溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹jQuery插件echarts如何實現多折線圖效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體如下:
1、問題背景:
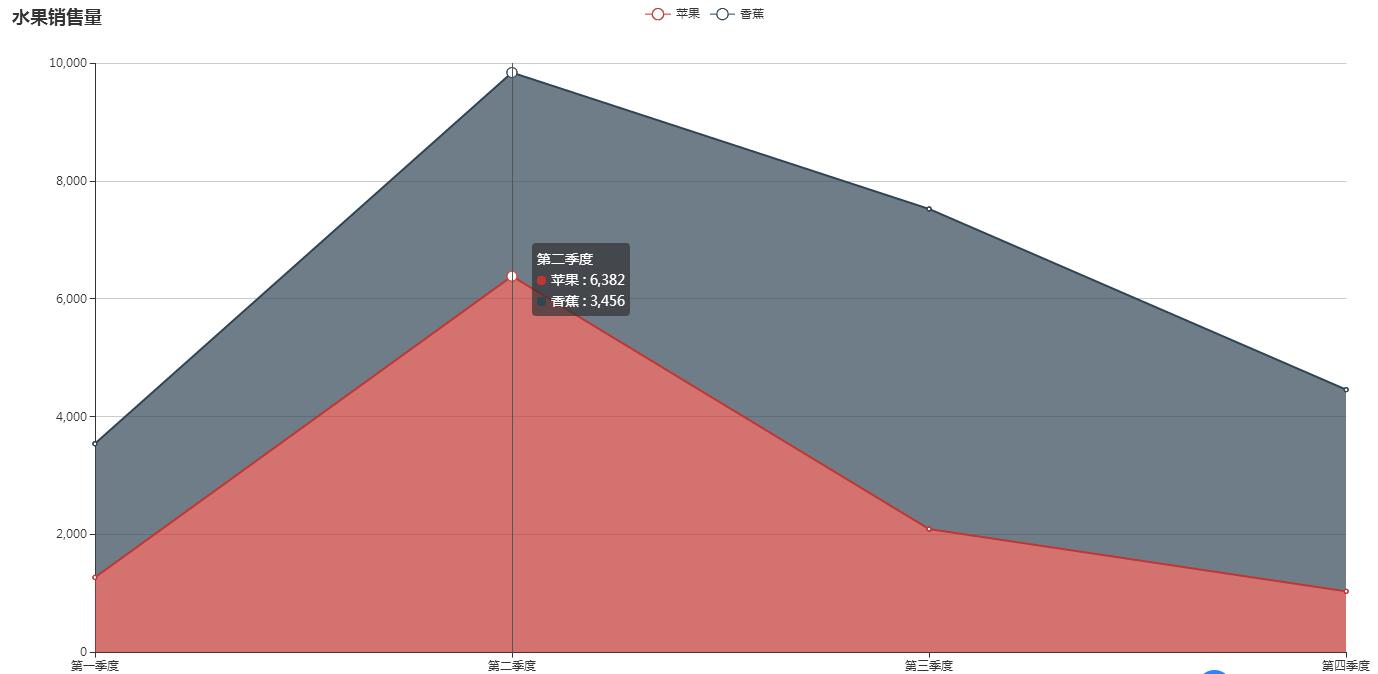
設計一個折線圖,折線圖展示蘋果、香蕉的銷售量
2、實現代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-多折線圖</title>
<script type="text/javascript" src="jquery-1.4.2.min.js" ></script>
<script type="text/javascript" src="echarts.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微軟雅黑";
font-size: 12px;
}
#someline{
width:100%;
height:99%;
}
</style>
<script>
$(document).ready(function(){
var chart = document.getElementById("someline");
var echart = echarts.init(chart);
var option = {
title: {
text: '水果銷售量'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['蘋果','香蕉']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['第一季度','第二季度','第三季度','第四季度']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'蘋果',
type:'line',
stack: '銷量',
areaStyle: {normal: {}},
data:[1270, 6382, 2091, 1034]
},
{
name:'香蕉',
type:'line',
stack: '銷量',
areaStyle: {normal: {}},
data:[2270, 3456, 5432, 3423]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="someline"></div>
</body>
</html>3、實現效果圖:

以上是“jQuery插件echarts如何實現多折線圖效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。