您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、業務需求
1,在后臺的管理界面通過排序功能直接進入排序界面
2,在排序界面能夠人工的手動拖動需要排序的標題,完成對應的排序之后提交
3,在app或者是前端就有對應的排序實現了
本文將詳細介紹web拖拽排序和java后臺交互的相關內容,下面話不多說了,來一起看看詳細的介紹吧
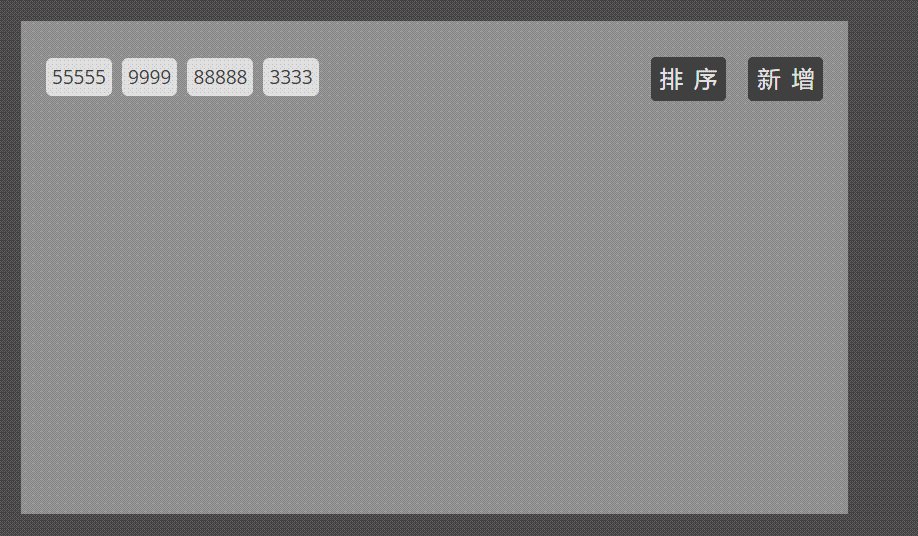
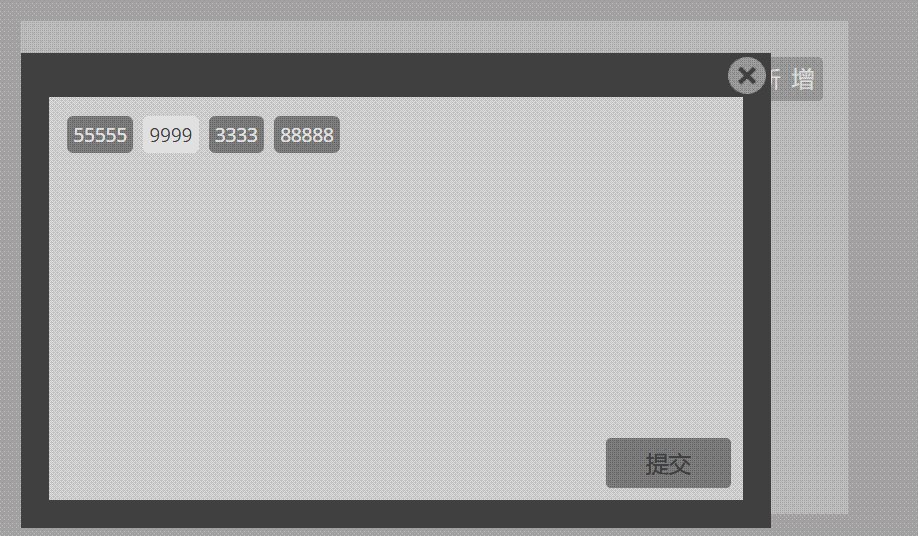
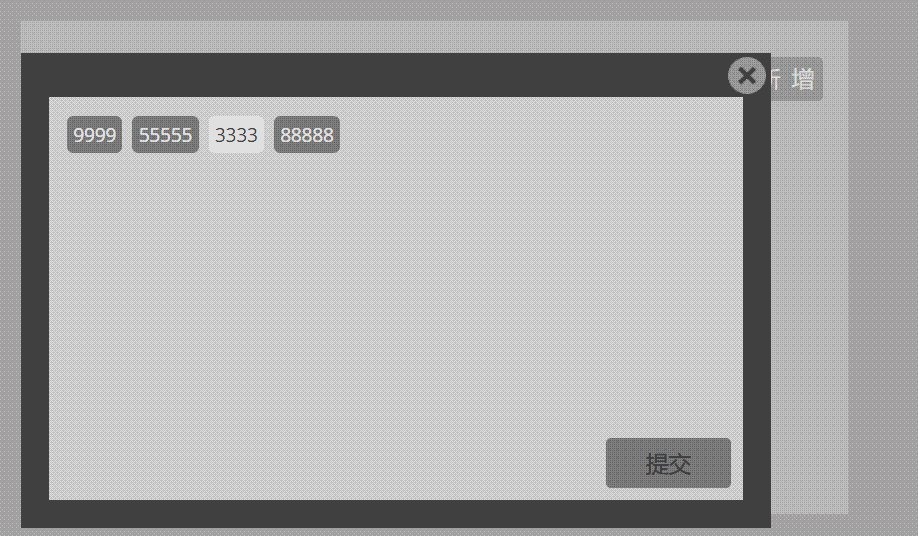
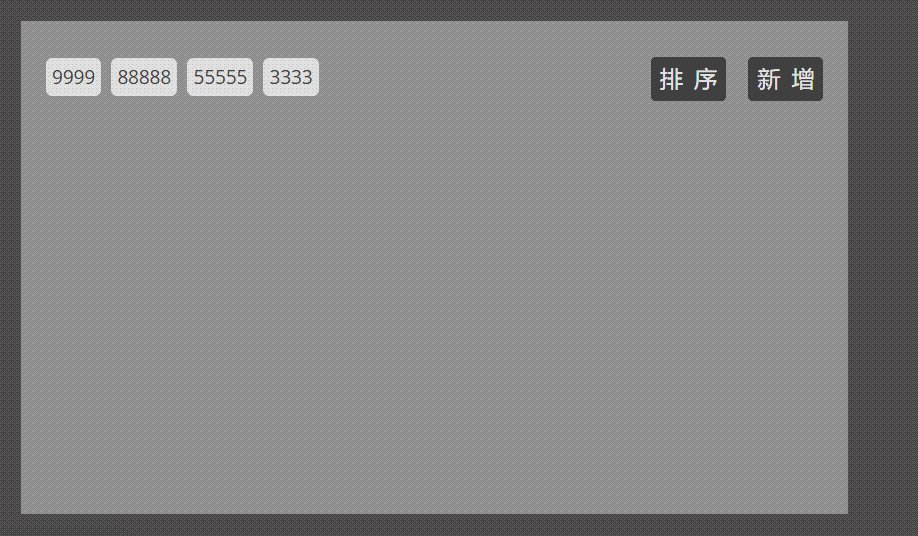
二、頁面展示
將整體頁面效果展示出來之后如圖所示(頁面點擊確定之后的效果是與java后臺進行交互的):

三、設計思路:
后臺:如果需要將排序的結果保存到數據庫,那么必須要修改數據庫中對應的起碼一個字段(排序的序號sort),那么后臺需要至少接收的參數有sort和id兩個字段。我這邊采用的是將這兩個字段封裝到對象,并且采用集合的方式傳遞給后臺,因為對應的修改必須是針對數據庫中需要排序的所有數據的操作。當然可以根據不同的業務實施不同的排序方式
前端:a,實現拖拽功能;b,需要能夠提供實時的序列號sort和該序列號指定的id
四、前端設計:
1,下載插件:只需點擊超鏈接,下載drag.zip并解壓,就會自動轉為drag.js文件,引用即可
2,代碼實現:
A>頁面中代碼:
<!--起始的頁面-->
<div class="listMain">
<div class="addData">
<ul class="dataList" id="dataList${var.ID }">
<c:forEach items="${varList }" var="movieParam" varStatus="varSatus">
<li class="dataList_Child">
<input type="hidden" class="idSort" value="${movieParam.id }" /> <!--id值-->
<p class="datali_name">${movieParam.NAME }</p> <!--頁面中的9999,888,555,333的值-->
<input type="hidden" class="seqSort" /> <!--存放sort序號值的地方-->
</li>
</c:forEach>
</ul>
<input type="button" name="" value="新 增" class="Add_listButton" onclick="addList()">
<input type="button" name="" value="排 序" class="M_sort" onclick="getSortList()" >
</div>
</div>
<!--排序頁面--> <div class="M_sortMain"> <form action="movieparam/editSort.do" method="post"> <div class="M_sortMain_wrap"> <span class="close_M_sortMain"></span> <div class="sortOul"> <ul class="sortOulMain"></ul> </div> </div> <input type="submit" value="提交" class="sort_submit"> </form> </div>
B>點擊排序的時候觸發事件(需要能獲取到當前的序號和id值):
