了一張帶灰色背景的圖片。如果大家需要獲取愛奇藝這張前景圖的原圖,可以點擊 這里 獲取。
解決了前景層,接下來我們來看背景層。其實背景層比前景層就簡單多了,一般如果沒有什么特殊需求的話,背景層直接使用某種純色就可以了。
這里我用Photoshop吸取了一下愛奇藝原始應用圖標的背景色,值是#04ca00。當然,愛奇藝的背景色并不是完全的純色,而是有細微的顏色漸變的。不過這里我們只是舉例講解而已,就不追究這些細節了。
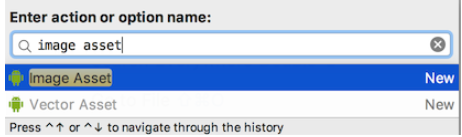
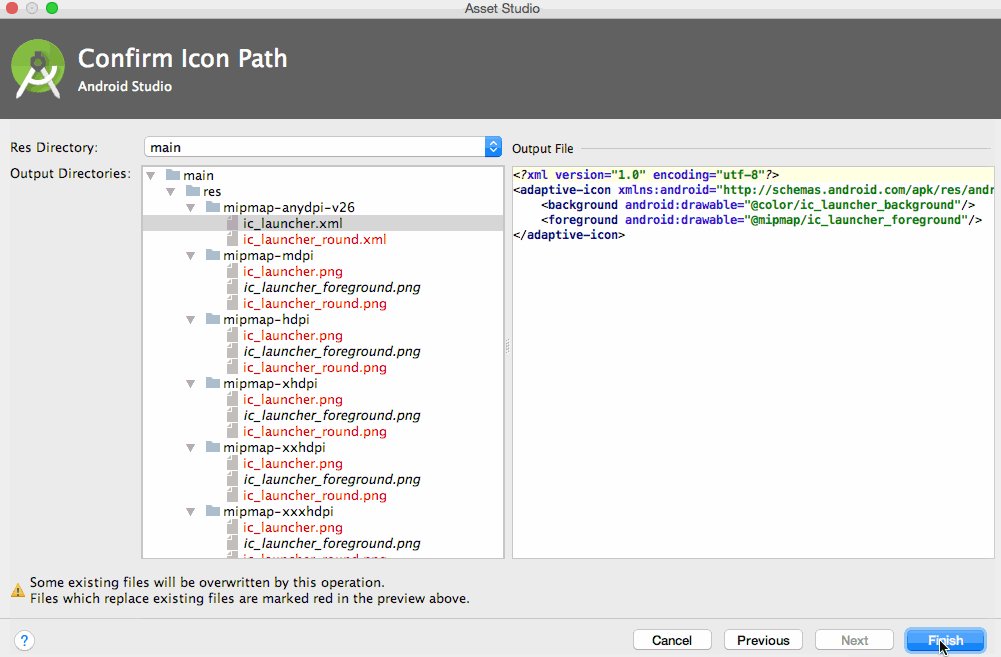
那么現在前景層和背景層都準備好了,接下來我們正式開始進行8.0系統的應用圖標適配。重新回到IconTest項目當中,然后按下Windows:Ctrl+Shift+A / Mac:command+shft+A 快捷鍵,并輸入Image Asset,如下所示:

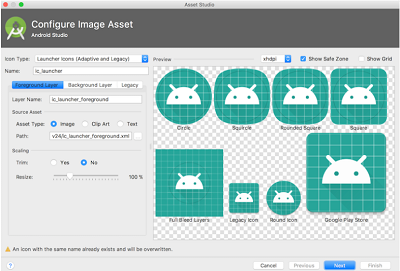
