您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“ToolBar如何使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“ToolBar如何使用”文章吧。
1.和平常一樣,新建一個Moudle
在xml布局文件中使用 Toolbar 控件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.test.MainActivity"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimary" </android.support.v7.widget.Toolbar> </RelativeLayout>
3.java代碼中設置
注意
我們在使用 Toolbar 時候需要先隱藏掉系統原先的導航欄,網上很多人都說給Activity設置一個NoActionBar的Theme。但個人覺得有點小題大做了,所以這里我直接在BaseActivity中調用
supportRequestWindowFeature(Window.FEATURE_NO_TITLE)
去掉了默認的導航欄.
注意,我的BaseActivity是繼承了AppCompatActivity的,如果是繼承Activity就應該調用
requestWindowFeature(Window.FEATURE_NO_TITLE
public class MainActivity extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
// toolbar.setNavigationIcon(R.mipmap.ic_launcher);//設置導航欄圖標
toolbar.setLogo(R.mipmap.ic_launcher);//設置app logo
toolbar.setTitle("Title");//設置主標題
toolbar.setSubtitle("Subtitle");//設置子標題
toolbar.inflateMenu(R.menu.activity_tool_bar);//設置右上角的填充菜單
//點擊事件
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.action_item1:
//........
case R.id.action_item2:
//........
}
return true;
}
});
}
}4.右上角的填充菜單文件
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" <item android:id="@+id/action_search" android:icon="@mipmap/ic_action_search" android:title="搜索" app:showAsAction="ifRoom" <!--<item--> <!--android:id="@+id/action_notification"--> <!--android:icon="@mipmap/ic_error_page"--> <!--android:title="通知"--> <!--app:showAsAction="ifRoom" />--> <item android:id="@+id/action_item1" android:title="item01" app:showAsAction="never" <item android:id="@+id/action_item2" android:title="item_02" app:showAsAction="never" </menu>
app:showAsAction=”ifRoom”
如果Toolbar 有足夠控件就顯示出來,沒有就隱藏在下拉列表中
app:showAsAction=”never”
不管有沒有足夠空間,都不顯示出來
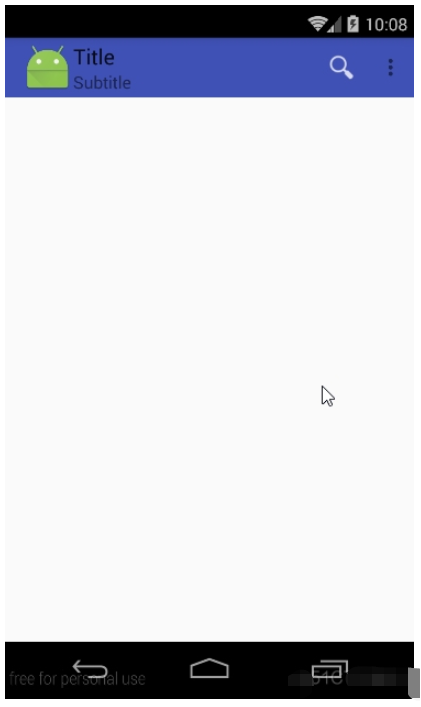
效果圖

@mipmap/ic_menu_more_overflow 就是白色點點
actionOverflowButtonStyle 更改下拉菜單按鈕的樣式
* styles.xml 中的 Theme.ToolBar.ZhiHu,給 Toolbar 設置android:theme用的
<resources> ... ... <style name="Theme.ToolBar.ZhiHu" parent="Theme.AppCompat.Light.NoActionBar">item name="actionOverflowButtonStyle">@style/ActionButton.Overflow.ZhiHu</item></style> <style name="ActionButton.Overflow.ZhiHu" parent="android:style/Widget.Holo.Light.ActionButton.Overflow">item name="android:src">@mipmap/ic_menu_more_overflow</item></style> </resources>
Toolbar 引用擦樣式
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/color_0176da" android:theme="@style/Theme.ToolBar.ZhiHu"> </android.support.v7.widget.Toolbar>
以上就是關于“ToolBar如何使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。