溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jQuery怎么實現拖拽排序效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
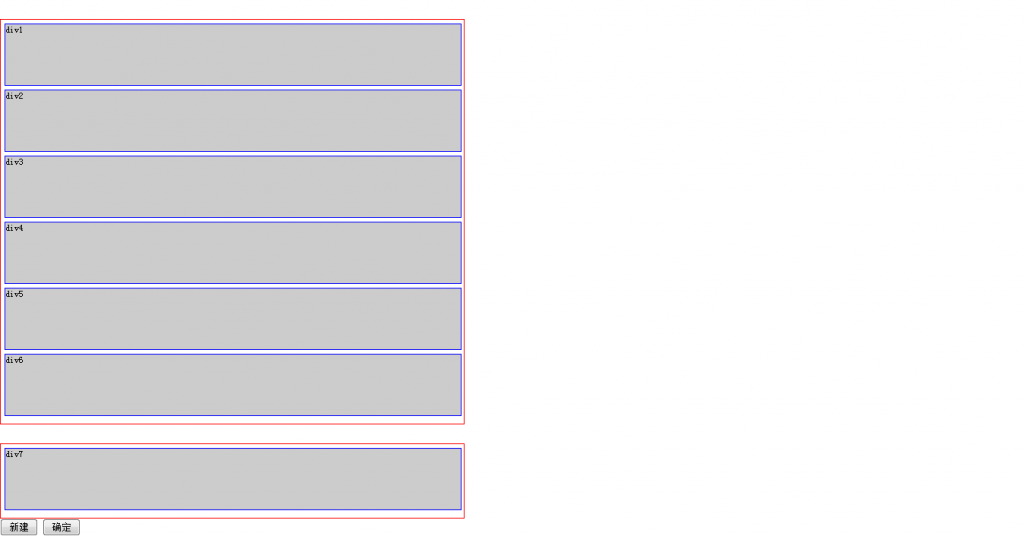
增強動態增加Div效果

原來沒有新建動作,分析代碼后發現很容易增強~~
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>測試的拖拽功能</title>
<style type="text/css">
body, div { margin: 0; paading: 0; font-size: 12px; }
body { width:100%; margin: 0 auto; }
ul, li { margin: 0; padding: 0; list-style: none; }
.clear { clear: both; width: 1px; height: 0px; line-height: 0px; font-size: 1px; }
.drag_module_box { width: 600px; height: auto; margin: 25px 0 0 0; padding: 5px; border: 1px solid #f00; }
.drag_module_box1 { width: 600px; height: auto; margin: 25px 0 0 0; padding: 5px; border: 1px solid #f00; }
.drag_module_main { position: static; width: 600px; height: 80px; margin-bottom: 5px; border: 1px solid blue; background: #ccc; }
.drag_module_maindash { position: absolute; width: 600px; height: 80px; margin-bottom: 5px; border: 1px dashed blue; background: #ececec; opacity: 0.7; }
.drag_module_hide { width: 600px; height: 80px; margin-bottom: 5px; }
.drag_module_dash { position: sta;tic; width: 600px; height: 80px; margin-bottom: 5px; border: 1px dashed #f00; };
</style>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready( function () {
//來源:http://www.cnblogs.com/web-ed2/archive/2011/09/19/2181819.html
var range = { x: 0, y: 0 };//鼠標元素偏移量
var lastPos = { x: 0, y: 0, x1: 0, y1: 0 }; //拖拽對象的四個坐標
var tarPos = { x: 0, y: 0, x1: 0, y1: 0 }; //目標元素對象的坐標初始化
var theDiv = null, move = false;//拖拽對象 拖拽狀態
var theDivId =0, theDivHeight = 0, theDivHalf = 0; tarFirstY = 0; //拖拽對象的索引、高度、的初始化。
var tarDiv = null, tarFirst, tempDiv; //要插入的目標元素的對象, 臨時的虛線對象
function loopbox(){ //循環初始化
$(".drag_module_box").find(".drag_module_main").each(function(){
console.log( 'find' );
$(this).mousedown(function (event){
//拖拽對象
theDiv = $(this);
//鼠標元素相對偏移量
range.x = event.pageX - theDiv.offset().left;
range.y = event.pageY - theDiv.offset().top;
theDivId = theDiv.index();
theDivHeight = theDiv.height();
theDivHalf = theDivHeight/2;
move = true;
theDiv.attr("class","drag_module_maindash");
// 創建新元素 插入拖拽元素之前的位置(虛線框)
$("<div class='drag_module_dash'></div>").insertBefore(theDiv);
});
});
}
loopbox();
$(".drag_module_box").mousemove(function(event) {
console.log( 'mousemove' );
if (!move) return false;
lastPos.x = event.pageX - range.x;
lastPos.y = event.pageY - range.y;
lastPos.y1 = lastPos.y + theDivHeight;
// 拖拽元素隨鼠標移動
theDiv.css({left: lastPos.x + 'px',top: lastPos.y + 'px'});
// 拖拽元素隨鼠標移動 查找插入目標元素
var $main = $('.drag_module_main'); // 局部變量:按照重新排列過的順序 再次獲取 各個元素的坐標,
tempDiv = $(".drag_module_dash"); //獲得臨時 虛線框的對象
$main.each(function () {
tarDiv = $(this);
tarPos.x = tarDiv.offset().left;
tarPos.y = tarDiv.offset().top;
tarPos.y1 = tarPos.y + tarDiv.height()/2;
tarFirst = $main.eq(0); // 獲得第一個元素
tarFirstY = tarFirst.offset().top + theDivHalf ; // 第一個元素對象的中心縱坐標
//拖拽對象 移動到第一個位置
if (lastPos.y <= tarFirstY) {
tempDiv.insertBefore(tarFirst);
}
//判斷要插入目標元素的 坐標后, 直接插入
if (lastPos.y >= tarPos.y - theDivHalf && lastPos.y1 >= tarPos.y1 ) {
tempDiv.insertAfter(tarDiv);
}
});
}).mouseup(function(event) {
console.log( 'mouseup' );
if(theDiv==null) return false;
theDiv.insertBefore(tempDiv); // 拖拽元素插入到 虛線div的位置上
theDiv.attr("class", "drag_module_main"); //恢復對象的初始樣式
$('.drag_module_dash').remove(); // 刪除新建的虛線div
move=false;
});
$("#drag_module_insert").click(function(){
$("#drag_module_box1").html($("#drag_module_box1").html()+$("#drag_module_box2").html());
loopbox();
});
$("#drag_module_seque").click(function(){
$(".drag_module_box").find(".drag_module_main").each(function(){
console.log($(this).attr('id'));
});
});
});
</script>
</head>
<body>
<div class="drag_module_box" id="drag_module_box1">
<div class="drag_module_main" id="main1">div1</div>
<div class="drag_module_main" id="main2">div2</div>
<div class="drag_module_main" id="main3">div3</div>
<div class="drag_module_main" id="main4">div4</div>
<div class="drag_module_main" id="main5">div5</div>
<div class="drag_module_main" id="main6">div6</div>
</div>
<div class="drag_module_box1" id="drag_module_box2">
<div class="drag_module_main" id="main_first">div7</div>
</div>
<input type="button" value="新建" id="drag_module_insert"/>
<input type="button" value="確定" id="drag_module_seque"/>
</body>
</html>感謝各位的閱讀!關于“jQuery怎么實現拖拽排序效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。