您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何在Activity中添加ToolBar控件,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
在Activity中添加ToolBar
1.添加庫
dependencies {
...
compile "com.android.support:appcompat-v7:18.0.+"
}2.Activity要繼承AppCompatActivity
3.設置主題
使用ToolBar,要將系統默認的ActionBar隱藏掉
<application android:theme="@style/Theme.AppCompat.Light.NoActionBar" />
4.在XML添加ToolBar布局
<android.support.v7.widget.Toolbar android:id="@+id/my_toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp" android:theme="@style/ThemeOverlay.AppCompat.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
Material Design specification 建議設置 elevation 為 4dp
Toolbar放在Activity的頂部(等于廢話)
5.設置ToolBar
在Activity的onCreate()方法中,調用setSupportActionBar()方法,把我們的ToolBar對象傳遞進去,將我們xml中添加的ToolBar設置為我們這個Activity頁面的App Bar。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my);
Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar);
setSupportActionBar(myToolbar);
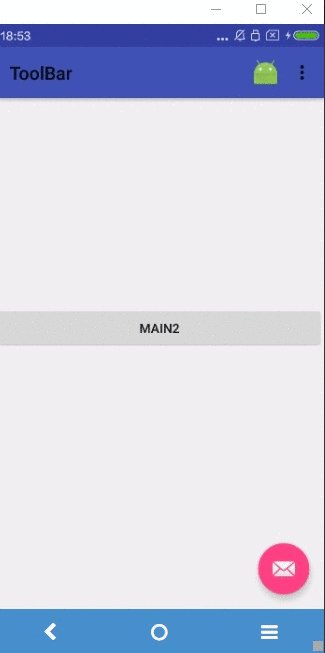
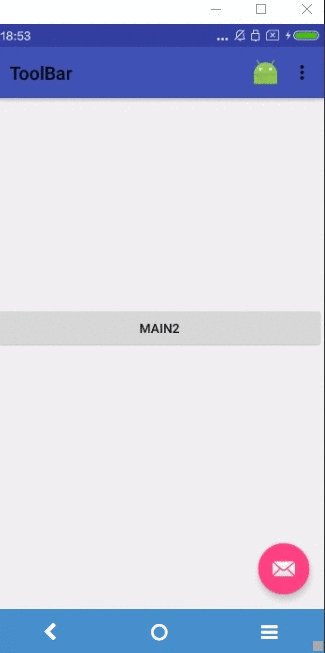
}現在,我們的頁面中,應該就會有一個App Bar了,默認情況下,這個App Bar只會顯示一個App的名字和一個帶有下拉選項的按鈕,也可以在App Bar上添加更多的選項按鈕
添加并處理一個Action
ToolBar允許在上面添加操作按鈕,但是因為ToolBar上空間是有限的,如果一個程序有太多的Action,那么可以將Action添加到下拉菜單中,而不顯示在ToolBar上

