溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue怎么實現列表拖拽排序效果”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue怎么實現列表拖拽排序效果”文章能幫助大家解決問題。
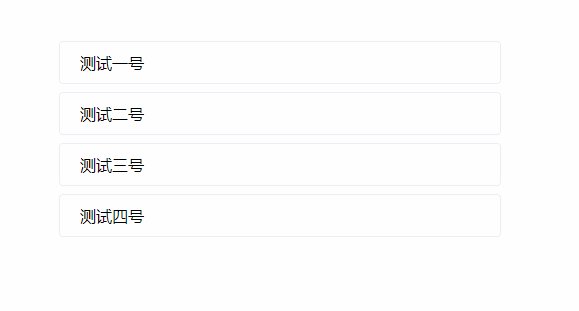
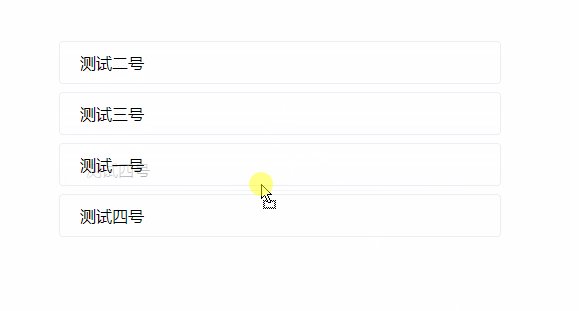
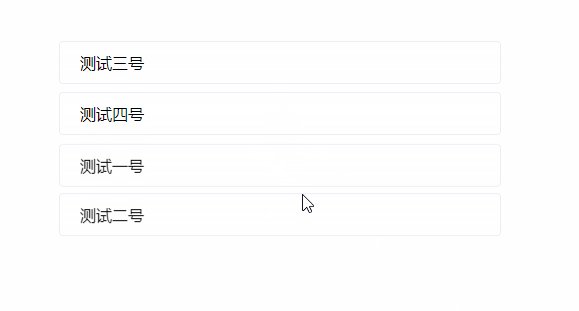
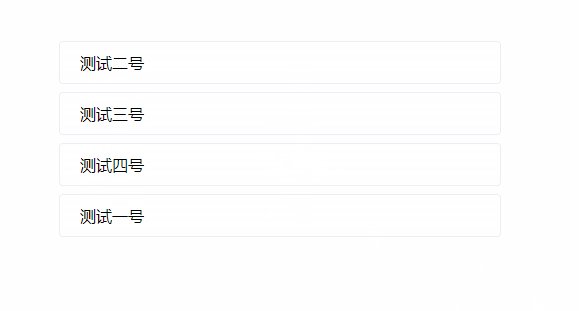
效果如下:

<template>
<div class="test_wrapper" @dragover="dragover($event)">
<transition-group class="transition-wrapper" name="sort">
<div v-for="(item) in dataList" :key='item.id' class="sort-item"
:draggable="true"
@dragstart="dragstart(item)"
@dragenter="dragenter(item,$event)"
@dragend="dragend(item,$event)"
@dragover="dragover($event)"
>
{{ item.label }}
</div>
</transition-group>
</div>
</template>
<script lang="ts">
import {Vue, Component, Prop, Watch} from "vue-property-decorator";
import { addWebsite } from '@/api'
@Component({
components: {}
})
export default class Test extends Vue {
oldData: any = null; // 開始排序時按住的舊數據
newData: any = null; // 拖拽過程的數據
// 列表數據
dataList:any = [
{ id:1,label:'測試一號' },
{ id:2,label:'測試二號' },
{ id:3,label:'測試三號' },
{ id:4,label:'測試四號' },
];
dragstart(value: any) {
this.oldData = value
}
// 記錄移動過程中信息
dragenter(value: any, e: any) {
this.newData = value
e.preventDefault()
}
// 拖拽最終操作
dragend(value: any, e: any) {
if (this.oldData !== this.newData) {
let oldIndex = this.dataList.indexOf(this.oldData)
let newIndex = this.dataList.indexOf(this.newData)
let newItems = [...this.dataList]
// 刪除老的節點
newItems.splice(oldIndex, 1)
// 在列表中目標位置增加新的節點
newItems.splice(newIndex, 0, this.oldData)
this.dataList = [...newItems]
}
}
// 拖動事件(主要是為了拖動時鼠標光標不變為禁止)
dragover(e: any) {
e.preventDefault()
}
};
</script>
<style>
.sort-move {
transition: transform 0.3s;
}
</style>關于“vue怎么實現列表拖拽排序效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。