您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Vue.js如何實現監聽”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Vue.js如何實現監聽”這篇文章吧。
demo:
<script src="../vue.js"> </script>
<div id="app">
<p>
{{ message }}
</p>
<input v-model="message">
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
});
</script>
set: function reactiveSetter(newVal) {
var value = getter ? getter.call(obj) : val;
if (newVal === value) {
return;
}
if (setter) {
setter.call(obj, newVal);
} else {
val = newVal;
}
childOb = observe(newVal);
dep.notify();
}這段代碼出現在解析data屬性的時候,即調用Object.defineProperty方法配置data的屬性。一旦屬性發生變化,就notify發送廣播。
Dep.prototype.notify = function () {
// stablize the subscriber list first
var subs = toArray(this.subs);
for (var i = 0, l = subs.length; i < l; i++) {
subs[i].update();
}
};notify 最終是周知subscribe(訂閱者)更新,那么上面的數據變更就是發布者。 subscribe是Watcher這個類的實例化對象,在實例化的時候,會傳入回調函數來執行update,vue弄了一個隊列來執行watcher的更新函數,具體可參考源碼。
Watcher.prototype.run = function () {
……
if (value !== this.value || (isObject(value) || this.deep) && !this.shallow) {
……
} else {
this.cb.call(this.vm, value, oldValue);
}
}
this.queued = this.shallow = false;
}
};在Directive(指令)class中實例化了Watcher,_update函數負責來更新
var watcher = this._watcher = new Watcher(this.vm, this.expression, this._update, // callback
{
filters: this.filters,
twoWay: this.twoWay,
deep: this.deep,
preProcess: preProcess,
postProcess: postProcess,
scope: this._scope
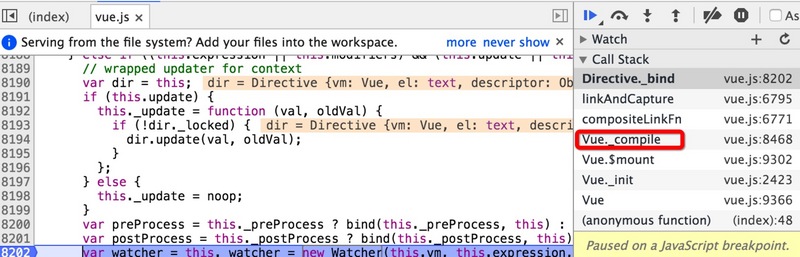
});在解析模板的時候會解析Directive,然后綁定,實例化watcher,這樣模板-data就關聯在一起了。
圖片描述

觀察者模式
林林總總的mvc或者mvvm框架基本也都是利用了觀察者模式,這個也非常有用,尤其在復雜的系統之中。
利用觀察者模式,在典型的ajax應用中,回調的處理邏輯可以不跟請求耦合在一塊,這樣邏輯上也會更加清晰。如下是一個簡單的發布/訂閱模式的實現
var PubSub = {};
(function (q) {
var topics = {}, subUid = -1;
q.publish = function (topic) {
if(!topics[topic]){
return false;
}
var subscribers = topics[topic],
len = subscribers ? subscribers.length : 0;
while(len--){
var args = Array.prototype.slice.call(arguments, 1);
args.unshift(topic);
subscribers[len].callback.apply(this, args);
}
return this;
};
q.subscribe = function (topic, callback) {
if(!topics[topic]){
topics[topic] = [];
}
var subuid = (++subUid).toString();
topics[topic].push({
token: subuid,
callback: callback
});
return subuid;
};
q.unsubscribe = function (subid) {
for(var k in topics){
if(topics[k]){
for(var i = 0, j = topics[k].length; i < j; i++){
if(topics[k][i].token === subid){
topics[k].splice(i, 1);
return subid;
}
}
}
}
return this;
};
})(PubSub);這就是一個簡單的訂閱發布系統,每注冊一個訂閱者,其實就是將其回調處理的callback保存在一個字典對象的數組中,字典對象的key值可以隨意定義,只要與發布時的key對應起來就好。
怎么使用呢?
<script>
var messageLogger = function(){
console.log(JSON.stringify(arguments));
};
var subscription = PubSub.subscribe('/newMessage', messageLogger);
// {"0":"/newMessage","1":"hello world"}
PubSub.publish('/newMessage', 'hello world');
// {"0":"/newMessage","1":["test","a","b","c"]}
PubSub.publish('/newMessage', ['test', 'a', 'b', 'c']);
// {"0":"/newMessage","1":{"sender":"hello world","body":"hey man"}}
PubSub.publish('/newMessage', {
sender: 'hello world',
body: 'hey man'
});
PubSub.unsubscribe(subscription);
PubSub.publish('/newMessage', ['test', 'a', 'b', 'c'], 1);
</script>最后一個將不會打印出來,因為已經取消訂閱了。
以上是“Vue.js如何實現監聽”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。