您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹Android中Toolbar如何使用,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Toolbar是Android5.0推出的,用來替代ActionBar的控件.可以高度的自定義,使用靈活.官方的ToolBar是必須在5.0以上的系統才能使用,如果需要在低版本中使用.需要使用support v7包中的Toolbar。
Toolbar extends ViewGroup java.lang.Object ? android.view.View ? android.view.ViewGroup ? android.support.v7.widget.Toolbar

使用前提
要使用ToolBar需要將activity的ActionBar隱藏掉.那么如何隱藏呢?有三種方法.下面分別介紹
方法一:
在res/values/styles.xml文件中修改
<style name="AppTheme.Base" parent="Theme.AppCompat"> <item name="windowActionBar">false</item> <item name="android:windowNoTitle">true</item> </style>
也可以直接使用沒有ActionBar的主題
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
方法二:
在清單文件中修改制定activity的主題,如下所示:
<activity android:name="MainActivity" android:theme="@style/Theme.AppCompat.Light.NoActionBar"> </activity>
方法三:
直接在代碼中取消. 在setContentView之前。
requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); //supportRequestWindowFeature(Window.FEATURE_NO_TITLE); 在AppCompatActivity中
怎么使用
在布局文件中.添加如下代碼. 位置不固定。
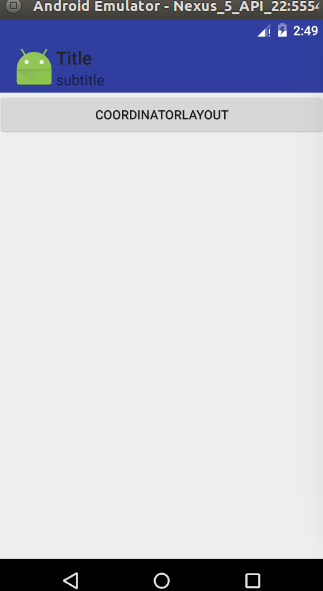
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?android:attr/actionBarSize" android:background="?attr/colorPrimaryDark" app:title="Title" app:titleTextColor="#222222" app:logo="@mipmap/ic_launcher" app:subtitle="subtitle"></android.support.v7.widget.Toolbar>
title 用來設置標題.subtitle設置副標題 titleTextColor用來設置標題字體顏色.background用來設置背景顏色..效果如下:

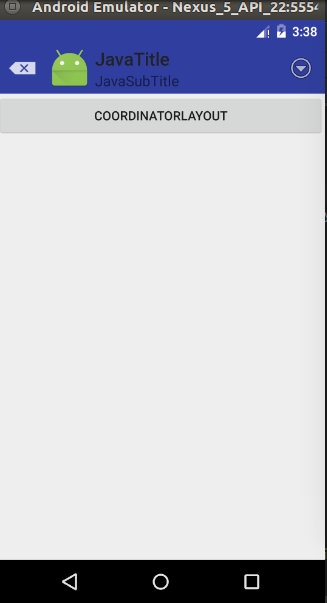
在java代碼中也可以動態的設置這些值。
mToolbar.setTitle("JavaTitle"); mToolbar.setSubtitle("JavaSubTitle"); mToolbar.setLogo(R.mipmap.ic_launcher); mToolbar.setNavigationIcon(android.R.drawable.ic_input_delete); mToolbar.setOverflowIcon(ContextCompat.getDrawable(this, android.R.drawable.ic_menu_more)); / setActionBar(mToolbar); //activity中 setSupportActionBar(mToolbar); //AppCompatActivity中添加Menu
要添加menu首先我們需要有menu,在這里我選擇在res/menu/中創建main.xml來定義menu文件.代碼如下
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/add" android:icon="@android:drawable/ic_menu_add" android:title="Add" app:showAsAction="never|withText"/> <item android:id="@+id/delete" android:icon="@android:drawable/ic_menu_delete" android:title="Delete" app:showAsAction="never|withText"/> <item android:id="@+id/edit" android:icon="@android:drawable/ic_menu_edit" android:title="Edit" app:showAsAction="never|withText"/> <item android:id="@+id/email" android:icon="@android:drawable/sym_action_email" android:title="Email" app:showAsAction="never|withText"/> </menu>
下面是java文件中的代碼。
@Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case android.R.id.home: Toast.makeText(MainActivity.this, "您點擊了NavigationIcon", Toast.LENGTH_SHORT).show(); break; case R.id.add: Toast.makeText(MainActivity.this, "Add", Toast.LENGTH_SHORT).show(); break; case R.id.delete: Toast.makeText(MainActivity.this, "Delete", Toast.LENGTH_SHORT).show(); break; case R.id.edit: Toast.makeText(MainActivity.this, "Edit", Toast.LENGTH_SHORT).show(); break; case R.id.email: Toast.makeText(MainActivity.this, "Email", Toast.LENGTH_SHORT).show(); break; } return true; }
顯示Menu中的Icon
在寫到這里之后.我們會發現.隱藏的menu是不顯示icon的,那么我們怎么設置呢:
只需要重新一下方法: 這里的activity是 AppCompatActivity
@Override protected boolean onPrepareOptionsPanel(View view, Menu menu) { if (menu != null) { if (menu.getClass() == MenuBuilder.class) { try { Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE); m.setAccessible(true); m.invoke(menu, true); } catch (Exception e) { Log.i("tag", "onPrepareOptionsPanel: " + getClass().getSimpleName() + "onMenuOpened...unable to set icons for overflow menu" + e); } } } return super.onPrepareOptionsPanel(view, menu); }關于Android中Toolbar如何使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。