您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ToolBar的出現是為了替換之前的ActionBar的各種不靈活使用方式,相反,ToolBar的使用變得非常靈活,因為它可以讓我們自由往里面添加子控件.低版本要使用的話,可以添加support-v7包.
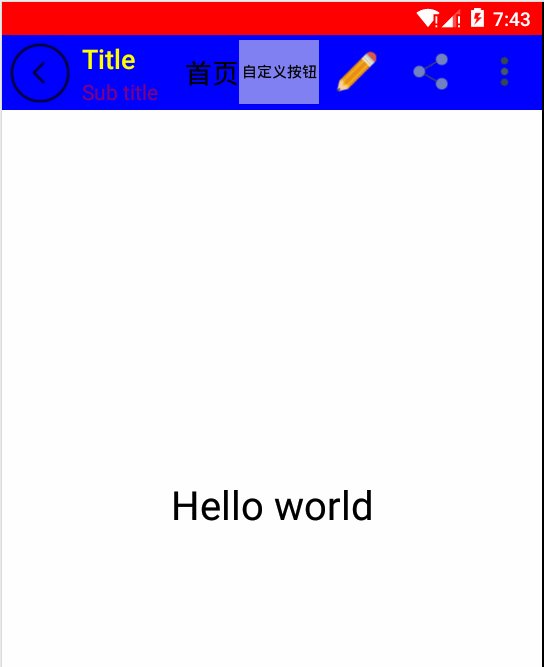
今天要實現的效果如下:

由上圖可以看到,toolBar的布局還是相對豐富的.要使用toolBar,首先為了兼容低版本,需要在gradle中引入支持庫
compile 'com.android.support:appcompat-v7:23.4.0'
其次,我們還需要隱藏默認的ActionBar,否則會報如下錯誤:
Caused by: java.lang.IllegalStateException: This Activity already has an action bar
supplied by the window decor. Do not request Window.FEATURE_SUPPORT_ACTION_BAR and set
windowActionBar to false in your theme to use a Toolbar instead.
可以在res/value/style.xml中設置:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="AppTheme.Base"></style>
<style name="AppTheme.Base" parent="Theme.AppCompat">
<!--將ActionBar隱藏,這里使用ToolBar-->
<item name="windowActionBar">false</item>
<!-- 使用 API Level 22以上編譯的話,要拿掉前綴字 -->
<item name="windowNoTitle">true</item>
<!--colorPrimaryDark對應狀態欄的顏色-->
<item name="colorPrimaryDark">@color/statusColor</item>
<!--colorPrimary 對應ToolBar的顏色-->
<item name="colorPrimary">@color/toolBarColor</item>
<!--colorAccent 對應EditText編輯時、RadioButton選中、CheckBox等選中時的顏色。-->
<item name="colorAccent">@color/editColor</item>
<!--窗口的顏色-->
<item name="android:windowBackground">@color/widowColor</item>
</style>
<!--Status bar color-->
<color name="statusColor">#ff0000</color>
<!-- toolBar color -->
<color name="toolBarColor">#0000ff</color>
<!--EditText,RadioButton,CheckBox color-->
<color name="editColor">#FD87A9</color>
<!--Window color-->
<color name="widowColor">#ffffff</color>
</resources>
從上面的style文件中,可以知道,手機狀態欄的顏色和ToolBar的顏色也是可以在style中配置的.然后在清單文件的application節點下需要確認使用的style是Android:theme=”@style/AppTheme”
ok,樣式配置完后,接著在res/layout/activity_main.xml中加入Toolbar控件.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!--
?attr/actionBarSize:表示根據屏幕的分辨率采用系統默認的高度
如果低版本也要使用的話,則需要使用v7包的,否則只有api21上才能有效
-->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary">
<!--添加Toolbar的子控件-->
<Button
android:id="@+id/btn_diy"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="#80ffffff"
android:text="自定義按鈕"
android:textColor="#000000"
android:textSize="11sp" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:text="首頁"
android:textColor="@android:color/black"
android:textSize="20sp" />
</android.support.v7.widget.Toolbar>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/hello_world"
android:textColor="@android:color/black"
android:textSize="30sp" />
</LinearLayout>
再來看看MainActivity的代碼:
package blog.csdn.net.mchenys.toolbardemo;
import android.graphics.Color;
import android.graphics.Rect;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Gravity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.PopupWindow;
import android.widget.Toast;
/**
* Created by mChenys on 2016/5/29.