//點擊排序:1,將當前頁面裝到指定的div;2,給對應的兩個隱藏的input框添加name屬性,便于后臺接收;3,為sort的隱藏的input賦予sort序號值
function getSortList(){
$(".M_sortMain").css("display","block"); //遮罩頁面顯示
$(".sortOulMain").html($(".listMain").html()); //將當前頁面裝到指定的div
$("li").each(function(){
var seq_attr = 'movieParams['+$(this).index()+'].sort';
var id_attr = 'movieParams['+$(this).index()+'].id';
$(this).children(".seqSort").attr('name',seq_attr); //為序號框添加name屬性
$(this).children(".seqSort").val($(this).index()) //為sort的隱藏的input賦予sort序號值
$(this).children(".idSort").attr('name',id_attr); //為id框添加name屬性
})
}
C>拖拽效果的實現,引用了提供的drag.js
// 排序事件中的拖拽事件
$('.sortOulMain').DDSort({
target: 'li',
floatStyle: {
'border': '1px solid #ccc',
'background-color': '#fff',
'cursor': 'move'
},
//每次拖拽完成之后都會執行的函數
up: function () {
$("li").each(function(){
$(this).children(".seqSort").val($(this).index()); //改變全新的sort隱藏的input的序號值
})
}
});
五、后臺設計:
后臺采用的就是比較傳統的SSM框架了,主要就是對接收的參數的處理:
A>SpringMVC中只需要注意對于參數的接收必須按照指定的name對應即可(這里list集合中參數的封裝就不再強調了):
@RequestMapping("editSeq")
public ModelAndView editSeq(MovieParamListForm movieParamList)throws Exception{
//判空操作這里省略了
movieParamService.editSeq(movieParamList.getMovieParams());
}
B>Service層的處理省略了,主要是對movieParam中的id和sort兩個字段的操作,直接跳到Mybatis:
<update id="editSeq" parameterType="java.util.List">
<foreach collection="list" item="var" index="index" open="" close="" separator=";">
update t_params
<set>
sort= #{var.sort}
</set>
where id= #{var.id}
</foreach>
</update>
C>如果這時候發現自己的SQL寫的沒有問題但是在執行的時候控制臺還是報錯了的話,那么必須要在連接數據庫的時候加上這樣一段代碼就行了:allowMultiQueries=true 這個是在操作數據庫批量修改時數據庫的一個問題
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。