添加一個Action按鈕
可以在XML文件中定義所有我們想添加的操作按鈕和下拉列表中的行為,如果想要添加Action,可以在 res/目錄下創建一個新的XML文件,添加元素。例如這樣
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <!-- "Mark Favorite", should appear as action button if possible --> <item android:id="@+id/action_favorite" android:icon="@drawable/ic_favorite_black_48dp" android:title="@string/action_favorite" app:showAsAction="ifRoom"/> <!-- Settings, should always be in the overflow --> <item android:id="@+id/action_settings" android:title="@string/action_settings" app:showAsAction="never"/> </menu>
App:showAsAction 屬性是用來設置Action顯示在哪,如果我們設置 app:showAsAction =”ifRoom”(示例中最常用的一種方式) ,這個Action將顯示在ToolBar上,如果ToolBar上沒有足夠的控件,則顯示在下拉菜單中。如果在程序中設置為 app:showAsAction=”never”,那么這個Action將永遠顯示在下拉列表中,而不會顯示在ToolBar上。
響應操作(回調)
當用戶選擇了一個Action后,系統會回調 onOptionsItemSelected() 方法并傳遞 MenuItem 對象,在 onOptionsItemSelected() 的實現中,調用 MenuItem.getItemId() 方法來確定按下了哪個項目。返回的 ID 與您在相應的 元素 Android: id 屬性中聲明的值匹配。
例如下面
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
// User chose the "Settings" item, show the app settings UI...
return true;
case R.id.action_favorite:
// User chose the "Favorite" action, mark the current item
// as a favorite...
return true;
default:
// If we got here, the user's action was not recognized.
// Invoke the superclass to handle it.
return super.onOptionsItemSelected(item);
}
}添加一個回到主界面的按鈕
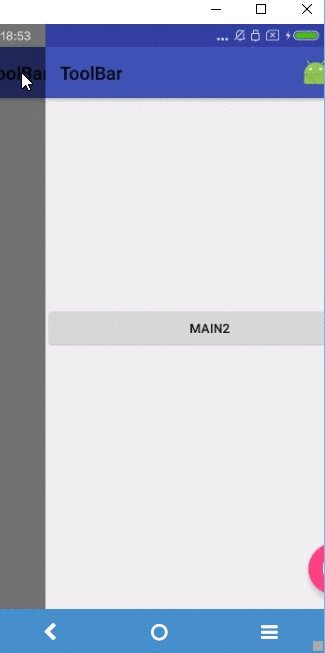
應用為了使用戶可以方便的回到主界面,ToolBar可以添加一個按鈕,直接返回到指定的主界面。

聲明主界面(父界面)
需要在清單文件中通過設置 android: parentActivityName 屬性聲明,如果要支持舊版本的Android設備,需要定義 ,類似這樣:
<application ... > ... <!-- The main/home activity (it has no parent activity) --> <activity android:name="com.example.myfirstapp.MainActivity" ...> ... </activity> <!-- A child of the main activity --> <activity android:name="com.example.myfirstapp.MyChildActivity" android:label="@string/title_activity_child" android:parentActivityName="com.example.myfirstapp.MainActivity" > <!-- Parent activity meta-data to support 4.0 and lower --> <meta-data android:name="android.support.PARENT_ACTIVITY" android:value="com.example.myfirstapp.MainActivity" /> </activity> </application>
使用返回按鈕
若要使用返回的按鈕,需要調用setDisplayHomeAsUpEnabled()方法,類似這樣:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_child);
// my_child_toolbar is defined in the layout file
Toolbar myChildToolbar =
(Toolbar) findViewById(R.id.my_child_toolbar);
setSupportActionBar(myChildToolbar);
// Get a support ActionBar corresponding to this toolbar
ActionBar ab = getSupportActionBar();
// Enable the Up button
ab.setDisplayHomeAsUpEnabled(true);
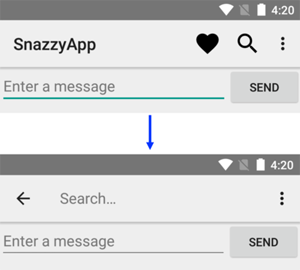
}添加Action Views
和上面 添加并處理一個Action 類似,只不過設置 showAsAction 為 “ifRoom|collapseActionView” 或者 “never|collapseActionView” 就可以了,類似這樣
<item android:id="@+id/action_search" android:title="@string/action_search" android:icon="@drawable/ic_search" app:showAsAction="ifRoom|collapseActionView" app:actionViewClass="android.support.v7.widget.SearchView" />

這里我們添加的是一個帶有搜索功能的Search按鈕,如果我們要自定義一個自己的按鈕,不添加 actionViewClass 即可
如果想要配置這個Action,可以在 onCreateOptionsMenu() 的回調里通過 getActionView() 獲取到Search對象,類似這樣:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main_activity_actions, menu);
MenuItem searchItem = menu.findItem(R.id.action_search);
SearchView searchView = (SearchView) MenuItemCompat.getActionView(searchItem);
// Configure the search info and add any event listeners...
return super.onCreateOptionsMenu(menu);6
}看完上述內容,你們對如何在Activity中添加ToolBar控件有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。