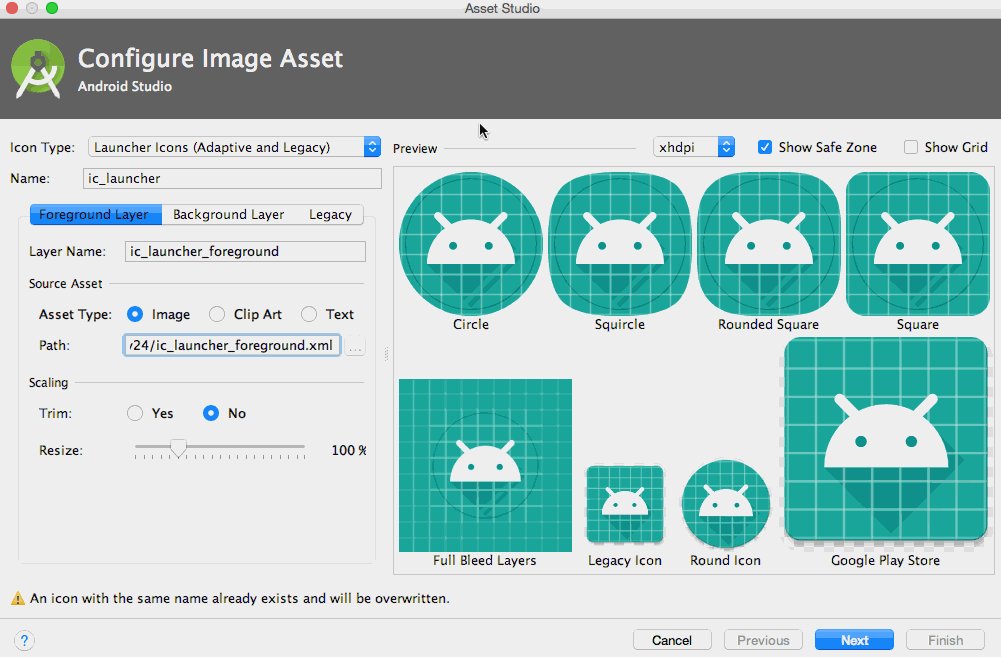
點擊回車鍵打開Asset Studio編輯器,在這里就可以進行應用圖標適配了。

這個Asset Studio編輯器非常簡單好用,一學就會。左邊是操作區域,右邊是預覽區域。
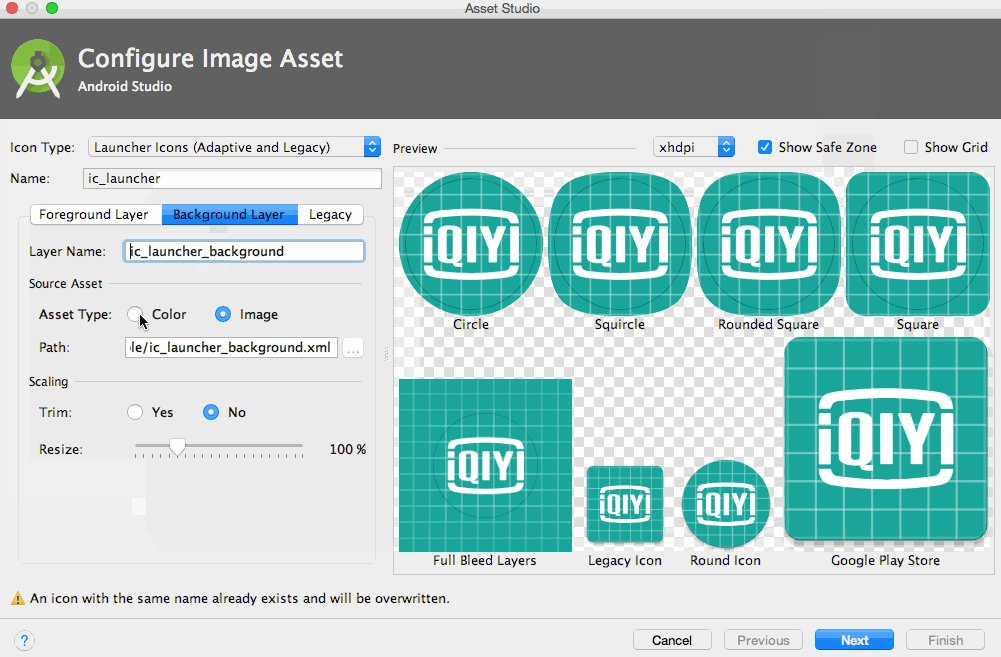
先來看操作區域,第一行的Icon Type保持默認就可以了,表示同時創建兼容8.0系統以及老版本系統的應用圖標。第二行的Name用于指定應用圖標的名稱,這里也保持默認即可。接下來的三個頁簽,Foreground Layer用于編輯前景層,Background Layer用于編輯背景層,Legacy用于編輯老版本系統的圖標。
再來看預覽區域,這個就十分簡單了,用于預覽應用圖標的最終效果。在預覽區域中給出了可能生成的圖標形狀,包括圓形、圓角矩形、方形等等。注意每個預覽圖標中都有一個圓圈,這個圓圈叫作安全區域,必須要保證圖標的前景層完全處于安全區域當中才行,否則可能會出現圖標被手機廠商的mask裁剪掉的情況。