*/
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
Toolbar mToolbar;
Toast mToast;
PopupWindow mPopupWindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToast = Toast.makeText(this, "", Toast.LENGTH_SHORT);
mToast.setGravity(Gravity.CENTER, 0, 0);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
// App Logo
// mToolbar.setLogo(R.drawable.app_icon);
// 主標題,默認為app_label的名字
mToolbar.setTitle("Title");
mToolbar.setTitleTextColor(Color.YELLOW);
// 副標題
mToolbar.setSubtitle("Sub title");
mToolbar.setSubtitleTextColor(Color.parseColor("#80ff0000"));
//側邊欄的按鈕
mToolbar.setNavigationIcon(R.drawable.back);
//取代原本的actionbar
setSupportActionBar(mToolbar);
//設置NavigationIcon的點擊事件,需要放在setSupportActionBar之后設置才會生效,
//因為setSupportActionBar里面也會setNavigationOnClickListener
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mToast.setText("click NavigationIcon");
mToast.show();
}
});
//設置toolBar上的MenuItem點擊事件
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_edit:
mToast.setText("click edit");
break;
case R.id.action_share:
mToast.setText("click share");
break;
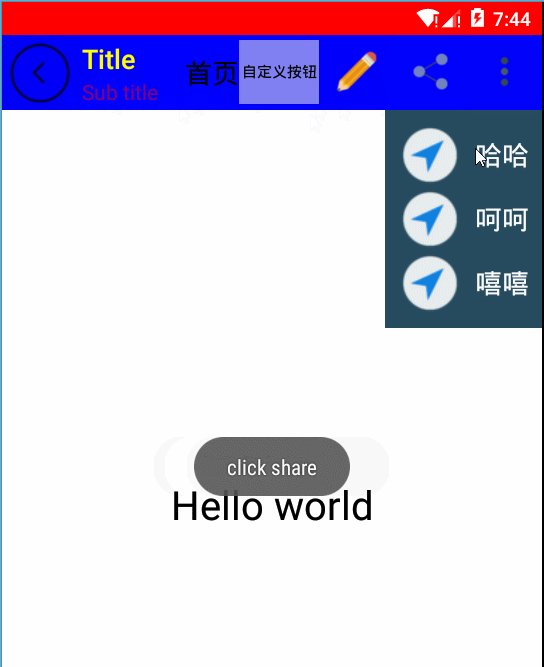
case R.id.action_overflow:
//彈出自定義overflow
popUpMyOverflow();
return true;
}
mToast.show();
return true;
}
});
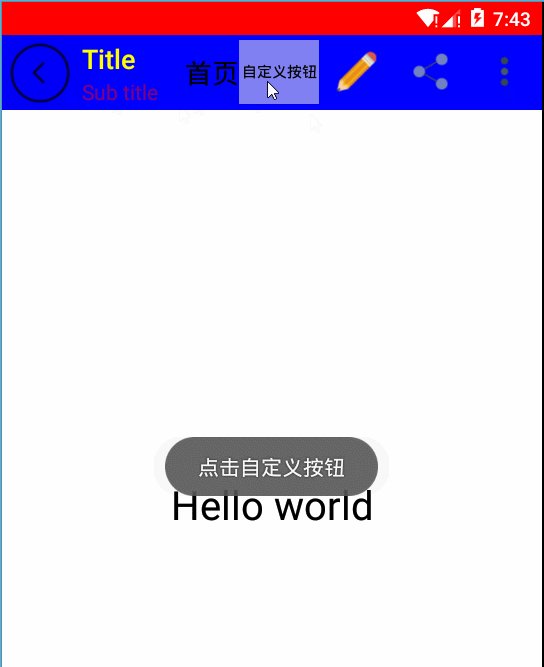
//ToolBar里面還可以包含子控件
mToolbar.findViewById(R.id.btn_diy).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mToast.setText("點擊自定義按鈕");
mToast.show();
}
});
mToolbar.findViewById(R.id.tv_title).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mToast.setText("點擊自定義標題");
mToast.show();
}
});
}
//如果有Menu,創建完后,系統會自動添加到ToolBar上
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
/**
* 彈出自定義的popWindow
*/
public void popUpMyOverflow() {
//獲取狀態欄高度
Rect frame = new Rect();
getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
//狀態欄高度+toolbar的高度
int yOffset = frame.top + mToolbar.getHeight();
if (null == mPopupWindow) {
//初始化PopupWindow的布局
View popView = getLayoutInflater().inflate(R.layout.action_overflow_popwindow, null);
//popView即popupWindow的布局,ture設置focusAble.
mPopupWindow = new PopupWindow(popView,
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT, true);
//必須設置BackgroundDrawable后setOutsideTouchable(true)才會有效
mPopupWindow.setBackgroundDrawable(new ColorDrawable());
//點擊外部關閉。
mPopupWindow.setOutsideTouchable(true);
//設置一個動畫。
mPopupWindow.setAnimationStyle(android.R.style.Animation_Dialog);
//設置Gravity,讓它顯示在右上角。
mPopupWindow.showAtLocation(mToolbar, Gravity.RIGHT | Gravity.TOP, 0, yOffset);
//設置item的點擊監聽
popView.findViewById(R.id.ll_item1).setOnClickListener(this);
popView.findViewById(R.id.ll_item2).setOnClickListener(this);
popView.findViewById(R.id.ll_item3).setOnClickListener(this);
} else {
mPopupWindow.showAtLocation(mToolbar, Gravity.RIGHT | Gravity.TOP, 0, yOffset);
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.ll_item1:
mToast.setText("哈哈");
break;
case R.id.ll_item2:
mToast.setText("呵呵");
break;
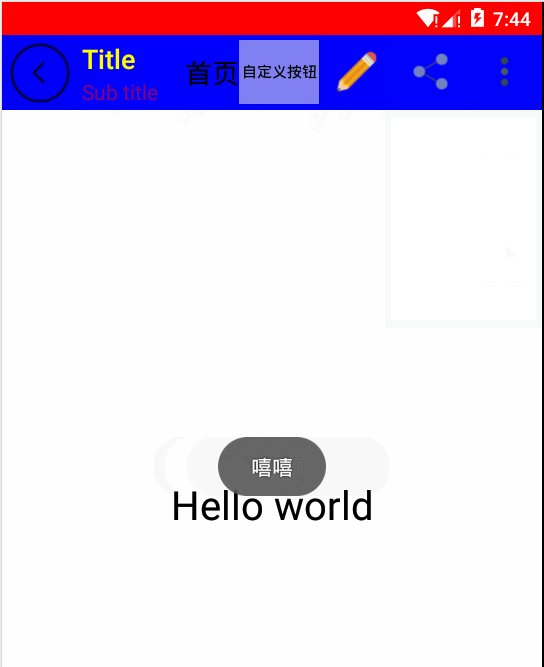
case R.id.ll_item3:
mToast.setText("嘻嘻");
break;
}
//點擊PopWindow的item后,關閉此PopWindow
if (null != mPopupWindow && mPopupWindow.isShowing()) {
mPopupWindow.dismiss();
}
mToast.show();
}
}
另外,我們的ToolBar控件還用到了menu item,下面是/res/menu/menu_main.xml的內容:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item
android:id="@+id/action_edit"
android:icon="@drawable/edit"
android:orderInCategory="80"
android:title="@string/action_edit"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_share"
android:icon="@drawable/share"
android:orderInCategory="90"
android:title="@string/action_share"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_overflow"
android:orderInCategory="100"
android:title="@string/action_more"
android:icon="@drawable/more"
app:showAsAction="always" />
</menu>
還有PopWindow的布局,在/res/layout/action_overflow_popwindow.xml,內容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#274B5E"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:id="@+id/ll_item1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/app_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="哈哈"
android:textColor="#ffffff"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_item2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/app_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="呵呵"
android:textColor="#ffffff"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_item3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/app_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="嘻嘻"
android:textColor="#ffffff"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。