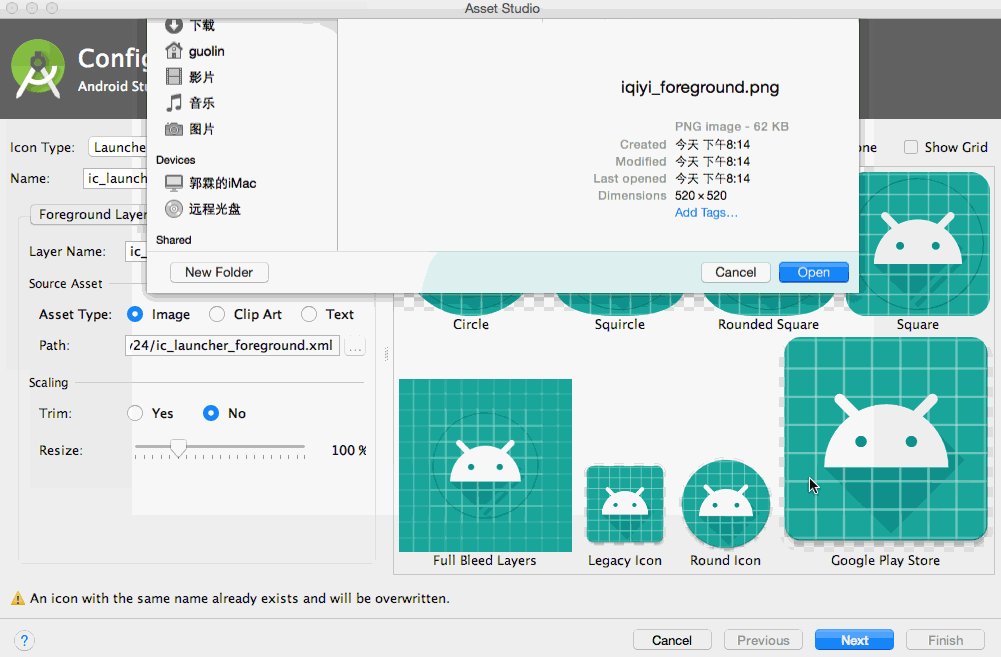
為了讓大家能夠更加直觀地看到操作,這里我使用一張GIF圖來演示操作的過程:

最終,Android Studio會自動幫我們生成適配8.0系統的應用圖標,以及適配老版本系統的應用圖標,我們甚至一行代碼都不用寫,一切工作就已經完成了。感興趣的朋友可以自己到mipmap目錄下面去觀察一下Android Studio幫我們生成了哪些東西,這里就不帶著大家一一去看了。
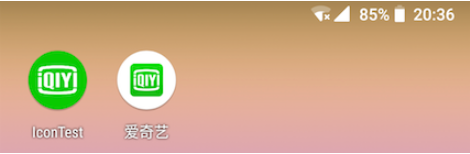
最后,讓我們來運行一下程序,并且和正版愛奇藝的應用圖標放在一起對比一下吧:

可以看到,做過8.0系統應用圖標適配之后,效果明顯要好看太多了,也希望愛奇藝的官方APP也能早日完成適配吧。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android 8.0系統中應用圖標的適配技巧有哪些”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。